關於canvas線條的屬性
- 不言原創
- 2018-06-14 11:08:402114瀏覽
這篇文章主要介紹了canvas線條的屬性詳解的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
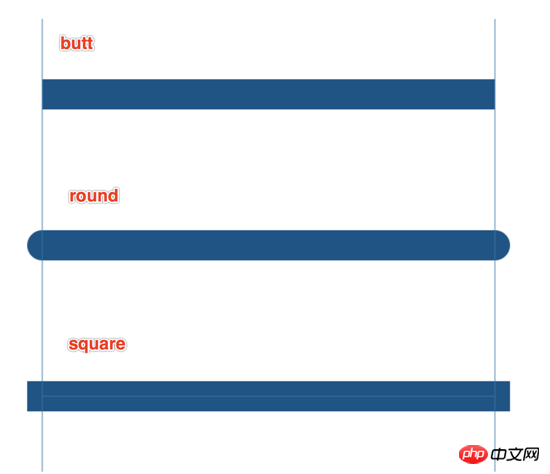
一、線條的帽子lineCap
取值:butt(預設值),round圓頭,square方頭
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
//三个beginpath()画了3条平行线
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
//baseline
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();

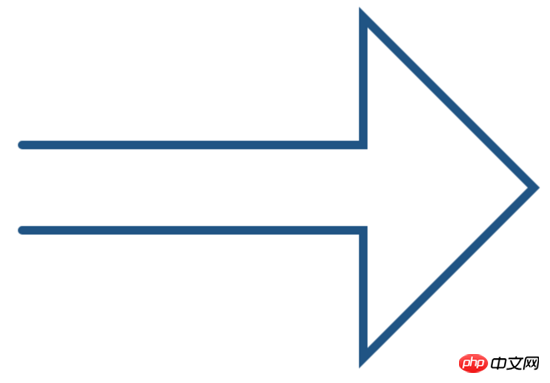
#round做動畫的時候需要圓角可以直接畫,lineCap的效果只能用於線段的開始處和結尾處,不能用於連接處。

lineCap="square"可以用來在線段閉合時候完全閉合,但還是建議使用clothPath()閉合。
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
// context.closePath(); //推荐
context.lineWidth=10;
context.lineCap="square"; //不推荐
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
context.stroke();
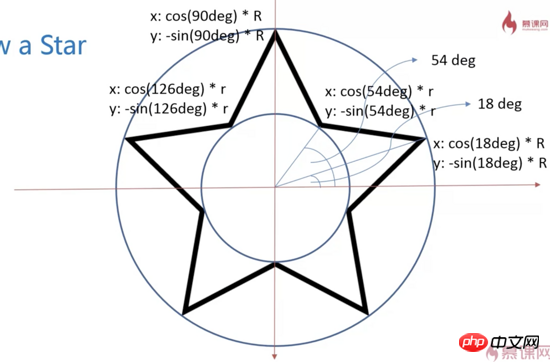
二、畫一個五角星,說明線條其它狀態屬性

圓上的五個角平分360°,每個角72°,90°-72°=18°
小圓上的角平分72°,18° 36 °=54°
角度轉弧度-弧度=角度*π/180 即(18 i*72)*Math.PI/180
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();

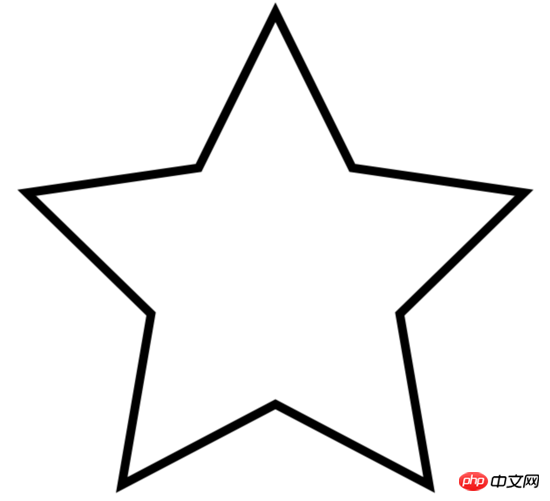
封裝成函數:
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
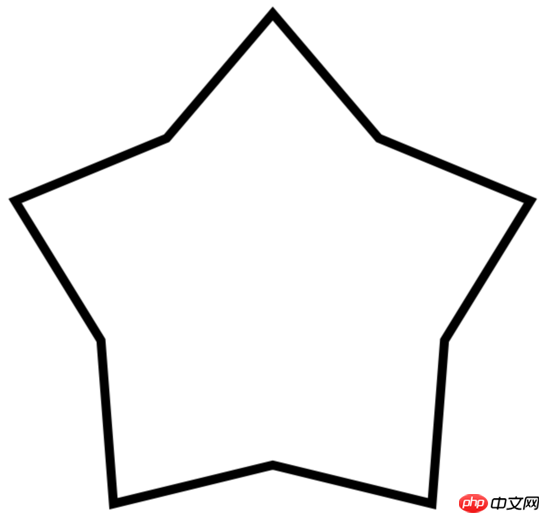
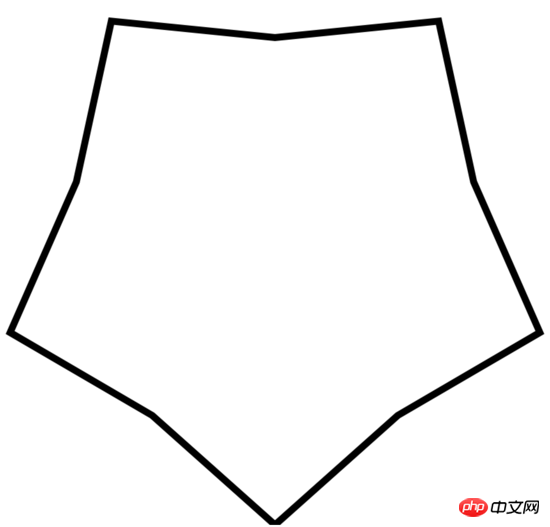
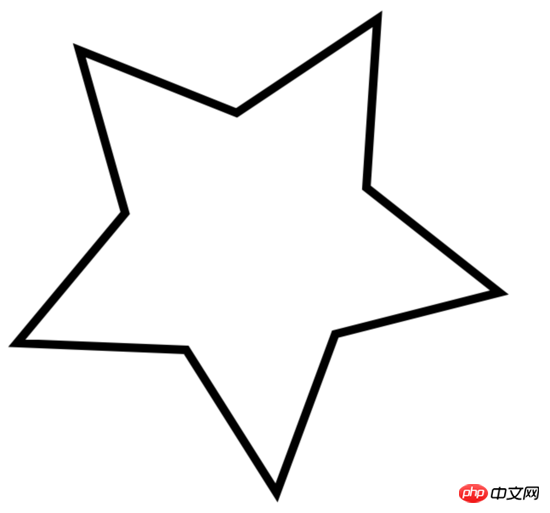
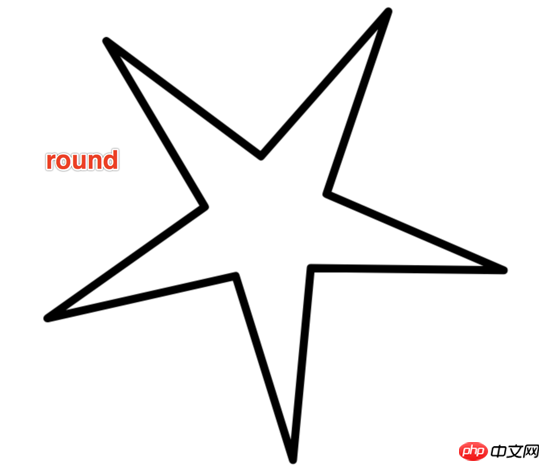
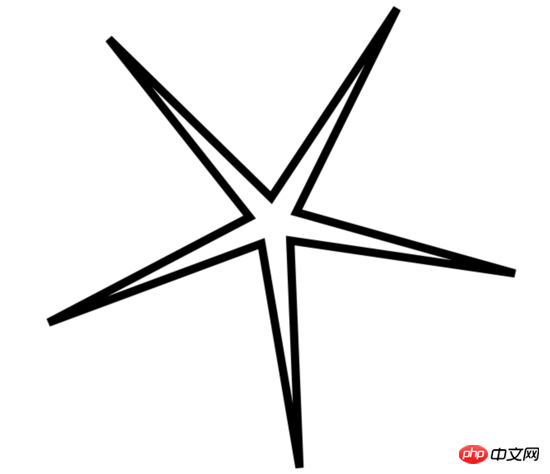
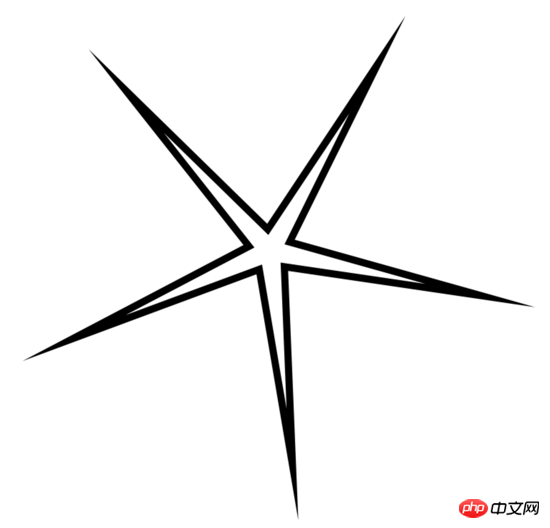
分別修改小r=80,200,400得到下面圖形



#增加一個順時針旋轉的參數:rot
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
//rot顺时针旋转的角度
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
旋轉30度的效果如下:

#三、線條的連接lineJoin和miterLimit
#1、lineJoin取值
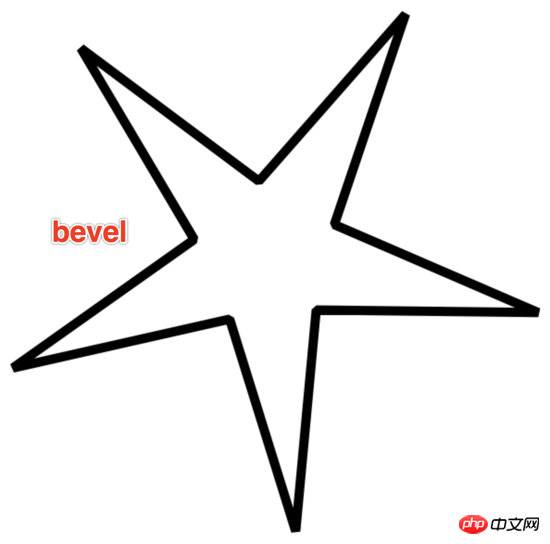
miter(default)永遠呈現一個尖角,bevel斜接,round圓角
bevel像彩帶折下來的效果。


 #
#
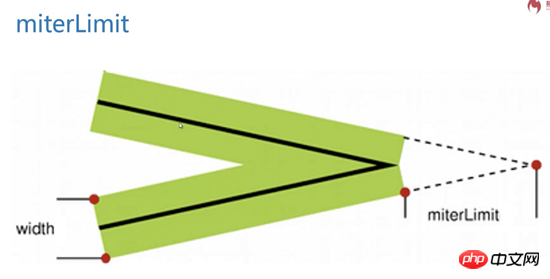
2、miter相關miterLimit的屬性
設定小r為30,lineJoin為miter,效果如下:角沒有延伸成尖角,而是採取bevel的方式來顯示。
context.lineJoin="miter"; drawStar(context,30,300,400,400,30);

為什麼?
因為context.miterLimit=10預設值是10,
miterlimit只有當lineJoin為miter時才會有效。
miterLimit指的是,當使用miter作為線條和線條相接的方式時,所 產生的內角和外角的距離的最大值 。
預設值是10就代表最大值是10px,一旦超過來10px就會使用bevel的方式顯示。
上面把內圓半徑r設定為30時,形成的尖角非常尖,內角和外角的距離超過來miterLimit的10,
現在把miterlimit改大點,改成20,效果如下:
context.lineJoin="miter"; context.miterLimit=20; drawStar(context,30,300,400,400,30);

#注意:miterLimit並不是從白色尖尖到黑色尖尖的距離,這個距離遠大於20px。

當產生miterLimit時一定是線條有寬度的,有寬度的線條中間的線的尖角與外邊尖角直接的距離。
canvas給予一個miterLimit的經驗值10。只有在極其特別的情況下,需要表現非常尖銳的角的時候才需要修改miterLimit。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關建議:
以上是關於canvas線條的屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

