H5的LocalStorage本地儲存使用詳解
- php中世界最好的语言原創
- 2018-03-27 09:20:303060瀏覽
這次帶給大家H5的LocalStorage本地儲存使用詳解,使用LocalStorage本地儲存的注意事項有哪些,下面就是實戰案例,一起來看一下。
說到本地存儲,這玩意真是歷盡千辛萬苦才走到HTML5這一步,之前的歷史大概如下圖所示:

#
最早的Cookies自然是大家都知道,問題主要就是太小,大概也就4KB的樣子,而且IE6只支援每個網域20個cookies,太少了。優勢就是大家都支持,而且支持得還蠻好。很早以前那些禁用cookies的用戶也都慢慢的不存在了,就好像以前禁用javascript的用戶不存在了一樣。
userData是IE的東西,垃圾。現在用的最多的是Flash吧,空間是Cookie的25倍,基本上就夠用。再之後Google推出了Gears,雖然沒有限制,但不爽的地方就是要裝額外的插件(沒具體研究過)。到了HTML5把這些都統一了,官方建議是每個網站5MB,非常大了,就存些字串,足夠了。比較詭異的是居然所有支援的瀏覽器目前都採用的5MB,儘管有一些瀏覽器可以讓用戶設置,但對於網頁製作者來說,目前的形勢就5MB來考慮是比較妥當的。

支援的情況如上圖,IE在8.0的時候就支持了,非常出乎意料。不過要注意的是,IE、Firefox測試的時候需要把文件上傳到伺服器上(或localhost),直接點開本地的HTML文件,是不行的。
首先自然是偵測瀏覽器是否支援本機儲存。在HTML5中,本地儲存是一個window的屬性,包括localStorage和sessionStorage,從名字應該可以很清楚的辨認二者的區別,前者是一直存在本地的,後者只是伴隨著session ,視窗一旦關閉就沒了。二者用法完全相同,這裡以localStorage為例。
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
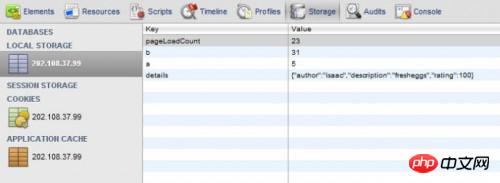
儲存資料的方法就是直接為 window.localStorage 增加一個屬性,例如: window.localStorage.a 或 window.localStorage["a"] 。它的讀取、寫、刪除操作方法很簡單,是以鍵值對的方式存在的,如下:
localStorage.a = 3;//设置a为"3"
localStorage["a"] = "sfsf";//设置a为"sfsf",覆盖上面的值
localStorage.setItem("b","isaac");//设置b为"isaac"
var a1 = localStorage["a"];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem("b");//获取b的值
localStorage.removeItem("c");//清除c的值
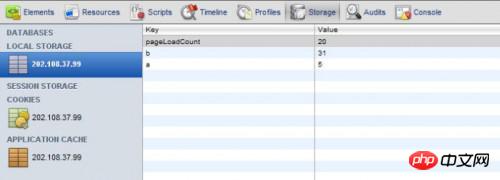
這裡最推薦使用的自然是getItem() 和setItem() ,清除鍵值對使用removeItem() 。如果希望一次清除所有的鍵值對,可以使用 clear() 。另外, HTML5 也提供了一個key() 方法,可以在不知道有哪些鍵值的時候使用,如下:
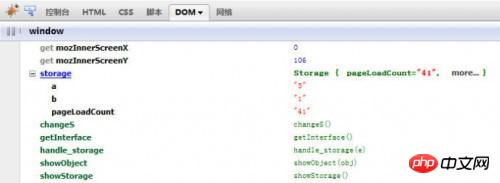
var storage = window.localStorage;
function showStorage(){
for(var i=0;i2fbbdc9c3515a3c578e5eb88e1f5a546");
}
}
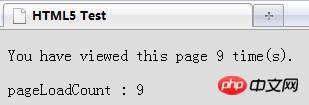
寫一個最簡單的,利用本地儲存的計數器:
var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();
不斷刷新就能看到數字在一點點上漲,如下圖所示:

要注意的是,HTML5本地儲存只能存字串,任何格式儲存的時候都會自動轉為字串,所以讀取的時候,需要自己進行類型的轉換。這也就是上一段程式碼中parseInt必須要使用的原因。
另外,iPhone/iPad上有時設定setItem()時會出現詭異的QUOTA_EXCEEDED_ERR錯誤,這時一般在setItem之前,先removeItem()就ok了。
HTML5的本地存儲,也提供了一個storage事件,可以對鍵值對的改變進行監聽,使用方法如下:
if(window.addEventListener){
window.addEventListener("storage",handle_storage,false);
}else if(window.attachEvent){
window.attachEvent("onstorage",handle_storage);
}
function handle_storage(e){
if(!e){e=window.event;}
//showStorage();
}
對於事件變數e,是一個StorageEvent對象,提供了一些實用的屬性,可以很好的觀察鍵值對的變化,如下表:
| ##
財產#########
類型#########
描述##############
鑰匙#########
細繩########
新增、刪除或修改的命名金鑰 |
## 任何######### 先前的值(現在已覆寫),如果新增了新項目則為 null |
|
|
新值 |
任何######### 新值,如果新增了項目則為 null |
|
|
細繩######## 呼叫觸發此更改的方法的頁面 |
以上是H5的LocalStorage本地儲存使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!