怎麼使用Canvas繪製虛線
- PHP中文网原創
- 2017-06-22 15:27:563898瀏覽
上一章我們說到,線性路徑的繪製,主要利用movoTo(),lineTo()等方法,當然Canvas 2D API 也提供了虛線的繪製方法,CanvasRenderingContext2D.setLineDash();
下面我們就來看看虛線的繪圖方式
文法
ctx.setLineDash(segments);
參數segments:
#一個Array陣列。
一組描述交替繪製線段和間距(座標空間單位)長度的數字。
如果陣列元素的數量是奇數, 陣列的元素會被複製並重複。例如, [5, 15, 25] 會變成 [5, 15, 25, 5, 15, 25]。
這裡最後一句話有可能我們沒有看明白,沒關係我們繼續往下看。
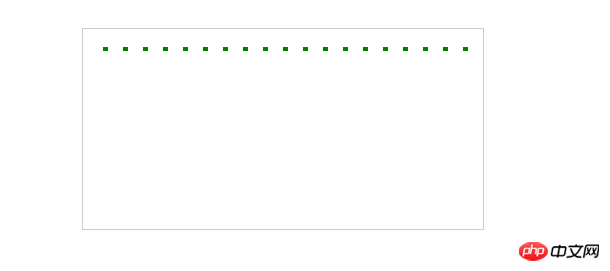
我們先繪一個簡單的虛線
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}

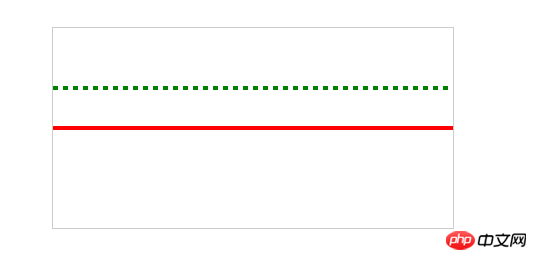
#因此繪製虛線也是非常簡單,我們試著改變setLineDash()方法的參數看看結果有什麼不同
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

從這個例子我們可以看出當我們的參數數組只有一個元素時我們的「線段與間隔」 是相等的,當參數數組的元素為空時,我們繪製的是一條實線。
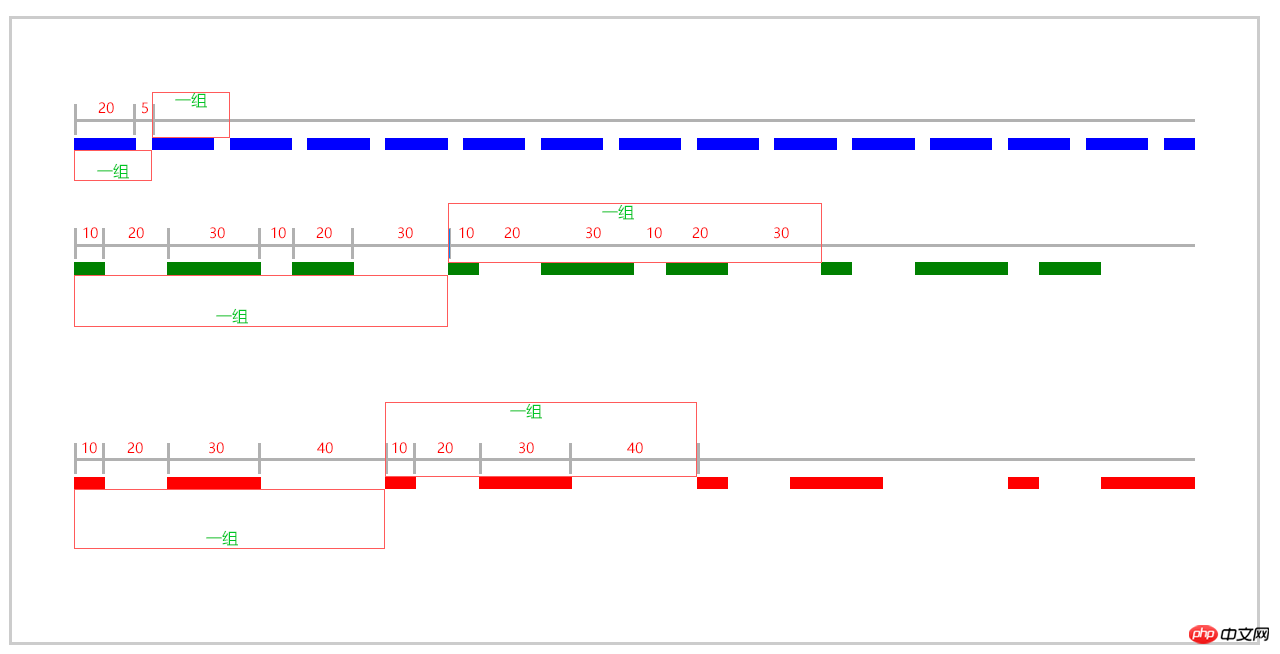
我們在來看幾個例子
#
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}
#

#有上圖幾個例子我們可以看出,setLineDash()方法是根據參數中的元素在「線段與間隔」 之間形成群組,然後進行循環,進而繪製出虛線。
但是第二個例子當中我們傳入的參數的元素個數是基數,看起來和參數元素為偶數時有點區別,它會複製元素並重複,
這就是我們開始所說的如果參數segments元素的數量是奇數, 陣列的元素會被複製並重複。 [10, 20, 30] 會變成 [10, 20, 30, 10, 20, 30]。
getLineDash 方法
有setLineDash的方法去設置虛線的線段與間距,相應的有個方法是取得虛線的線段和間距的方法。
ctx.getLineDash()
此方法傳回一個 Array陣列。一組描述交替繪製線段和間距(座標空間單位)長度的數字。如果陣列元素的數量是奇數,則陣列元素會被複製並重複。 例如, 設定線段為 [5, 15, 25] 將會得到以下回傳值 [5, 15, 25, 5, 15, 25]。
<code class=" language-js"><span class="token keyword">var canvas <span class="token operator">= document<span class="token punctuation">.<span class="token function">getElementById<span class="token punctuation">(<span class="token string">"canvas"<span class="token punctuation">)<span class="token punctuation">;<span class="token keyword">var ctx <span class="token operator">= canvas<span class="token punctuation">.<span class="token function">getContext<span class="token punctuation">(<span class="token string">"2d"<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">setLineDash<span class="token punctuation">(<span class="token punctuation">[<span class="token number">5<span class="token punctuation">, <span class="token number">15<span class="token punctuation">]<span class="token punctuation">)<span class="token punctuation">;<span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token comment">ctx<span class="token punctuation">.<span class="token function">beginPath<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">moveTo<span class="token punctuation">(<span class="token number">0<span class="token punctuation">,<span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">lineTo<span class="token punctuation">(<span class="token number">400<span class="token punctuation">, <span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">stroke<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;<br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
console.log(ctx.getLineDash()); // [5, 15]
擴充CanvasRenderingContext2D 繪製虛線
##我們不僅可以利用canvas API 繪製虛線,我們還可以擴展一個自己繪製虛線的方法。
擴展想法:
1. 取得起點座標
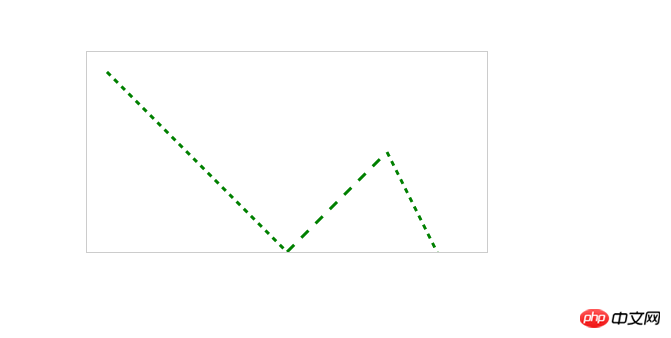
話不多說,我們直接上程式碼###
var canvas = document.getElementById('canvas');var cxt = canvas.getContext('2d');var moveToFunction = CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.moveToLocation = {};// 重新定义moveTo方法CanvasRenderingContext2D.prototype.moveTo = function (x, y){this.moveToLocation.x = x;this.moveToLocation.y = y;
moveToFunction.apply(this, [x, y]);
};
CanvasRenderingContext2D.prototype.dashedLineTo = function(x, y, dashedLength){
dashedLength = dashedLength === undefined ? 5 : dashedLength;var startX = this.moveToLocation.x;var startY = this.moveToLocation.y;var deltaX = x - startX;var deltaY = y - startY;var numberDash = Math.floor(Math.sqrt(deltaX*deltaX + deltaY*deltaY)/dashedLength);for(var i=0; i < numberDash; i++){this[i%2 === 0 ? 'moveTo' : 'lineTo'](startX + (deltaX/numberDash)*i, startY + (deltaY/numberDash)*i); //等同于this.moveTo(x, y)或者 this.LineTo(x, y) }this.moveTo(x, y); //连续绘制虚线时,起点从当前点开始};//绘制虚线cxt.lineWidth = 3;
cxt.strokeStyle = 'green';
cxt.moveTo(20, 20);
cxt.dashedLineTo(200, 200);
cxt.dashedLineTo(300, 100, 10);
cxt.dashedLineTo(400, 300);
cxt.stroke();###

總結:
我們可以透過setLineDash()方法繪製虛線,此方法會以參數的元素數量為群組 的形式去進行 循環 繪製,但要注意傳入方法是參數的元素數量。
我們也可以自訂擴充繪製虛線的方法,主要是取得起點進而計算線段數進行循環繪製
對canvas繪製圖形有興趣的同學,請持續關注後續更新,如有不對的地方也請指出並多多交流。
如需轉載,也請註明出處,非常感謝!
以上是怎麼使用Canvas繪製虛線的詳細內容。更多資訊請關注PHP中文網其他相關文章!

