Angular-指令總匯
- 巴扎黑原創
- 2017-06-23 14:48:402026瀏覽
2017-06-08
Angular指令。
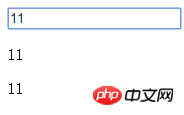
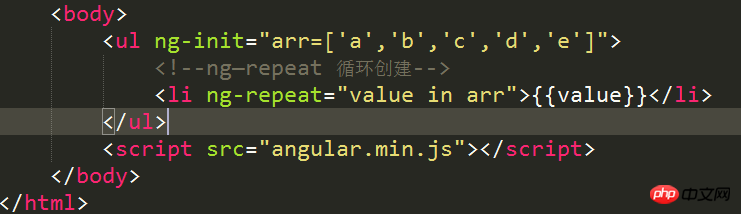
ng-init:初始化資料
#在屬性值中用= 符號為變數值,使用者;隔開,並且不能使用var

ng-app:開啟angular應用模式,一個頁面只能出現一次
可以有屬性值,但要在js中定義這個項目,如果沒有屬性值,可以直接在是視圖中使用了

ng-model:雙向資料綁定



ng-show="true"
ng- hide:是否隱藏 Angular.module取得應用程式的var arr = angular.module("mk",[])第一個參數表示app表示第二個參數表示依賴集合即使沒有依賴也要寫上空數組 controller定義控制器的arr.controller("kz",function($scope){})第一個參數表示控制器的名稱第二個參數表示工廠方法預設沒有參數作用域是一個空物件##以上是Angular-指令總匯的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5新增標籤有哪些?下一篇:html5新增標籤有哪些?

