html5新增標籤有哪些?
- PHP中文网原創
- 2017-06-21 15:47:342108瀏覽
html5
1.宣告
html5:萬維網的核心語言、HTML規範的第五次重大修改。 HTML5是HTML標準的下一個版本。
HTML5簡化了許多細微的語法, 例如doctype的聲明,你只需要寫
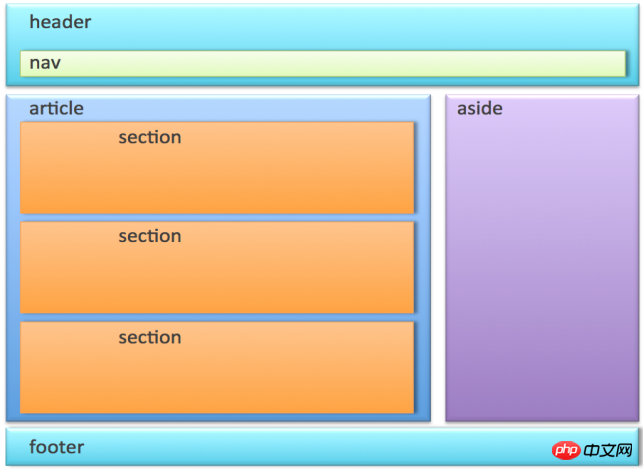
2.佈局的語義化標籤
article:標籤載入顯示一個獨立的文章內容,例如一篇文章、報導、小說。
section :標籤定義文件中的節(section、區段),例如一個小說中的一章節。
aside:用來裝載非正文類別的內容,對於主題內容的說明。
header :標籤定義文件的頁面頭部,通常是一些引導與導覽資訊
footer : 標籤定義section 或document 的頁尾
nav :標籤定義顯示導覽連結
time:定義日期或時間,或兩者
main:規定文件的主要內容 註:在文件中不能出現一個以上的
progress:進度條 屬性:max:進度完成值
ue:定義當前進度值
##>## 她編號
她定義的前進度值她
#> 她編號場景:
#3.媒體組合標籤
figure>figcaption
#details>summary
標籤用來描述文件或文件某個部分的細節,而這個細節並不不需要在文件載入時就展示,而是可以折疊。 屬性:open定義details是否可見 預設顯示的details元素的標題
預設顯示的details元素的標題
#datalist>option 輸入框提示列清單 input的list屬性值為datalist的id
以上是html5新增標籤有哪些?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Html5拖放的實作方法下一篇:Html5拖放的實作方法

