分享幾款酷炫的HTML5實現的圖片特效
- 零下一度原創
- 2017-04-21 15:56:137985瀏覽
今天我們精選了php中文網js特效下載欄位中7款利用jQuery和HTML5實現的超酷圖片特效應用,有些也是焦點圖插件,一起來看看吧
1、HTML5 3D衣服擺動特效超酷HTML5 3D動畫
前面我們介紹過很多HTML5 3D動畫特效,最經典的要算HTML5 WebGL水面水波蕩漾特效。今天再跟大家分享一款HTML5 3D衣服擺動動畫特效,動畫也是在HTML5 Canvas上完成,它模擬衣服晾在繩子上,點擊滑鼠可以讓衣服擺動起來,就行風吹動它一樣,非常逼真炫酷。

2、jQuery產品圖片滑動展示動畫
我們在電子商務網站上需要展示圖片的時候,需要用到jQuery的產品圖片展示插件會比較方便,今天分享的這款jQuery圖片滑動展示動畫就很好的解決了產品圖片展示的效果。利用該插件,我們可以產品圖片分組,然後每一組即可切換顯示。

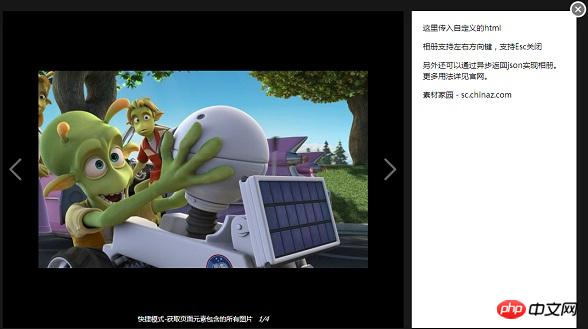
3、仿QQ空間相簿圖片瀏覽jQuery插件
今天我們要來分享一個基於jQuery的相簿圖片瀏覽插件,它是一款仿QQ空間的相簿瀏覽組件,點擊縮圖即可彈出圖片瀏覽窗口,這款jQuery相簿圖片瀏覽插件的特點是:1、支援左右鍵來切換圖片;2、支援ESC鍵退出相簿瀏覽模式;3、可傳入自訂的文字描述。缺點是沒有套用任何動畫,讓圖片瀏覽的體驗性不是很高,不過你可以透過利用jQuery動畫或CSS3來實現。

4、HTML5 3D旋轉圖片相簿可滑鼠懸停
圖片特效在HTML5應用中十分廣泛,我們也在html5tricks上收集了不少HTML5圖片特效,今天要分享的這款HTML5 3D旋轉圖片相簿又非常絢麗,和之前分享的這款HTML5/CSS3 3D環形圖片牆類似,也是一面立體的圖片牆,圖片不停的切換,滑鼠滑過圖片時即可啟動圖片查看。

5、jQuery全螢幕滑桿焦點圖可自訂內容
之前我們已經分享過很多jQuery焦點圖外掛了,很多焦點圖都非常實用,可以應用在自己的網站上去。這次分享的也是基於jQuery的全螢幕方式滑桿焦點圖插件,滑桿的內容可以自訂,可以是幾張圖片的組合,也可以是橫幅廣告。

6、HTML5/CSS3淡入淡出滑桿焦點圖非常清新
我們已經分享過幾款簡單的CSS3/jQuery焦點圖插件,像HTML5結合jQuery實現圖片滑桿特效、CSS3/jQuery全螢幕立體焦點圖等,大家可以到焦點圖欄位下找。今天要分享的這款焦點圖切換時有淡如淡出的動畫效果,是利用HTML5和CSS3實現。

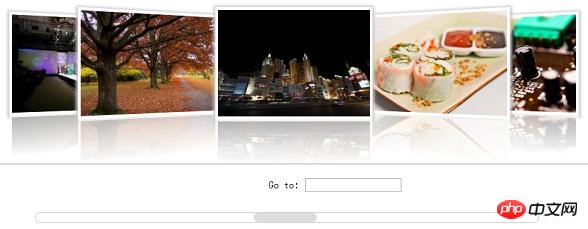
7、HTML5 3D相簿圖片輪播動畫
這是一款基於HTML5和CSS3的3D相簿瀏覽插件,它可以將相簿中的圖片以3D的方式展示出來,並且你可以滑動下面的滑桿來滑動圖片瀏覽,同時,我們也可以指定數字讓其直接跳到指定的圖片。這款HTML5 3D圖片輪播動畫用起來非常棒。

以上就是7款酷炫實用的jQuery/HTML5圖片應用,歡迎收藏分享。
以上是分享幾款酷炫的HTML5實現的圖片特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!

