html5實作資料儲存實例代碼
- 零下一度原創
- 2017-04-21 15:55:593187瀏覽
html5資料儲存

#就目前為止實現客戶端存儲的方式是多種多樣,最簡單而且兼容性最佳的方案是cookies,但是作為真正的客戶端存儲,cookies還存在一些不足。
大小 |
#cookie的大小被限制在4KB。 |
頻寬 |
#cookie是隨http交易一起發送的,因此會浪費一部分發送cookies時使用的頻寬。 |
複雜 |
#cookies操作起來比較麻煩:所有資訊要被拼到一個長字串裡面。 |
聯絡 |
#對cookiess來說,在相同的網站與多交易處理保持聯繫不是很容易。 |
在這種情況下,在HTML5中重新提供了一種在客戶端本地保存資料的功能「web storage」
功能。
它包含兩種儲存類型
SessionStorage和localStorage二者都支援在同域下儲存5MB資料
不同點在於
SessionStorage的數據為暫時儲存(當使用者關閉瀏覽器---資料將不存在)
localStorage為永久儲存,使用者關閉瀏覽器---資料仍然存在(除非使用者手動清空)
※下面我們可以用範例來證明一下※
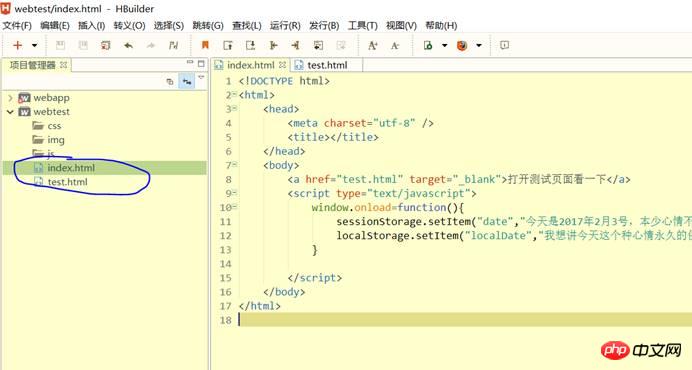
先建立兩個頁面

頁面程式碼如下:
Index.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<a href="test.html" target="_blank">打开测试页面看一下</a>
<script type="text/javascript">
window.onload=function(){
sessionStorage.setItem("date","今天是2017年2月3号,本少心情不错!")
localStorage.setItem("localDate","我想讲今天这个种心情永久的保存下来,留下最美好的见证!")
}
</script>
</body>
</html>
Test.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
alert("临时会话:"+sessionStorage.getItem("date"));
alert("永久会话:"+localStorage.getItem("localDate"));
}
</script>
</body>
</html>先開啟首頁看看->點擊連結

##可以看到這幾個效果


#好吧現在我們關閉瀏覽器來看看效果
先把連結複製下來
我們現在只打開這個text這個頁面
#現在可以看到這個臨時會話在我們關閉瀏覽的時候就消失了

#但是透過localstorage保存的資料還存在

“web sql”。
在HTML5中內建了一個可以透過SQL語言來存取的資料庫,看名字就知道這是資料庫本地儲存功能,這是一個真正的資料庫,可以查詢並新增數據,在HTML5中,大大豐富了客戶端本機可以儲存的內容。
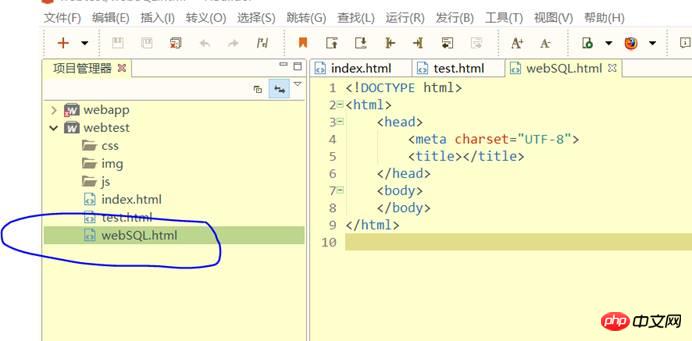
目前,像這種不需要儲存在伺服器上的,被稱為「SQLLLIte」的檔案型SQL資料已經得到了很廣泛的應用,所以HTML5中也採用了這種資料庫來作為本地資料庫. 我們還是直接用例子來說明---(因為學過資料庫的大致明白這就是本地的數據,基本上和我們平常安裝的資料庫是一樣的。) 新一個WebSQL.html #
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
//打开和创建数据库
var db;
//首先判断浏览器是否支持本地数据库
if(window.openDatabase){
//初次打开一个数据库,就会自动创建数据库。任何时间,在该“域”上只能拥有指定数据库的一个版本,因此如果创建了
//版本1.0,那么应用程序在没有特定的改变数据库的版本时,将无法打开1.1。
//打开和创建数据库,第一参数数据库名,第二个参数版本号,第三个参数为数据库的描述,第四个参数为数据库的大小
//该方法返回创建后的数据库访问对象,如果该数据库不存在,则创建该数据库。
db=openDatabase("myWBSQL",'1.0','这个是描述可以写可以不写',2*1024*1024);
//使用事务来执行处理(一般的学过数据库知道这种处理方式的优点)
db.transaction(function(tx){
//执行SQL语句---这里创建一个数据库
tx.executeSql('create table if not exists st(id,age,name)');
//添加一条SQL语句
//第一个参数为需要执行的SQL语句,第二个参数为SQL语句中用到参数数组
//后面两个参数为成功和失败的回调函数
tx.executeSql("insert into st(id,age,name)values(?,?,?)",["1","天下第几","毛馨婕"],function(tx,results){
//成功之后的回调函数
alert("插入语句成功");
console.info(results);
},function(tx,errmsg){
alert("插入语句失败!");
console.info(errmsg);
})
});
}else{
alert("您的浏览器不支持本地数据!")
}
}
</script>
</body>
</html>
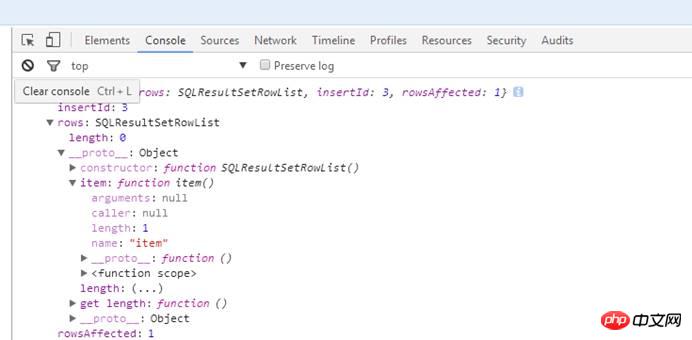
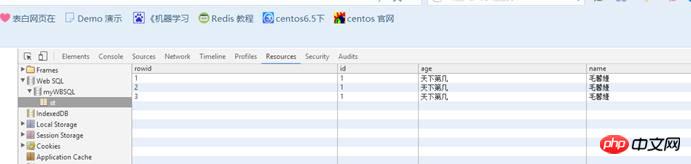
這裡在控制台中查看

 #這裡我們十分清晰的可以看到插入到本地資料庫的語句是和我們寫的一至的
#這裡我們十分清晰的可以看到插入到本地資料庫的語句是和我們寫的一至的
那麼我們再新建一個頁面來看看我們關閉瀏覽器後查看本地資料中的資料
selectSQL.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">window.onload = function()
{
var db;
if(window.openDatabase)
{
db = openDatabase("myWBSQL", '1.0', '这个是描述可以写可以不写', 2 * 1024* 1024);
db.transaction(function(tx)
{
tx.executeSql("select * from st where name=?", ["毛馨婕"],function(tx, results)
{
console.info(results);
alert(results['rows'][0]['name']+"---"+results['rows'][0]['age']);
}, function(tx, errmsg)
{
console.info(errmsg);
})
});
} else {
alert("您的浏览器不支持本地数据!")
}
}</script>
</body>
</html>開啟頁面

#
當然啦這個都是很簡單的,但正是慢慢的累積才能一步步成長。所以跟大家一起學習吧
以上是html5實作資料儲存實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

