html5指引(4)-使用Geolocation的詳解
- 黄舟原創
- 2017-03-22 16:09:341727瀏覽
今天我們要學習的是使用Geolocation實作定位功能。我們可以透過navigator.geolocation取得Geolocation對象,他提供了下列方法:
getCurrentPosition(callback,errorCallback,options):取得目前位置;
watchPosition(callback,error,options):開始監控目前位置;
clearWatch(id):停止監控目前位置。
note:下面範例使用的瀏覽器是chrome,使用其他瀏覽器我不能保證執行結果和範例顯示的結果一致。
1.取得目前位置
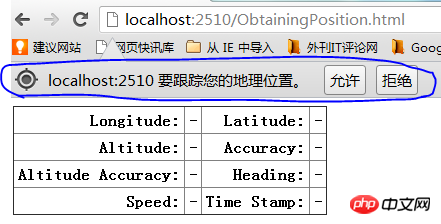
# 我們將使用getCurrentPosition方法取得目前位置,位置資訊不會以結果的形式直接傳回,我們需要使用callback函數進行處理。在取得座標的過程中會有些延遲,也會問你要存取權限。我們來看下面的範例:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
</table>
<script>
navigator.geolocation.getCurrentPosition(displayPosition);
function displayPosition(pos) {
var properties = ['longitude', 'latitude', 'altitude', 'accuracy', 'altitudeAccuracy', 'heading', 'speed'];
for (var i = 0, len = properties.length; i < len; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById('timestamp').innerHTML = pos.timestamp;
} </script></body></html>傳回的position物件包含兩個屬性,coords:傳迴座標資訊;timestamp:取得座標資訊的時間。其中coords又包含下面屬性:latitude:緯度;longitude:經度;altitude:高度;accuracy:精確度(公尺);altitudeAccuracy:高度精確度(公尺);heading:行進方向;speed:行進速度(公尺/秒) 。
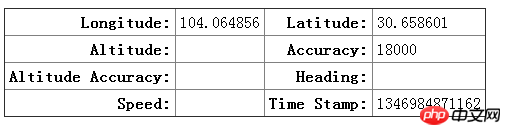
並不是所有的資訊都會返回,這取決於你承載瀏覽器的裝置。像是有GPS、加速器、羅盤的行動裝置會回傳大部分訊息,家用電腦就不行了。家用電腦獲取的位置信息,取決於所處的網絡環境或者是wifi。下面我們來看上例的運行結果。

點選允許,取得座標資訊。

2.處理例外
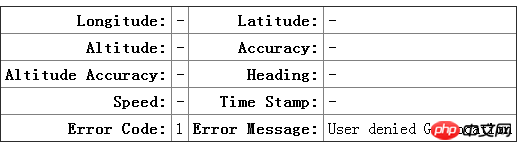
現在我們介紹getCurrentPosition的異常處理,他是透過使用errorCallback 回呼函數實現的。函數傳回的參數error包含兩個屬性,code:錯誤類型的代碼;message:錯誤訊息。 code包含三個值:1:使用者沒有授權使用geolocation;2:無法取得座標資訊;3:取得資訊逾時。
下面我們來看個範例:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<script>
navigator.geolocation.getCurrentPosition(displayPosition, handleError);
function displayPosition(pos) {
var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < properties.length; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
} function handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
} </script></body></html>拒絕授權,運行結果:

##3 #
getCurrentPosition(callback,errorCallback,options)中的options有以下參數可以使用,enableHighAccuracy:使用最好的效果;timeout:逾時時間(毫秒);maximumAge :指定快取時間(毫秒)。讓我們來下下面的例子:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<script>
var options = {
enableHighAccuracy: false,
timeout: 2000,
maximumAge: 30000
};
navigator.geolocation.getCurrentPosition(displayPosition, handleError, options);
function displayPosition(pos) {
var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < properties.length; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
} function handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
} </script></body></html>4.監視位置變化######### 下面我們介紹使用watchPosition方法實現位置變化的監視,他的使用方法和getCurrentPosition一樣。我們來看範例:###
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<button id="pressme">Cancel Watch</button>
<script>
var options = {
enableHighAccuracy: false,
timeout: 2000,
maximumAge: 30000
}; var watchID = navigator.geolocation.watchPosition(displayPosition, handleError, options);
document.getElementById("pressme").onclick = function (e) {
navigator.geolocation.clearWatch(watchID);
}; function displayPosition(pos) {
var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < properties.length; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
} function handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
} </script></body></html>以上是html5指引(4)-使用Geolocation的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

