html5指南(3)-實現拖曳功能
- 黄舟原創
- 2017-03-22 16:05:521664瀏覽
本文的內容是關於在html5中如何實作html元素拖曳功能。在html5之前要實現拖曳,需要藉助js,現在html5內部就支援了拖曳的功能,但是要實現稍微複雜的功能還是少不了js的幫忙。下面我們來看幾個例子。
1.建立拖曳物件
我們可以透過draggable屬性告訴瀏覽器,哪些元素需要實作拖曳功能。 draggable有三個值:true:元素可以拖曳;false:元素不能拖曳;auto:瀏覽器自己判斷元素是否能被拖曳。
系統預設值是auto,但auto情況下瀏覽器對不同元素拖曳功能的支援是不一樣,如:支援img對象,不支援p對象。所以,如果需要拖曳一個元素,最好還是把draggale設定為true。下面我們來看一個範例:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
</script>
</body>
</html>運作效果:

#
#1事件 現在我們來了解拖曳相關的事件,有兩種類型的事件,一種是拖曳物件的事件,一種是投放區的事件。拖曳事件包括:dragstart:當元素拖曳開始觸發;drag:在元素拖曳過程中觸發;dragend:元素拖曳結束時觸發。下面我們就來看一個例子:
現在我們來了解拖曳相關的事件,有兩種類型的事件,一種是拖曳物件的事件,一種是投放區的事件。拖曳事件包括:dragstart:當元素拖曳開始觸發;drag:在元素拖曳過程中觸發;dragend:元素拖曳結束時觸發。下面我們就來看一個例子:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
img.dragged {
background-color: Orange;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
src.ondragstart = function (e) {
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
e.target.classList.remove("dragged");
msg.innerHTML = "drop here";
}
src.ondrag = function (e) {
msg.innerHTML = e.target.id;
} </script></body></html>運作效果:
#3.建立投放區
# 我們來看投放區相關的事件:dragenter:當拖曳物件進入投放區時觸發;dragover:拖曳物件在投放區內移動時觸發;dragleave:拖曳物件沒有投放到投放區,離開投放區的時候觸發;drop:拖曳物件投放在投放區時觸發。 我們來看一個範例:
我們來看一個範例:
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
#src > * {
float: left;
}
#target, #src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
#target > img {
margin: 1px;
}
img.dragged {
background-color: lightgrey;
}
</style></head><body>
<p id="src">
<img draggable="true" id="car1" src="img/1.jpg" alt="car1" />
<img draggable="true" id="car2" src="img/2.jpg" alt="car2" />
<img draggable="true" id="car3" src="img/3.jpg" alt="car3" />
<p id="target">
<p id="msg">
drop here</p>
</p>
</p>
<script>
var src = document.getElementById("src");
var target = document.getElementById("target");
var msg = document.getElementById("msg");
var draggedID;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var newElem = document.getElementById(draggedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
draggedID = e.target.id;
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("dragged");
}
} </script></body></html>運行結果:
4 .使用DataTransfer
我們使用DataTransfer從拖曳物件向投放區傳遞資料。 DataTransfer有下面的屬性與方法:types:傳回資料的格式;getData(0313a12b65aa20a048ec62b8cf470fd2):傳回指定格式資料;setData(0313a12b65aa20a048ec62b8cf470fd2, 1d029f6197b5a3eb8a3fdf0a088ddf55):設定指定格式資料;clearData(db67a7d68f7dcf3e1cbb6c58d46c7cd0):移除指定格式資料;files:傳回已經投放的檔案陣列。
我們來看下面的例子,他實現的效果和例3一樣:9a78f9382cfffc6c56b2ff1d7da5de14100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e
b2386ffb911b14667cb8f0f91ea547a7Example6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
#src > * {
float: left;
}
#src > img {
border: thin solid black;
padding: 2px;
margin: 4px;
}
#target {
border: thin solid black;
margin: 4px;
}
#target {
height: 123px;
width: 220px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
img.dragged {
background-color: Orange;
}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
d643afa7f44205fa36f73ddcbd859a1f
4ebcc5acaaef9a420126fa5287284026
c0bdd28485ad805bfb7e05724c72c844
e07cff6edccd0ece2caea16e427bd7cd
b542d434cdaa3cd747109219a835c8f5
42e673d36f66c5d00fecbb811523d281
drop here94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var src = document.getElementById("src");
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var droppedID = e.dataTransfer.getData("Text");
var newElem = document.getElementById(droppedID).cloneNode(false);
target.innerHTML = "";
target.appendChild(newElem);
e.preventDefault();
}
src.ondragstart = function (e) {
e.dataTransfer.setData("Text", e.target.id);
e.target.classList.add("dragged");
}
src.ondragend = function (e) {
var elems = document.querySelectorAll(".dragged");
for (var i = 0; i 2cdd3b3430fe4db382eef792693250d536cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e 5.拖曳檔案
# html5支援file api ,可以讓我們操作本地文件。一般我們不直接使用file api,我們可以結合其他特性一起使用,例如結合拖曳特效,如下例:<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
body > * {
float: left;
}
#target {
border: medium double black;
margin: 4px;
height: 75px;
width: 200px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
table {
margin: 4px;
border-collapse: collapse;
}
th, td {
padding: 4px;
}
</style></head><body>
<p id="target">
<p id="msg">
Drop Files Here</p>
</p>
<table id="data" border="1">
</table>
<script>
var target = document.getElementById("target");
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
var files = e.dataTransfer.files;
var tableElem = document.getElementById("data");
tableElem.innerHTML = "<tr><th>Name</th><th>Type</th><th>Size</th></tr>";
for (var i = 0; i < files.length; i++) {
var row = "<tr><td>" + files[i].name + "</td>
<td>" + files[i].type + "</td>
<td>" + files[i].size + "</td></tr>";
tableElem.innerHTML += row;
}
e.preventDefault();
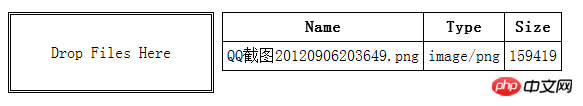
} </script></body></html> DataTransfer返回FileList對象,我們可以把他當做file數組對象,file包含下面屬性:name:檔案名稱;type:檔案類型(MIME類型);size:檔案大小。
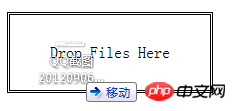
DataTransfer返回FileList對象,我們可以把他當做file數組對象,file包含下面屬性:name:檔案名稱;type:檔案類型(MIME類型);size:檔案大小。
運作效果:

#
6.上傳檔案
 下面介紹一個透過拖曳ajax上傳檔案的實例。
下面介紹一個透過拖曳ajax上傳檔案的實例。
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
.table {
display: table;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
padding: 5px;
}
.label {
text-align: right;
}
#target {
border: medium double black;
margin: 4px;
height: 50px;
width: 200px;
text-align: center;
display: table;
}
#target > p {
display: table-cell;
vertical-align: middle;
}
</style></head><body>
<form id="fruitform" method="post" action="/UploadHandler.ashx">
<p class="table">
<p class="row">
<p class="cell label">
Bananas:</p>
<p class="cell">
<input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell label">
Apples:</p>
<p class="cell">
<input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell label">
Cherries:</p>
<p class="cell">
<input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell label">
File:</p>
<p class="cell">
<input type="file" name="file" /></p>
</p>
<p class="row">
<p class="cell label">
Total:</p>
<p id="results" class="cell">
0 items</p>
</p>
</p>
<p id="target">
<p id="msg">
Drop Files Here</p>
</p>
<button id="submit" type="submit">
Submit Form</button>
</form>
<script type="text/javascript">
var target = document.getElementById("target");
var httpRequest;
var fileList;
target.ondragenter = handleDrag;
target.ondragover = handleDrag;
function handleDrag(e) {
e.preventDefault();
}
target.ondrop = function (e) {
fileList = e.dataTransfer.files;
e.preventDefault();
}
document.getElementById("submit").onclick = function handleButtonPress(e) {
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
if (fileList) {
for (var i = 0; i < fileList.length; i++) {
formData.append("file" + i, fileList[i]);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST", form.action);
httpRequest.send(formData);
} function handleResponse() {
if (httpRequest.readyState == 4 && httpRequest.status == 200) {
var data = JSON.parse(httpRequest.responseText);
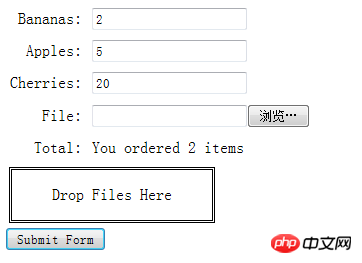
document.getElementById("results").innerHTML = "You ordered " + data.total + " items";
}
}
</script>
</body>
</html>效果:
############ 上面的一些例子不同瀏覽器運行效果可能不同,我用的是chrome瀏覽器,除了範例5和6不支援多文件外,其他例子運作正常。大家可以下載demo。 ###以上是html5指南(3)-實現拖曳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

