詳細介紹Html5元素及基本語法
- 黄舟原創
- 2017-03-18 16:08:421820瀏覽
下面小編就為大家帶來一篇Html5元素及基本文法詳解。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
HTML標籤
#開始標籤(opening tag):開放標籤
結束標籤(closing tag):閉合標籤
元素
定義:HTML元素指的是從開始標籤到結束標籤的程式碼(元素以開始標籤為起始以藉宿標籤終止)
元素的內容:元素的內容指的是開始標籤與結束標籤之間的內容
元素的特點:
1,大多數HTML元素可巢狀(可以包含其他的HTML元素)
2,HTML文件有巢狀的HTML元素組成
3,不要忘記結束標籤,未來的HTML版本不允許省略結束標籤
4 ,空的html元素
5,沒有內容的html元素稱為元素的空內容,空元素是在開始標籤中關閉的
注意:
空元素和空內容的區別:空元素的開始標籤和結束標籤是相同的,注重的是標籤。空內容指的是元素內的內容是空的,注重的是內容。
HTML基本結構
aba7b36f87decd50b18c7e3e3c150106:不是標籤,只是用以宣告幫助瀏覽器正確地現實網頁
ef0c2772b76bfffb9337fc47aea795ed9c3bca370b5104690d9ef395f2c5f8d1元素是所有頭部元素的容器
e8e496c15ba93d81f6ea4fe5f55a2244標籤始終位於head元素中,標籤提供關於HTML文檔的元資料
c9ccee2e6ea535a969eb3f532ad9fe89標籤用於為HTML文檔定義樣式資訊
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f定義文件的標題
6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956之間的文字是網頁課件的內容
#100db36a723c770d327fc0aef2ce13b138cfdec836742c2ff0d15d10ead67f5d之間的文字描述網頁
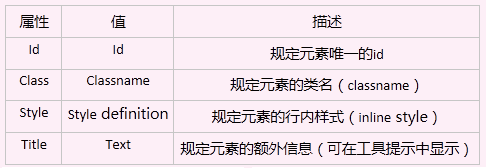
HTML屬性
html標籤可以擁有屬性,屬性提供有關html元素的更多資訊
屬性總是以名稱/值對的形式出現
屬性值應該永遠被包括在括號內,雙引號是最常見的,不過使用單引號也沒有問題

HTML註解
可以在程式碼中插入註釋,提高程式碼的可讀性,註解不會顯示在頁面中,瀏覽器會忽略它們
格式:e32ee7f58668a69603ca4d1b2b5f53b3
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box1{
background-color:red;
}
.p1{background:yellow;}
.p2{border:1px solid #000;}
</style>
</head>
<body>
<!-- id只能是唯一的 -->
<p style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></p>
<!--class可以是多个的-->
<p style="width:100px; height:100px;" class="p1 p2" ></p>
<!--class可以是多个的-->
<a href="#" title="我是一个提示信息">我是一个链接</a>
</body>
</html>以上是詳細介紹Html5元素及基本語法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

