使用HTML5給按鈕背景設計不同的動畫的簡單範例(圖文)
- 黄舟原創
- 2017-03-18 16:05:511642瀏覽
下面小編就為大家帶來一篇巧用HTML5給按鈕背景設計不同的動畫簡單實例。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
如何巧用HTML5設計按鈕背景不同動畫特效,在該特效中,當滑鼠滑過按鈕時,使用CSS3 animation 來動畫 background-size 和 background-position 屬性,來實現各種背景動畫效果。
下面來看整體的效果圖:


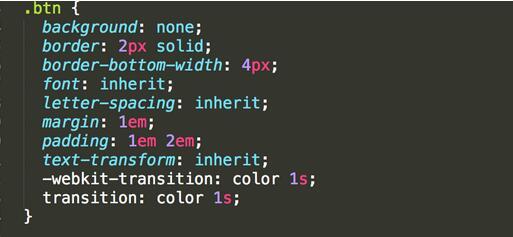
#首先為按鈕設定通用樣式。將按鈕的背景移除,設定2像素的實線邊框,並將底部邊框設定為4個像素。透過
padding來設定按鈕的尺寸,並為按鈕的文字顏色設定平滑動畫過渡效果。

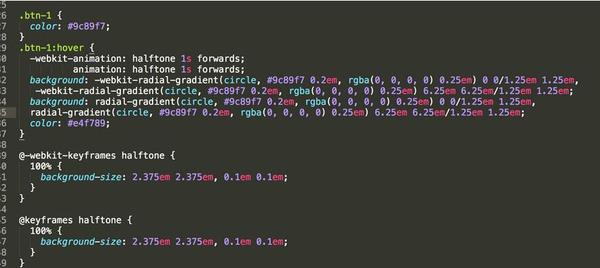
第一種按鈕背景動畫:
在第一種按鈕背景動畫中,按鈕的背景使用2個漸層圖層來製作。當滑鼠滑過按鈕時執行halftone幀動畫,該動畫修改按鈕的background-size屬性。它縮小了背景圖片的尺寸,使所有的圓點連成一片。
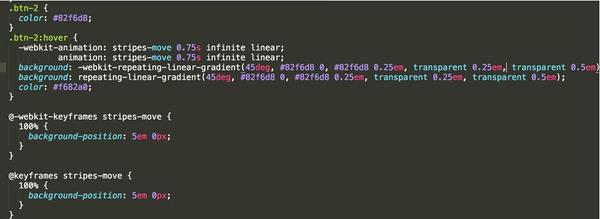
第二個按鈕背景動畫:
在第二種按鈕背景動畫中,使用線性漸層作為按鈕的背景圖像。當滑鼠滑過按鈕時,透過修改按鈕的background-position屬性,使背景位置不斷變化,形成斑馬線運動效果。

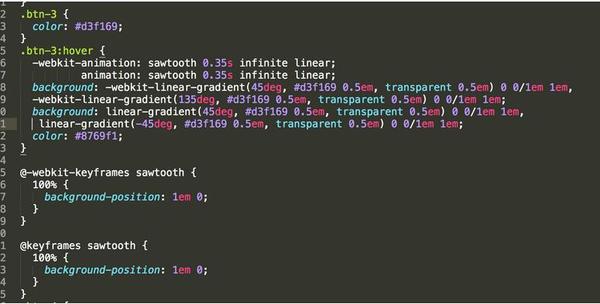
第三種按鈕背景動畫:
第三種按鈕背景動畫中,使用花點漸層作為按鈕的背景圖像。當滑鼠滑過按鈕時,透過修改按鈕的background-position屬性,使背景位置不斷變化,形成點運動效果。

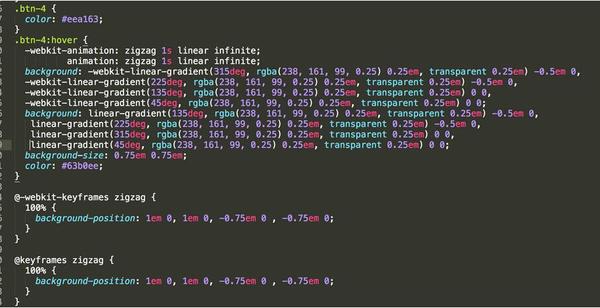
第四種按鈕背景動畫:
第四種按鈕背景動畫中,使用波浪變作為按鈕的背景圖像。當滑鼠滑過按鈕時,透過修改按鈕的background-position屬性,使背景位置不斷變化,形成波浪動態運動效果。

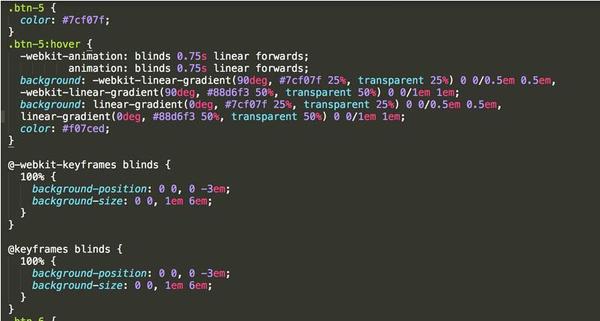
第五種按鈕背景動畫:
第五種按鈕背景動畫中,使用斜線變作為按鈕的背景圖像。當滑鼠滑過按鈕時,透過修改按鈕的background-position屬性,使背景位置不斷變化,形成斜線運動效果。

以上是使用HTML5給按鈕背景設計不同的動畫的簡單範例(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

