使用HTML5+Javascript在瀏覽器上製作PPT的詳解(圖文)
- 黄舟原創
- 2018-05-29 11:03:429990瀏覽
<span style="font-size:18px;"> </span>
Html5最近在IT領域有些熱,在Google、Adobe與Microsoft等大公司間掀起了一些風波。關於HTML5之熱,有可能只是噱頭,但也有可能真是Web的科技革命。它或許真的能讓網頁回歸到桌面應用程序,而瀏覽器是平台。
對於將來的互聯網,不知道大家有沒有這種設想:網頁好比現在桌面上的應用程序,瀏覽器就像windows等操作系統,那麼將來的PC機制需要瀏覽器和儲存設備等基礎應用程式和設備,PC用戶可以透過網頁像伺服器請求下載相應的應用程式甚至直接在伺服器端運行再返回結果到客戶端。
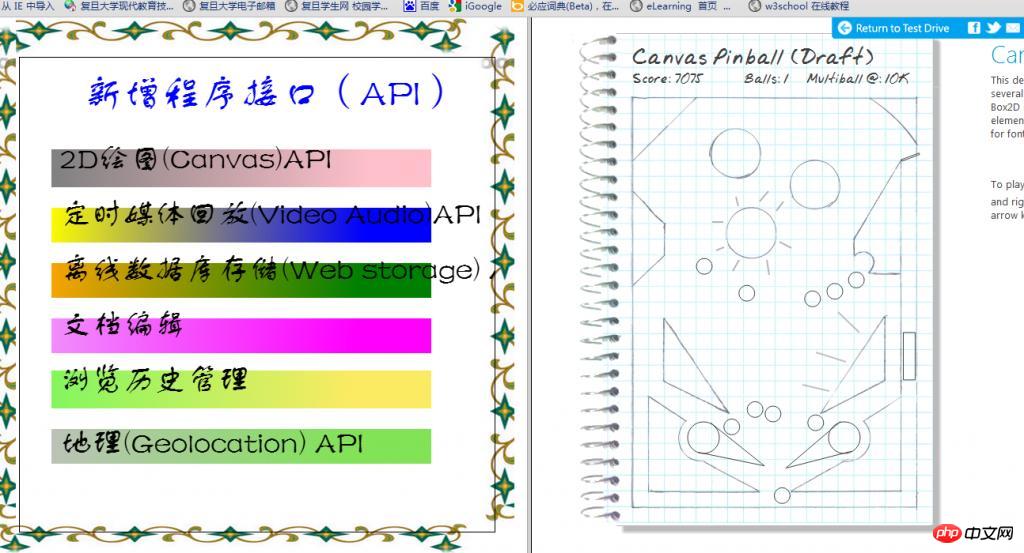
本人最近需要做一個presentation,關於HTML5的新特性和應用前景的。原本打算用Powerpoint,但為了展現HTML5實際的圖形介面能力,我們組決定直接用HTML5寫一個應用程式在瀏覽器中運行,實現PPT的效果,由於製作的時間只有三天,總共也有五六百行程式碼,所以做的比較粗超了,雖然不如Powerpoint專業和強大,但是作為自己團隊的第一次嘗試還是小有成就感的,也希望大家指正。以下可以粗略的講解一下。這是程式的主介面。

# 簡報時基本上與PPT一致,並以方向鍵控制內容的顯示。其中左邊用來顯示文字內容,右邊Frame用來顯示圖片、遊戲、超連結等輔助性內容,其中示範過程也包含一些特效,如逐漸顯示、文字陰影、顏色漸層等等。
對於每個即將顯示的內容,可以建立一個物件:
function UNITE()
{
this.type=-1; //0表示文本,1表示矩形,2表示将要表演动画,3表示移去节点,4表示圆
this.rx=-1;
this.ry=-1;
this.r=-1;
this.rw=-1;
this.rh=-1;
this.style1="";
this.style2="";
this.rflag=1;//表示举行的类型.默认的时候是1类型
this.tx=-1;
this.ty=-1;
this.tstyle="";
this.tfont="";
this.tvalue="";
this.tflag=1;//1表示需要延时,0表示不需要延时
this.url="";
}這樣為每個物件創建一個物件之後需要事先賦值和初始化,例如:
var My=new Array();
function CreatePage1()
{
My[0]=new UNITE();
My[0].type=0; My[0].tx=50;My[0].ty=50;
My[0].tstyle="blue";My[0].tfont="50px 隶书";
My[0].tflag=0; My[0].tvalue="HTML5+CSS3+Javascript";
}這是腳本,示範區域需要一個3856173a0eceb679792f65a38e1fcb00標籤建立一個畫布:
<canvas id="first" width=600 height=600 style="border:1px solid black;"></canvas>
透過ID取得這個畫布就比較簡單不重複了。 以下介紹幾個特效,第一個是陰影文字:
可以看到HTML對顏色處理的能力與SVG有的一拼的,具體的代碼如下,包括兩種文字顯示的類型
function draw_text(x,y,font,style,value,flag)
{
tx=x; ty=y;tfont=font;tstyle=style;tvalue=value;
if(flag==2)//表示需要延时
in_ID2=setTimeout("inte3()",200);
else
in_ID2=setTimeout("inte2()",20);
}
function inte2()
{ cxt.beginPath();
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 0)";
cxt.fillStyle=tstyle;
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}
function inte3()
{ cxt.beginPath();
cxt.fillStyle =tstyle;
cxt.shadowOffsetX = 0;
cxt.shadowOffsetY = 10;
cxt.shadowBlur = 10;
cxt.font=tfont;
cxt.shadowColor = "rgba(50, 50, 50, 1)";
cxt.fillText(tvalue,tx,ty);
cxt.closePath();
clearTimeout(in_ID2);
}其次是關於矩形的動畫,有幾種動畫:


/*************绘制收缩矩形的函数***********************/
function inte1()
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var s,x1,y1,w1,h1;
s=count/10.0; x1=rx+0.5*rw*(1-s); y1=ry+0.5*rh*(1-s);
w1=s*rw; h1=rh*s; cxt.fillStyle=gradient;
cxt.fillRect(x1,y1,w1,h1);
}
function draw_rect_scale(x,y,w,h,style11,style21,flag)
{ count=0.0;
rx=x; ry=y; rw=w; rh=h; style1=style11;style2=style21;
switch(flag)//选择动画的类型
{
case 1:in_ID1=setInterval("inte1()",50);break;
case 2:in_ID1=setInterval("rflag2()",50); break;
case 3:in_ID1=setInterval("rflag3()",50); break;
}
}
function rflag2() //表示建立动画效果是2类型的函数
{
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0; cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*count/10.0,rh*1.1);
}
function rflag3()//表示建立第三个效果是3类型的函数
{
if(count>10.0)
clearInterval(in_ID1);
count=count+1.0;
var gradient = cxt.createLinearGradient(0, 0, 500, 40);
gradient.addColorStop(0.1, style1);
gradient.addColorStop(0.9, style2);
cxt.fillStyle=gradient;
cxt.fillRect(rx-0.5*rw*0.2,ry,rw*1.2,rh*1.1);
cxt.clearRect(rx-0.5*rw*0.2+count/10.0*0.5*rw,ry,rw*1.2*(1.2-count/10.0),rh*1.1);
}
/*********************************//***********建立淡出的圆**************************/
function circle1()
{
if(count>9.0)
clearInterval(in_ID3);
count=count+1.0;
var gradient = cxt.createRadialGradient(rx,ry,0,rx,ry,rr);
gradient.addColorStop(count/10.0, style1);
gradient.addColorStop(1-count/10.0, style2);
cxt.beginPath();
cxt.fillStyle=gradient;
//cxt.fillStyle="red";
cxt.arc(rx,ry,rr,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
}
function draw_circle(x,y,r,style11,style12,flag)
{
count=0.0;
rx=x; ry=y; style1=style11;style2=style12; rr=r;
in_ID3=setInterval("circle1()",50);}############ 最後是###事件處理###函數了,由於時間倉促,開始的時候沒有設計好:######
function event1()
{
if(num==179)
num=-1;
if(event.keyCode==40)
{ num+=1;
if(num==100||num==9||num==18||num==29||num==42||num==109||num==115||num==121||num==123||num==133||num==148||num==164||num==0)
cxt.clearRect(0,0,600,600);
switch(My[num].type)
{
case 1:draw_rect_scale(My[num].rx,My[num].ry,My[num].rw,My[num].rh,My[num].style1,My[num].style2,My[num].rflag); break;
case 0: draw_text(My[num].tx,My[num].ty,My[num].tfont,My[num].tstyle,My[num].tvalue,My[num].tflag); break;
case 2: donghua(num); break;
case 3: removeNode(num);break;
case 4: draw_circle(My[num].rx,My[num].ry,My[num].r,My[num].style1,My[num].style2,My[num].rflag);break;
}
}
}###### 最後,由於製作時間只有三天,整個程序比較粗糙,設計等方面還不完善,但是整體效果還挺好,老師和同學的評價還不錯。 有興趣的同學可以跟我討論一下。 #######
###以上是使用HTML5+Javascript在瀏覽器上製作PPT的詳解(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!