HTML5 canvas基本繪圖之圖形組合
- 黄舟原創
- 2017-02-23 13:56:562471瀏覽
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b只是一個繪製圖形的容器,除了id、class、style等屬性外,還有height和width屬性。在5ba626b379994d53f7acf72a64f9b697>元素上繪圖主要有三步:
1. 取得5ba626b379994d53f7acf72a64f9b697元素對應的DOM對象,這是一個Canvas物件;
2.呼叫Canvas物件的getContext( )方法,得到一個CanvasRenderingContext2D物件;
3.呼叫CanvasRenderingContext2D物件進行繪圖。
圖形組合:
•globalAlpha: 設定或傳回繪圖的目前alpha 或透明值
此方法主要是設定圖形的透明度,這裡就不具體介紹。
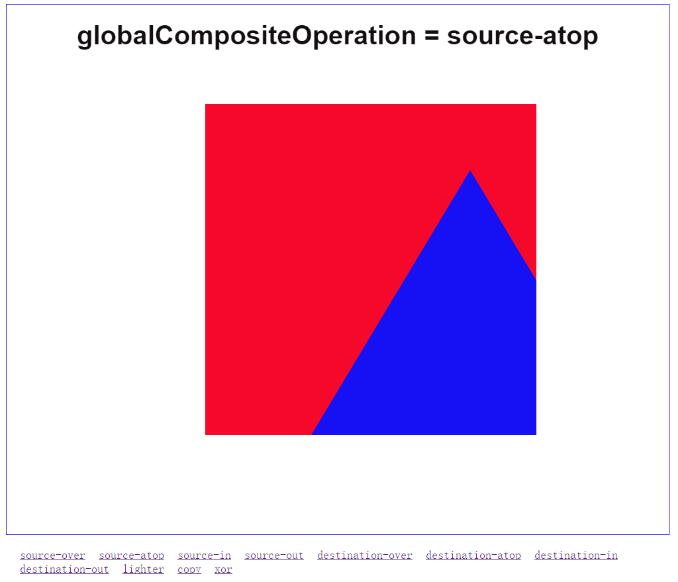
•globalCompositeOperation: 設定或傳回新影像如何繪製到現有的影像上,此方法有下列屬性值:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

