HTML5為輸入框新增語音輸入功能的實現方法
- 高洛峰原創
- 2017-02-09 17:39:393598瀏覽
本文介紹如何使用html5為輸入框添加語音輸入功能,實現方法很簡單,需要的朋友參考下本文
這裡介紹的是大家以後要用到的html強大功能,可直接為輸入框增加語音功能,下面我們先來看看實作方法。
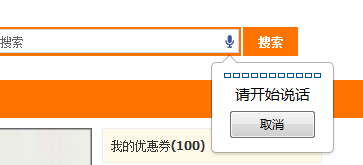
大家可以看到在輸入框右邊的麥克風圖標,點擊麥克風就能夠進行語音識別了。

其實很簡單,語音辨識是html5的基本功能,它的用法是
<input type=”text” speech x-webkit-speech />
如果喜歡XHTML前是讓人覺得不可思議的事情,即便是前幾年,網頁上的語音辨識也只能用其他方式實現,例如使用Flashplayer等等。不過現在,取得語音只需要簡單的給輸入框加入一個屬性標籤,就能夠進行辨識了。
行動裝置如手機上的瀏覽器,只要支援html5,同樣也應該支援語音辨識。試試你的Android瀏覽這個網頁?
另外,如果想用javascript獲取語音識別這個事件的結束,可以使用onwebkitspeechchange
<input type=”text” x-webkit-speech=”x-webkit-speech” />
以上所述是小編給大家介紹的HTML5為輸入框添加語音輸入功能的實現方法,希望對大家有幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網的支持!
更多HTML5為輸入框添加語音輸入功能的實現方法相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

