CSS3教學-2D 轉換
- 黄舟原創
- 2016-12-27 15:46:271657瀏覽
前端開發的朋友們,你們知道css3教程中css3是怎麼實現div的2d,3d旋轉呢?這個過程是一個非常有趣的過程,大家不妨來學。
CSS3 轉換:
透過 CSS3 轉換,我們能夠對元素進行移動、縮放、轉動、拉長或拉伸。

那麼它是如何運作的?
轉換是使元素改變形狀、尺寸和位置的一種效果。
您可以使用 2D 或 3D 轉換來轉換您的元素。
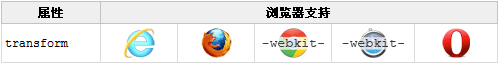
瀏覽器支援:

Internet Explorer 10、Firefox 以及 Opera 支援 transform 屬性。
Chrome 和 Safari 需要前綴 -webkit-。
註解:Internet Explorer 9 需要前綴 -ms-。
2D 轉換:
在本章中,您將學到如下 2D 轉換方法:
translate();
rotate();
scale();
rotate();
scale();
rotate();
scale();
rotate();
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
-moz-transform: rotate(30deg); /* Firefox */
}translate() 方法:
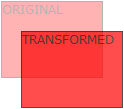
translate()方法,根據左(X軸)和頂部(Y軸)位置給定的參數,從當前元素位置移動。 
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}translate值(50px,100px)是從左邊元素移動50個像素,並從頂部移動100像素。 rotate() 方法:
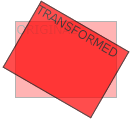
rotate()方法,在一個給定度數順時針旋轉的元素。負值是允許的,這樣是元素逆時針旋轉。 
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}rotate值(30deg)元素順時針旋轉30度。 scale() 方法:
scale()方法,該元素增加或減少的大小,取決於寬度(X軸)和高度(Y軸)的參數:
div
{
transform: scale(2,4);
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Safari and Chrome */
} 2,4)轉變寬度為原來的大小的2倍,和原始大小4倍的高度。 skew() 方法:
skew()方法:
skew()方法:
skew()方法,此元素會根據橫向(X軸)和垂直(Y軸)線參數給定角度::div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}skreee )是繞X軸和Y軸周圍20度30度的元素。 

matrix 方法有六個參數,包含旋轉,縮放,移動(平移)和傾斜功能。
實例:
div
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
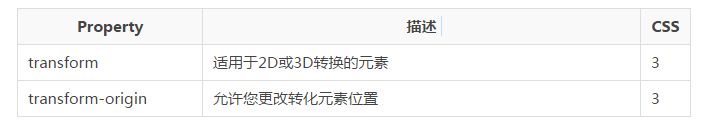
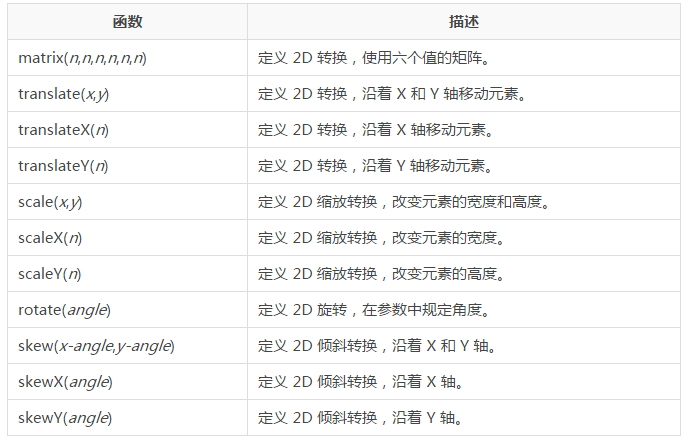
}🎜新轉換屬性:🎜🎜以下列出了所有的轉換屬性:🎜🎜🎜🎜 CSS3教學-2D 轉換的內容,更多相關內容請關注PHP中文網(www.php.cn)! 🎜🎜🎜🎜🎜陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

