CSS3教學-文字效果
- 黄舟原創
- 2016-12-27 15:49:501519瀏覽
CSS3提供了很多的設計上的新技術和高級功能,它為Web前端開發開發帶來了革命性的影響,以前很多需要JavaScript才能實現的複雜效果,現在使用CSS3就能簡單地實現。本文為大家介紹CSS3教學-文字效果,希望能幫助提升你的CSS技巧。
CSS3 文字效果:
CSS3 包含多個新的文字特性。
在本文中,您將學到以下兩種文字屬性:
1、text-shadow
text-shadow給文字加上陰影,利用css3屬性增加文字的質感而不用使用任何圖片。
語法:
text-shadow:h-shadowv-shadowblurcolor;
2、word-wrap
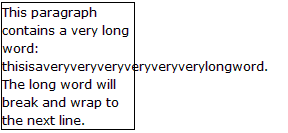
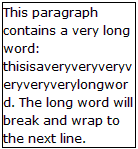
css的word-wrap 屬性用來標示是否允許瀏覽器在單字內進行斷句,這是為了防止當一個字串太長而找不到它的自然斷句點時產生溢出現象。允許長單字換行到下一行:
語法:
p.test {word-wrap:break-word;}瀏覽器支援:

Internet Explorer 10、Firefox、Chrome、Safari 以及 Opera 支援 text-shadow 屬性。
所有主流瀏覽器都支援 word-wrap 屬性。
註解:Internet Explorer 9 以及更早的版本,不支援 text-shadow 屬性。
CSS3 文字陰影:
在 CSS3 中,text-shadow 可對文字套用陰影。

您能夠規定水平陰影、垂直陰影、模糊距離,以及陰影的顏色:
實例:
向標題添加陰影:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}CSS3 自動換行:向標題添加陰影:
p {word-wrap:break-word;}CSS3 自動換行:向標題添加陰影:
rrreeeCSS3 自動換行:到標題 某個區域:
某個區域:
 在CSS3 中,word-wrap 屬性允許您允許文本強製文本進行換行– 即使這意味著會對單詞進行拆分:
在CSS3 中,word-wrap 屬性允許您允許文本強製文本進行換行– 即使這意味著會對單詞進行拆分:
rrreee 新的文字屬性:
新的文字屬性:
以上就是CSS3教學-文字效果的內容,更多相關內容請關注PHP
以上就是CSS3教學-中文效果的內容,更多相關內容請關注PHP網
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:CSS3教學-2D 轉換下一篇:CSS3教學-2D 轉換

