編寫CSS時關於Border必須注意的地方總結
- PHP中文网原創
- 2017-03-30 14:54:191886瀏覽
今天寫了一段css,寫時突然想到的,寫出來和大家分享一下; 我們可能早已習慣了padding在不同瀏覽器中的不同之處, 但這個你不一定注意過;

先說一個場景,例如:
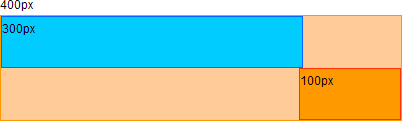
一個寬400px的黃盒子,左邊放一個300px的小藍盒子,右邊放一個寬100px的紅盒子.這樣應該正好放下對吧? 因為300 100正好是4000! 好了,先試試呀試!
我開始寫了(頭部省略):
<style>
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>看一下效果:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>最後的效果是這樣的:

沒有放下,原因就是因為我寫了一個border:1px; 那我們把他去掉看一下.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; background:#00ccff; float:left;}
#red{ width:100px; height:100px; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>恩,這下對了,正好放下.
所以說:
邊框是計算在width外邊的. 是這樣嗎? 我們接著看下邊的代碼:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>如果你是用ie; 那麼你會看他們間隔小了很多,firefox應該和最開始的效果一樣沒有變化;
接著看最後一個效果:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>這個裡邊兩個小盒子都有邊框,在寬度沒有變的情況下,在ie中放下了. firefox不會變的.
看代碼區別,我少加了:
程序代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
如果不加(完全沒有); 應該是按html3.0執行,這一點我不太確定。
程式碼
轉一段:
doctype是document type(文檔類型)的簡寫,用來說明你用的xhtml或html是什麼版本。
其中的dtd(例如上例中的xhtml1-transitional.dtd)叫文檔類型定義,裡麵包含了文檔的規則,瀏覽器就根據你定義的dtd來解釋你頁面的標識,並展現出來。
寫出來就是友情提醒一下在寫css千萬把這個記住,如果頁面比較要求不是相相相當的嚴格,計算時盡可能留出一點間隔來。這樣即使有1px的邊框,也不會對頁面造成嚴重影響,1px還好一些,如果是10px呢,你的頁面就完了。我比較傾向:如果盒子有width就不要加padding,不加border是不太可能的。多套一兩層沒有人會笑話,這些可以避開很多的瀏覽器相容的問題。
以上就是編寫css時關於border必須注意的地方總結的內容,更多相關內容請關注php中文網(www.php.cn)!

