CSS3教學-過渡
- 黄舟原創
- 2016-12-27 15:42:061850瀏覽
前端開發的小夥伴麼,我們又見面了。大家知道,在CSS2的世界中,過渡常常是非常單薄的,要嘛是從一種顏色變成另一種顏色、要嘛是從不透明變成透明,總而言之就是由一種狀態變到另一種狀態。這就導致了很多頁面給人的感覺很突兀,沒有一個平滑的過渡。
CSS3現在已經加入了Webkit中,現在 Apple Safari 和 Google Chrome 都已經開始支援。再往前推幾個月,那時人們還在爭論是否將這些過渡寫在CSS3中,有些人堅持認為過渡並不是一種樣式屬性,應當用腳本來處理。經過眾多人的努力,樣式不限於靜態的樣式,動態的樣式也是非常需要的。
步入正題吧!
CSS3 過渡:
透過 CSS3,我們可以在不使用 Flash 動畫或 JavaScript 的情況下,當元素從一種樣式變換為另一種樣式時為元素添加效果。

瀏覽器支援:

Internet Explorer 10、Firefox、Chrome 以及 Opera 支援 transition 屬性。
Safari 需要前綴 -webkit-。
註解:Internet Explorer 9 以及更早的版本,不支援 transition 屬性。
註:Chrome 25 以及更早的版本,需要前綴 -webkit-。
它如何運作?
CSS3 過渡是元素從一種樣式逐漸改變為另一種的效果。
要實現這一點,必須規定兩項內容:
1、規定您希望把效果加到哪個 CSS 屬性上;
2、規定效果的時長。
實例:
應用於寬度屬性的過渡效果,時長為 2 秒:
div
{
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}註釋:如果時長未規定,則不會有過渡效果,因為預設值是 0。
效果開始於指定的 CSS 屬性改變值時。 CSS 屬性改變的典型時間是滑鼠指標位於元素上時:
實例:
規定當滑鼠指標懸浮於
div:hover
{
width:300px;
}註解:當指標移出元素時,它會逐漸變回原來的樣式。
多項改變:
如需向多個樣式添加過渡效果,請添加多個屬性,由逗號隔開:
實例:
向寬度、高度和轉換添加過渡效果:
div
{
transition: width 2s, height 2s, transform 2s;
-moz-transition: width 2s, height 2s, -moz-transform 2s;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
-o-transition: width 2s, height 2s,-o-transform 2s;
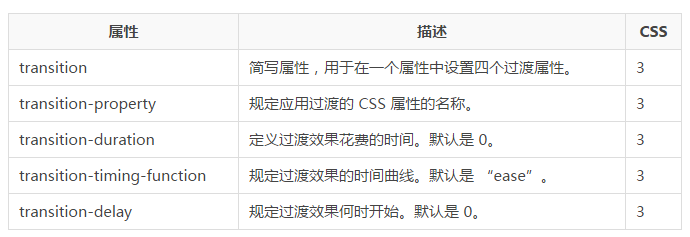
}過渡屬性:
下面的表格列出了所有的轉換屬性:

下面的兩個例子設定所有過渡屬性:
實例:
在一個例子中使用所有過渡屬性:
div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:1s;
-moz-transition-timing-function:linear;
-moz-transition-delay:2s;
/* Safari 和 Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:1s;
-o-transition-timing-function:linear;
-o-transition-delay:2s;
}reee
與上面的例子相同的過渡效果,但是使用了簡寫的transition 屬性:
div
{
transition: width 1s linear 2s;
/* Firefox 4 */
-moz-transition:width 1s linear 2s;
/* Safari and Chrome */
-webkit-transition:width 1s linear 2s;
/* Opera */
-o-transition:width 1s linear 2s;
} 以上就是CSS3教程-過渡的內容,更多相關內容請關注PHP中文網(www.php.cn)!

