html5 video.js 使用及相容所有瀏覽器
- 高洛峰原創
- 2016-10-12 10:58:092606瀏覽
一、準備資料
video.js下載:http://www.videojs.com/
二、程式碼
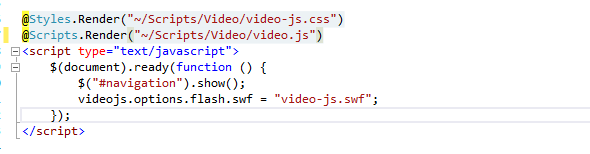
引入相關檔案:
不同的瀏覽器,所以給了三種影片格式,但問題仍未解決,後面我會給出方案。 對video 一些屬性做一些簡單的說明:
對video 一些屬性做一些簡單的說明:
controls:是否顯示控制面板
autoplay:是否自動播放
preload:視頻是否預加載
poster:當前視頻數據無效時顯示(預覽圖)
更詳細的介紹可以查看這篇文章:http://www.cnblogs.com/kiter/archive/2013/02/25/2932157.html
三、解決相容性
於支援html5元素的IE版本,對於舊版的IE可以透過HTML5shiv來使不支援HTML5 的瀏覽器支援HTML新標籤。 htnl5shiv主要解決HTML5提出的新的元素不被IE6/IE7/IE8識別,這些新元素不能作為父節點包裹子元素,且不能應 用CSS樣式。讓CSS 樣式套用在未知元素只需執行 document.createElement(elementName) 即可實作。 html5shiv的工作原理也就是基於此。 html5shiv的使用很簡單,由於IE9是支援html5的,故只需要在head中加入以下程式碼即可:
<script></script>
『那我就乾脆自己down下來,當你down下來以後你會發現還有問題,html5media.min.js文件出錯,仔細查找,原來沒有找到兩個swf文件,大家都知道,播放視頻的插件,這兩個視頻是必不可少的。那就再把他們down下來。 真個文件我已經分享在我的網盤:http://pan.baidu.com/s/1ntiaul7
這樣似乎問題可以解決了,當興沖沖的run後,竟然還有錯誤:
自己分析得知原因:video的src屬性是必須的
接下來我們要該一下video標籤
『
這樣就沒問題了,運行起來,看一下Chrome,FF IE Safair都沒問題
下面傳都伺服器看一下(前提:iis一定要配置擴展名為.mp4的MIME,類型為:video/mpeg )
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

