H5影像遮罩
- 高洛峰原創
- 2016-10-12 10:55:322841瀏覽
程式碼不能運行,表示你的瀏覽器版本不夠高,加上對應瀏覽器前綴,還不行,瀏覽器不支援。
(1)知識預備
a.transform-origin
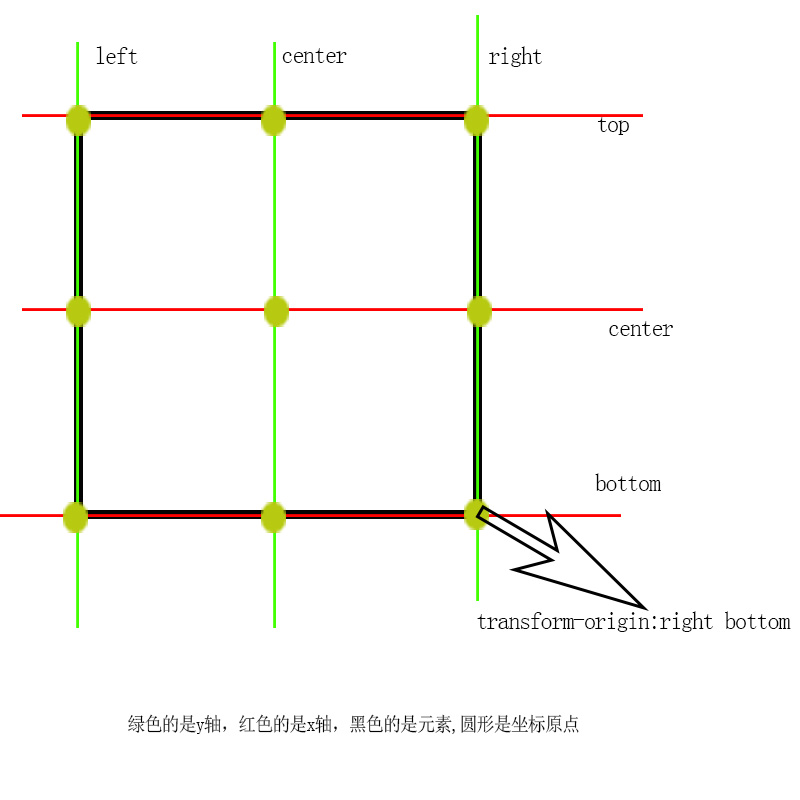
transform-origin: x-axis y-axis z-axis;
x-axisis 是例center即50%,指的時x軸座標原點相對於元素寬的位置
y-axis取值為例top 、center 、bottom 、length ,%預設center即50%,指的時y軸座標原點相對於元素高的位置

個人感覺將x-axis、y-axis的取值對換會更好,就可以有這樣的理解:在left畫y軸,在center畫x軸,那麼兩軸的交點就是座標軸原點了
b.過渡與轉換的結合使用
transition-duration:500ms;
transform:rotate(0deg)
元素旋轉到0度用時500ms
: hover p:nth-child(2)當滑鼠放在id為lol的元素A上時,在A所有的子元素中如果第二個是p元素則匹配成功。 d.關鍵程式碼#lol:hover p:nth-child(2)/*鼠标放在p元素上时触发*/
{
transform:rotate(0deg)
/*等价于transform:translate(0px,0px) rotate(0deg) 不要忘记默认属性*/
/* transition-duration:500ms;transform-origin:right bottom;不写也是一样的,因为#lol p:nth-child(2)设置了*/
}
#lol p:nth-child(2)/*浏览器显示p元素时执行*/
{
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
…
}(2)全部程式碼<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>为了生活</title>
<style type="text/css">
*
{
margin:0px;
padding:0;
}
#lol
{
width:222px;
height:221px;
position:relative;
overflow:hidden;
cursor:pointer;
margin:20px auto;
border:10px #333 solid;
}
#lol:hover p:nth-child(2)
{
transform:rotate(0deg)
}
#lol p:nth-child(2)
{
width:222px;
height:221px;
position:absolute;
transition-duration:500ms;
transform-origin:right bottom;
transform:rotate(90deg);
background:orange;
top:0px;
left:0px;
}
</style>
</head
<body>
<div id="lol">
<img src="/static/imghwm/default1.png" data-src="images/H5影像遮罩" class="lazy" alt="H5影像遮罩" >
<p>Hello World</p>
</div>
</body>
</html>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

