HTML5 新的 Input 類型
html表單一直都是web的核心技術之一,有了它才能在web上進行各種各樣的應用。 html5的input新增了許多新控制類型,方便我們對表單的驗證。
opera對新屬性的支持性最好,ie10以下不支持,其他主流瀏覽器部分支持。
新的Input 類型
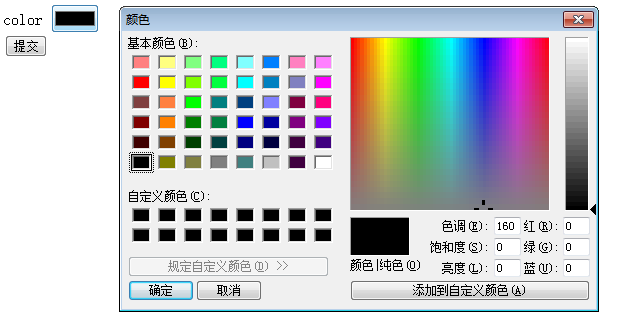
color
// 谷歌歐鵬支援
// 顯示顏色供選擇,提交值為8進位
<input type="color" name="favcolor" />

#注意:當點擊黑框時,會彈出一個顏色選擇框供你選擇。
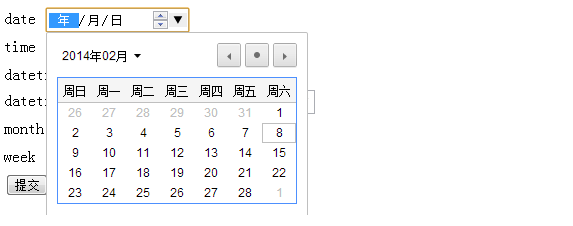
date
// 谷歌歐鵬蘋果支援
// 提供日期選擇
<input type="date" name="bday">

注意: 點擊黑色下三角符號時會彈出如下日起選擇框供你選擇日期,其他新增時間類型也採用此樣式。
datetime
// 歐鵬蘋果支援
// 提供時間與日期選擇
<input type="datetime" name="bdaytime">
datetime-local
// 谷歌歐鵬蘋果支援
// 無時區的日期與時間
<input type="datetime-local" name ="bdaytime">
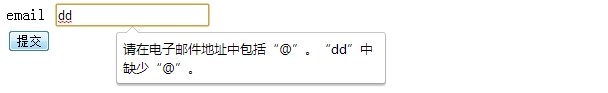
// 火狐谷歌歐鵬支援
// 在提交市會自動校驗,值是否合法
< input type="email" name="email">

#month
// 谷歌蘋果歐鵬支援
//無時區的日期
<input type="month" name="bdaymonth">
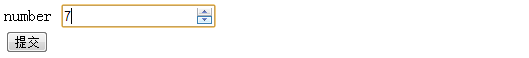
number
// 高版本IE 谷歌歐鵬蘋果支援
// 限制數字
// max 最大min最小step間隔value預設
<input type="number" name="quantity" min="1" max="5">

注意:右邊有兩幅增減圖示。
range
// 高版本IE 谷歌歐鵬蘋果支援
// 隨機數字,滑桿控制
// 參數與number一樣
< ;input type="range" name="points" min="1" max="10">

search
// 谷歌蘋果支援
// 搜尋領域
<input type="search" name="googlesearch">
tel
// 皆不支援
<input type="tel" name="usrtel">
time
// Google蘋果歐鵬支持
// 時間控制器
<input type="time" name="usr_time">
url
// 高版本IE 火狐谷歌歐鵬支援
// 提交時校驗url
<input type="url" name="homepage">

// 定義週和年(無時區)
<input type="week" name="week_year">
展示一個目前瀏覽器對這些瀏覽器對這些的支援情況
input不支援 number 不支援 不支援 9.0以上 不支援 range 不支援 不支援 不支援##tel 不支援 不支援 9.0以上 不支援
url 不支援 不支援 9.超過 「
時間 不支援 不支援 9.0以上 不支援
實例1:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php" method="get"> Points: <input type="range" name="points" min="1" max="10"> <input type="submit"> </form> <p><b>注意:</b> Internet Explorer 9 及更早IE版本不支持 type="range"。</p> </body> </html>
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5"> <input type="submit"> </form> <p><b>注意:</b>Internet Explorer 9 及更早IE版本不支持 type="number" 。</p> </body> </html>
## 從1f
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 选择周: <input type="week" name="year_week"> <input type="submit"> </form> </body> </html>######實例3:#########rrreee##########下一節
