PHP開發基礎教程之向伺服器發送請求
一、向伺服器發送請求
1、XMLHttpRequest 物件用於和伺服器交換資料。
2、向伺服器發送請求
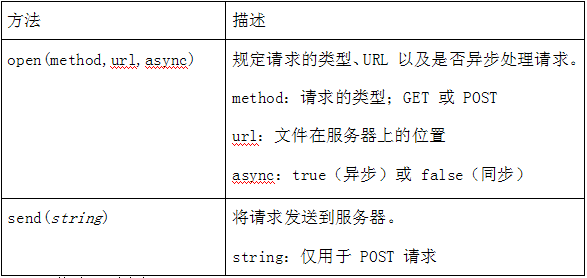
# 如需將請求傳送到伺服器,我們使用XMLHttpRequest 物件的open() 和send() 方法:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();

3、使用GET 或POST
#與POST 相比,GET 更簡單也更快,並且在大部分情況下都能用。
然而,在以下情況中,請使用POST 請求:
#無法使用快取檔案(更新伺服器上的檔案或資料庫)
傳送大量資料(POST 沒有資料量限制)
傳送包含未知字元的使用者輸入時, POST 比GET 更穩定也更可靠
接下來,透過實際例子來帶大家理解這兩種請求
4、GET請求
一個簡單的GET請求:
源碼2_1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","2_2.php",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>源碼2_2.php
<?php
echo "使用GET方法请求得到的<br/>";
echo date("Y-m-d h:i:s",time());
?>如果您希望透過GET 方法傳送訊息,請在URL 中加入訊息:
原始碼2_5.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","2_6.php?name=小明",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>來源碼2_6.php
<?php $name=$_GET['name']; echo "使用GET方法请求得到的<br/>"; echo "你好".$name."同学"; ?>
5、POST請求
原始碼2_3.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","2_4.php?",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>2_4.php
#<?php
echo "使用POST方法请求得到的<br/>";
echo date("Y-m-d h:i:s",time());
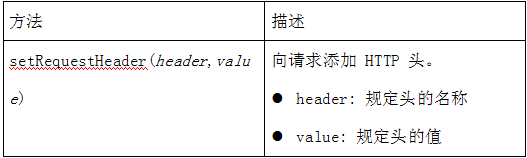
?>如果需要像HTML 表單一樣POST 數據,請使用setRequestHeader() 來新增HTTP 頭。然後在send() 方法中規定您希望傳送的資料:
原始碼2_7.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","2_8.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("name=小明&age=22");
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>2_8.php
<?php $name=$_POST['name']; $age=$_POST['age']; echo "使用POST方法请求得到的<br/>"; echo "大家好,我叫".$name."今年".$age."岁"; ?>

6、名詞解釋
(1)url-伺服器上的檔案
open () 方法的url 參數是伺服器上檔案的位址:
xmlhttp.open("GET","ajax_test.php",true);
該文件可以是任何類型的文件,例如.txt 和.xml,或伺服器腳本文件,例如.asp 和.php (在傳迴響應之前,能夠在伺服器上執行任務) 。
(2)非同步-true/false
AJAX 指的是非同步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
XMLHttpRequest 物件如果要用於AJAX 的話,其open() 方法的async 參數必須設為true:
xmlhttp.open("GET","ajax_test.php",true) ;
對於web 開發人員來說,發送非同步請求是一個巨大的進步。很多在伺服器執行的任務都相當費時。 AJAX 出現之前,這可能會導致應用程式掛起或停止。
透過AJAX,JavaScript 不需要等待伺服器的回應,而是:
在等待伺服器回應時執行其他腳本
當回應就緒後對回應進行處理
#(3)Async=true
#當使用async=true 時,請規定在回應處於onreadystatechange 事件中的就緒狀態時執行的函數:
原始碼:2_9.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","2_10.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">通过AJAX改变内容</button>
<div id="myDiv"></div>
</body>
</html>2_10.txt
这是通过AJAX得到的内容!!!
(4)Async=false
#如需使用async=false,請將open() 方法中的第三個參數改為false:
xmlhttp.open("GET","test1.txt",false);
我們不建議使用async=false,但是對於一些小型的請求,也是可以的。
請記住,JavaScript 會等到伺服器回應就緒才繼續執行。如果伺服器繁忙或緩慢,應用程式會掛起或停止。
註解:當您使用async=false 時,請不要寫onreadystatechange 函數- 把程式碼放到send() 語句後面即可:
#原始碼:2_11. php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","2_10.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>2_10.txt
这是通过AJAX得到的内容!!!
