PHP開發基礎教程之表單必需字段
一、PHP必需欄位
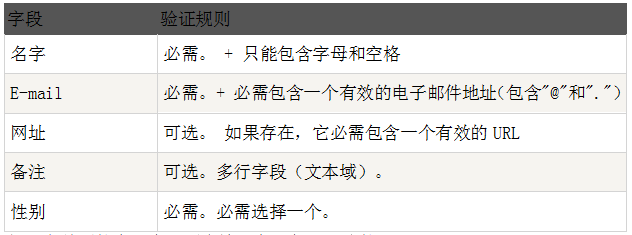
在上一章我們已經介紹了表格的驗證規則,我們可以看到"名字", "E -mail", 和"性別" 欄位是必要的,各欄位不能為空。

#如果在前面的章節中,所有輸入欄位都是可選的。
在以下程式碼中我們加入了一些新的變數: $nameErr, $emailErr, $genderErr, 和 $websiteErr.。這些錯誤變數將顯示在必需欄位上。 我們也為每個$_POST變數增加了一個if else語句。 這些語句會檢查 $_POST 變數是 否為空(使用php的 empty() 函數)。如果為空,將顯示對應的錯誤訊息。 如果不為空,資料將傳遞給test_input() 函數:
#程式碼如下:
<?php
// 定义变量并默认设为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "名字是必需的。";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "邮箱是必需的。";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "性别是必需的。";
} else {
$gender = test_input($_POST["gender"]);
}
}
?>二、顯示錯誤訊息
在以下的HTML實例表單中,我們為每個欄位中新增了一些腳本, 各個腳本會在資訊輸入錯誤時顯示錯誤訊息。 (如果使用者未填寫資料就提交表單則會輸出錯誤訊息):
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>"> 名字: <input type="text" name="name"> <span>* <?php echo $nameErr;?></span> <br><br> E-mail: <input type="text" name="email"> <span>* <?php echo $emailErr;?></span> <br><br> 网址: <input type="text" name="website"> <span><?php echo $websiteErr;?></span> <br><br> 备注: <textarea name="comment" rows="5" cols="40"></textarea> <br><br> 性别: <input type="radio" name="gender" value="female">女 <input type="radio" name="gender" value="male">男 <span>* <?php echo $genderErr;?></span> <br><br> <input type="submit" name="submit" value="Submit"> </form>
<?php
// 定义变量并默认设为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "名字是必需的。";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "邮箱是必需的。";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "性别是必需的。";
} else {
$gender = test_input($_POST["gender"]);
}
}
?>
