PHP開發基礎教程之PHP表單驗證
一、PHP表單驗證
本章節我們將介紹如何使用PHP驗證用戶端提交的表單資料。
註:在處理PHP表單時我們需要考慮安全性。本章節我們將展示PHP表單資料安全處理,為了防止駭客及垃圾資訊我們需要對表單進行資料安全驗證。
本章節介紹的HTML表單中包含以下輸入欄位: 必須與選用文字字段,單選按鈕,並提交按鈕。
二、實例展示
程式碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
.error {color: #FF0000;}
</style>
</head>
<body>
<?php
// 定义变量并默认设置为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST")
{
if (empty($_POST["name"]))
{
$nameErr = "名字是必需的";
}
else
{
$name = test_input($_POST["name"]);
// 检测名字是否只包含字母跟空格
if (!preg_match("/^[a-zA-Z ]*$/",$name))
{
$nameErr = "只允许字母和空格";
}
}
if (empty($_POST["email"]))
{
$emailErr = "邮箱是必需的";
}
else
{
$email = test_input($_POST["email"]);
// 检测邮箱是否合法
if (!preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/",$email))
{
$emailErr = "非法邮箱格式";
}
}
if (empty($_POST["website"]))
{
$website = "";
}
else
{
$website = test_input($_POST["website"]);
// 检测 URL 地址是否合法
if (!preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)[-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%=~_|]/i",$website))
{
$websiteErr = "非法的 URL 的地址";
}
}
if (empty($_POST["comment"]))
{
$comment = "";
}
else
{
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"]))
{
$genderErr = "性别是必需的";
}
else
{
$gender = test_input($_POST["gender"]);
}
}
function test_input($data)
{
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2>PHP 表单验证实例</h2>
<p><span class="error">* 必需字段。</span></p>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
名字: <input type="text" name="name" value="<?php echo $name;?>">
<span class="error">* <?php echo $nameErr;?></span>
<br><br>
E-mail: <input type="text" name="email" value="<?php echo $email;?>">
<span class="error">* <?php echo $emailErr;?></span>
<br><br>
网址: <input type="text" name="website" value="<?php echo $website;?>">
<span class="error"><?php echo $websiteErr;?></span>
<br><br>
备注: <textarea name="comment" rows="5" cols="40"><?php echo $comment;?></textarea>
<br><br>
性别:
<input type="radio" name="gender" <?php if (isset($gender) && $gender=="female") echo "checked";?> value="female">女
<input type="radio" name="gender" <?php if (isset($gender) && $gender=="male") echo "checked";?> value="male">男
<span class="error">* <?php echo $genderErr;?></span>
<br><br>
<input type="submit" name="submit" value="Submit">
</form>
<?php
echo "<h2>您输入的内容是:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body>
</html>輸出效果如右所示
#三、實際解說
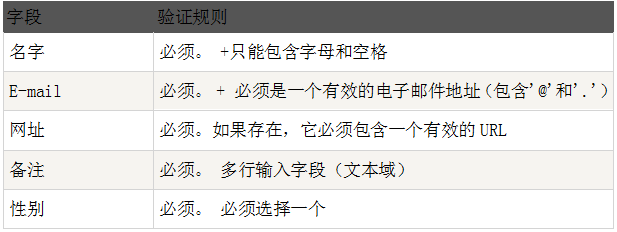
1.驗證規則

2.文字欄位
"名字", "E-mail", 及"網址"欄位為文字輸入元素,"備註"欄位是textarea。 HTML程式碼如下所示:
「名字」: <input type="text" name="name">
E-mail: <input type="text" name ="email">
網址: <input type="text" name="website">
備註: <textarea name="comment" rows="5" cols="40"></textarea>
3.單選按鈕
"性別"欄位是單選按鈕,HTML程式碼如下所示:
性別:
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="male">男
##4.表單元素
- #HTML 表單程式碼如下所示:
- 該表單使用 method="post" 方法來提交資料。
$_SERVER["PHP_SELF"]是超級全域變量,傳回目前正在執行腳本的檔案名,與document root相關。
- 什麼是 htmlspecialchars()方法?
htmlspecialchars() 函數把一些預先定義的字元轉換為 HTML 實體。
&(和編號) 成為&
"(雙引號) 成為"
- ## '(單引號)成為" ## 引號) 成為'
- < (小於) 成為<
- > (大於) 成為>
5.PHP表單中需引起注重的地方?
- $_SERVER["PHP_SELF"] 變數有可能會被駭客使用!
當駭客使用跨網站腳本的HTTP連結來攻擊時,$_SERVER["PHP_SELF"]伺服器變數也會被植入腳本。原因就是跨網站腳本是附在執行檔的路徑後面的,因此$_SERVER["PHP_SELF"]的字串就會包含HTTP連結後面的JavaScript程式碼。
- 附註:XSS又叫 CSS (Cross-Site Script) ,跨站腳本攻擊。惡意攻擊者往Web頁面插入惡意html程式碼,當使用者瀏覽該頁之時,嵌入其中Web裡面的html程式碼會被執行,從而達到惡意使用者的特殊目的。
- 指定以下表單檔案名稱為"test_form.php":
- #<form method="post" action="<? php echo $_SERVER["PHP_SELF"];?>">
- 現在,我們使用URL來指定提交地址"test_form.php",以上程式碼修改為如下所示:
<form method="post" action="test_form.php">
- 這樣做就很好了。
- 但是,考慮到使用者會在瀏覽器網址列中輸入以下網址:
- http://www.php.cn/ test_form.php/%22%3E%3Cscript%3Ealert('hacked')%3C/script%3E
- 以上的URL 中,將被解析為如下程式碼並執行:
- <form method="post" action="test_form.php/"><script>alert('hacked')</script>
###程式碼中新增了script 標籤,並加入了alert指令。 當頁面載入時會執行該Javascript程式碼(使用者會看到彈出框)。 這只是一個簡單的實例來說明PHP_SELF變數會被駭客利用。 ###
請注意, 任何JavaScript程式碼可以加入<script>標籤中! 駭客可以利用這點重定向頁面到另外一台伺服器的頁面上,頁面 程式碼檔案中可以保護惡意程式碼,程式碼可以修改全域變數或取得使用者的表單資料。
6.如何避免$_SERVER["PHP_SELF"] 被利用?
$_SERVER["PHP_SELF"] 可以通過htmlspecialchars() 函數來避免被利用。
form 程式碼如下:
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]) ;?>">
htmlspecialchars() 把一些預先定義的字元轉換為HTML 實體。現在如果使用者想利用PHP_SELF 變數, 結果將輸出如下所示:
#<form method="post" action="test_form.php/"><script>alert ('hacked')</script>">
嘗試該漏洞失敗!
7.使用PHP 驗證表單資料
首先我們對使用者所有提交的資料都透過PHP 的htmlspecialchars() 函數處理。域:
<script>location.href('http://www.php.cn')</script>
該程式碼將不會被執行,因為它會被儲存為HTML轉義程式碼,如下所示:
#<script>location.href('http://www.php.cn') </script>
以上程式碼是安全的,可以正常在頁面顯示或插入郵件中。件事情,:
- 使用PHP trim() 函數移除使用者輸入資料中不必要的字元(如:空格,tab,換行)。
- 使用PHP stripslashes()函數去除使用者輸入資料中的反斜線(\)
- 接下來讓我們將這些過濾的函數寫在在一個我們自己定義的函數中,這樣可以大大提高程式碼的複用性。 _POST 中的所有變數, 腳本程式碼如下所示:
<?php // 定义变量并默认设置为空值 $name = $email = $gender = $comment = $website = ""; if ($_SERVER["REQUEST_METHOD"] == "POST") { $name = test_input($_POST["name"]); $email = test_input($_POST["email"]); $website = test_input($_POST["website"]); $comment = test_input($_POST["comment"]); $gender = test_input($_POST["gender"]); } function test_input($data) { $data = trim($data); $data = stripslashes($data); $data = htmlspecialchars($data); return $data; } ?> - 四、總結
注意我們在執行以上腳本時,會透過$_SERVER["REQUEST_METHOD"]來偵測表單是否被提交 。如果 REQUEST_METHOD 是 POST, 表單將被提交 - 資料將被驗證。如果表單未提交將跳過驗證並顯示空白。
在上述實例中使用輸入項目都是可選的,即使使用者不輸入任何資料也可以正常顯示。
在接下來的章節中我們將介紹如何對使用者輸入的資料進行驗證
