網頁內容顯示
1,網頁內容顯示:
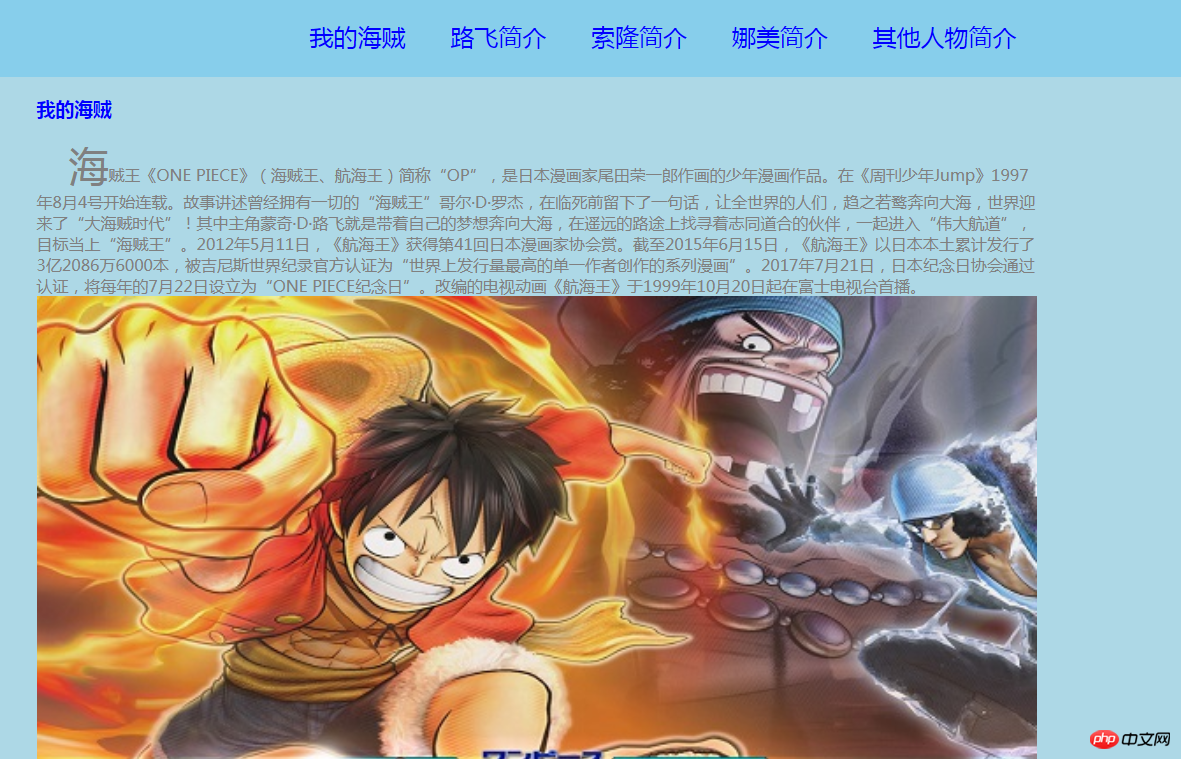
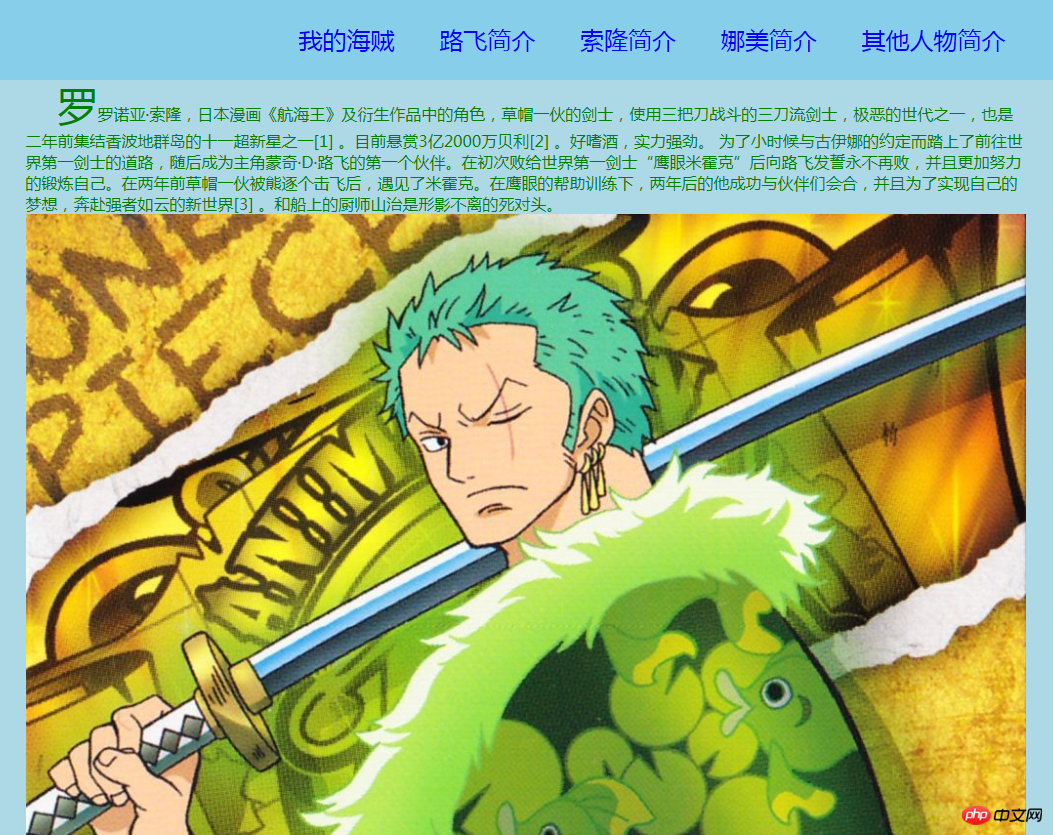
<!--内容显示页面--> <div id="container"> <div> <h3 id="haizei">我的海贼</h3> <p class="text1">海贼王《ONE PIECE》(海贼王、航海王)简称“OP”,是日本漫画家尾田荣一郎作画的少年漫画作品。在《周刊少年Jump》1997年8月4号开始连载。故事讲述曾经拥有一切的“海贼王”哥尔·D·罗杰,在临死前留下了一句话,让全世界的人们,趋之若鹜奔向大海,世界迎来了“大海贼时代”!其中主角蒙奇·D·路飞就是带着自己的梦想奔向大海,在遥远的路途上找寻着志同道合的伙伴,一起进入“伟大航道”,目标当上“海贼王”。2012年5月11日,《航海王》获得第41回日本漫画家协会赏。截至2015年6月15日,《航海王》以日本本土累计发行了3亿2086万6000本,被吉尼斯世界纪录官方认证为“世界上发行量最高的单一作者创作的系列漫画”。2017年7月21日,日本纪念日协会通过认证,将每年的7月22日设立为“ONE PIECE纪念日”。改编的电视动画《航海王》于1999年10月20日起在富士电视台首播。<img class="pic" src="12.jpg"> </div> <div> <h3 id="lufei">路飞简介</h3> <p class="text2">蒙奇·D·路飞,日本漫画《航海王》的主角,草帽海贼团、草帽大船团船长,极恶的世代之一。橡胶果实能力者,悬赏金5亿贝里。梦想是找到传说中的One Piece,成为海贼王。 他性格积极乐观,爱憎分明且十分重视伙伴,不甘屈居于他人之下,对任何危险的事物都超感兴趣。和其他传统的海贼所不同的是,他并不会为了追求财富而无故杀戮,而是享受着身为海贼的冒险和自由。 从忘年交香克斯手里继承了海贼王罗杰的草帽[1] 。 <img class="pic" src="11.jpg"> </div> <div> <h3 id="suolong">索隆简介</h3> <p class="text3">罗罗诺亚·索隆,日本漫画《航海王》及衍生作品中的角色,草帽一伙的剑士,使用三把刀战斗的三刀流剑士,极恶的世代之一,也是二年前集结香波地群岛的十一超新星之一[1] 。目前悬赏3亿2000万贝利[2] 。好嗜酒,实力强劲。 为了小时候与古伊娜的约定而踏上了前往世界第一剑士的道路,随后成为主角蒙奇·D·路飞的第一个伙伴。在初次败给世界第一剑士“鹰眼米霍克”后向路飞发誓永不再败,并且更加努力的锻炼自己。在两年前草帽一伙被熊逐个击飞后,遇见了米霍克。在鹰眼的帮助训练下,两年后的他成功与伙伴们会合,并且为了实现自己的梦想,奔赴强者如云的新世界[3] 。和船上的厨师山治是形影不离的死对头。 <img class="pic" src="5.jpg" > </div> <div> <h3 id="namei">娜美简介</h3> <p class="text4">娜美,称号:小贼猫,日本漫画《海贼王》[1] 及衍生作品中的角色,女主角,草帽海贼团的航海士,路飞的第二个伙伴[2] ,悬赏6600万贝里。 特征是橘色的短发(两年后为波浪长发)和左肩的刺青(风车与橘子的图案)。使用棍术,现在武器为“魔法天候棒”。头脑聪明又机灵,精通气象学和航海术,能用身体感知天气,完美指示航路,是个能精确画出航海图的天才航海士。本质上是个细心、善良、重视感情、嫉恶如仇、偶尔有些温柔的能干的女性。最喜欢钱和橘子,梦想是要画出全世界的地图。 <img class="pic" src="7.jpg"> </div> </div>
#2.內容頁面顏色樣式設計:
<style>
body{
margin: 0;
margin-bottom: 80px;
background-color:lightblue;
}
#banner{
height: 700px;
background-image: url(2.jpg);
font-size: 50px;
line-height: 700px;
text-align: center;
margin-top: 80px;
}
#container{
width: 1000px;
margin: 0 auto;
}
.text1{
text-indent: 2em;
color:gray;
}
.text2{
text-indent: 2em;
color: red;
}
.text3{
text-indent: 2em;
color: green;
}
.text4{
text-indent: 2em;
color: violet;
}
.pic{
width: 100%;
}
#background{
height: 600px;
background-image: url(13.jpg);
background-size: 100% 100%;
position: relative;
z-index: -1;
}
.text1:first-letter{
font-size: 40px;
}
.text2:first-letter{
font-size: 40px;
}
.text3:first-letter{
font-size: 40px;
}
.text4:first-letter{
font-size: 40px;
}
#nav{
width: 100%;
background-color: skyblue;
height: 80px;
left: 0;
top: 0;
position: fixed;
z-index: 2;
/*text-align: center;*/
}
#inner-nav{
width: 1000px;
margin: 0 auto;
text-decoration: none;
text-align: right;
height: 80px;
line-height: 80px;
}
#inner-nav a{
margin: 0 20px;
text-decoration: none;
color: blue;
font-size: 24px;
display: inline-block;
height: 80px;
}
#inner-nav a:hover{
background-color: white;
}
h3{
font-family: 微软雅黑;
color: blue;
}
</style>3,效果展示:


4,頁面點選跳到對應的位置設計
<div id="inner-nav"> <a href="#haizei">我的海贼</a> <a href="#lufei">路飞简介</a> <a href="#suolong">索隆简介</a> <a href="#namei">娜美简介</a> <a href="#qita">其他人物简介</a> </div>