HTML文件基本格式
1,html是什麼?
html是一種超文本標記語言,也是目前網路上應用最為廣泛的語言.它主要透過html標記對網頁中的文字圖片聲音等內容進行描述,是構成網頁文檔的基礎.
#2,html文件的基本格式
學習任何一門語言,都要先掌握它的基本格式,HTML標記語言也不例外。想要製作豐富多彩的HTML網頁,首先需要掌握HTML文件的基本格式。
本案例透過撰寫一個簡單的HTML網頁,讓初學者更能理解HTML文件的基本格式。
我們在我們的編輯器中右鍵新建一個html檔案

命名為demo1.html
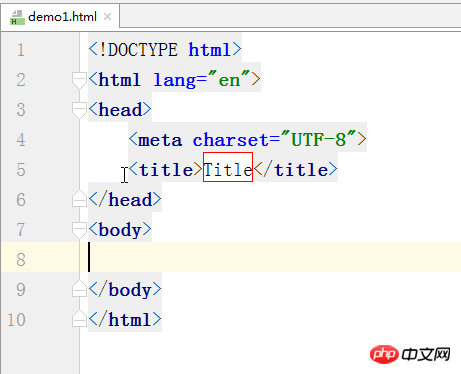
我們在編輯器(這裡用的是PhpStorm)可以看到這樣的頁面:

<!DOCTYPE>標籤:
<!DOCTYPE> 標記位於文件的最前面,用於向瀏覽器說明目前文件使用哪一種 HTML或 XHTML 標準規範,如【demo1】中所使用的是標準的html格式文件。
在開頭處使用<!DOCTYPE>標記為所有的 HTML 文件指定 HTML 版本和類型,只有這樣瀏覽器才能將該網頁作為指定的文件類型進行解析。
<html></html>標籤:
<html>標記位於<! DOCTYPE> 標記之後,也稱為根標記,用於告知瀏覽器其自身是一個 HTML 文檔,<html>標記標誌著 HTML 文檔的開始,</html>標記標誌著 HTML 文檔的結束,在它們之間的是文件的頭部和主體內容。
<head></head>標記:
#<head>標記用於定義 HTML 文件的頭部信息,也稱為頭部標記,緊跟在<html>標記之後,主要用來封裝其他位於文檔頭部的標記,例如<title>、<meta>、<link>及<style>等,用來描述文件的標題、作者以及及其他文件的關係等。
一個 HTML 文件只能含有一對<head>標記,絕大多數文件頭部包含的資料都不會真正顯示在頁面中作為內容。
<meta></meta>標記:
META標籤是HTML標記HEAD區的一個關鍵標籤,它位於HTML文檔的<head>和<title>之間(有些也不是在<head>和<title>之間)。它提供的資訊雖然使用者不可見,但卻是文件的最基本的元資訊。 <meta>除了提供文件字元集(例如本例的utf-8編碼格式)、使用語言、作者等基本資訊外,還涉及關鍵字和網頁等級的設定。
<title></title>標記:
能在欄位上顯示你需要的文字,例如<title>PHP中文網</title>

<body></body>標記:
<body>標記用於定義 HTML 文件所要顯示的內容,也稱為主體標記。瀏覽器中顯示的所有文字、圖像、音訊和視訊等資訊都必須位於<body>標記內,<body>標籤中的資訊才是最終展示給用戶看的。
一個HTML 文檔只能含有一對<body>標記,且<body>標記必須在<html>標記內,位於<head>頭部標記之後,與<head>標記是並列關係。
