對字體的簡單設置
以古詩為例進行字體的設定:
#程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<body>
<p align="center"><strong>绝句</strong></p>
<p align="right"><em>作者:杜甫</em></p>
<p style="color: blue">两个黄鹂鸣翠柳,<p>
<p><u>一行白鹭上青天。</u></p>
<p style="color: blue">窗含西岭千秋雪,</p>
<p><del> 门泊东吴万里船</del></p>
</body>
</html>以下程式碼標籤用法:
<p> 標籤定義段落。
<p>元素會自動在其前後建立一些空白。瀏覽器會自動新增這些空間,您也可以在樣式表中規定。
align規定了文字的對齊方式,right為右對準
style定義了文字的樣式,color是對樣式的具體設定,顏色為藍色
u標籤顯示的字帶有下劃線
del標籤顯示的字帶有刪除線
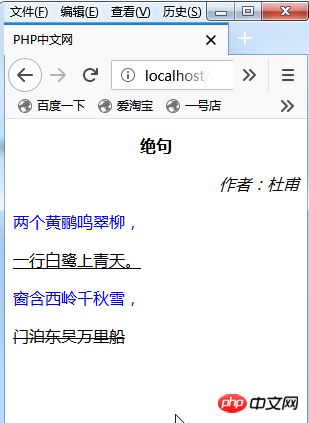
展示如下: