Web page production button material
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Web page production javascript production close button
Web page production javascript production close button16May2023
With the development of the Internet, web pages have become an indispensable part of people's lives. For web developers, in addition to page layout, style and other elements, it is also critical to implement some functions, among which the close button is an important function. Close buttons are generally used on elements such as floating layers or pop-up windows, allowing users to easily close these elements and improve user experience. So, how to use javascript to create a close button in web page production? Let’s take a look below. 1. Making a close button in HTML First, we need to
 The forgotten button tag_HTML/Xhtml_Web page production
The forgotten button tag_HTML/Xhtml_Web page production16May2016
Note: This article has been translated by someone to re-understand the button label, but I feel that there are many places in it that are worthy of scrutiny and are not easy to understand. Therefore, I re-translated this article based on my personal learning experience. Original English text: http://particletree.com/features/rediscovering-the-button-element/ For every programmer, provide users with a style
16May2016
Compared with inputtype=button, the button control provides more powerful functions and richer content. All content between button and /button tags is the content of the button, including any acceptable body content, such as text or multimedia content. Friends who need to know more can refer to the following
 Input file custom button beautification (demo)_HTML/Xhtml_web page production
Input file custom button beautification (demo)_HTML/Xhtml_web page production16May2016
If you don't want to see the path and only display the custom button, there is another way. The following is just a technique using css. Here you can see how powerful css is.
16May2016
There is a good example in this article on how the button is related to the Enter key. Friends who are interested can refer to it. I hope it will be helpful to everyone.
24Jun2016
Click the button on web page A to make web page B fill the entire web page
16May2016
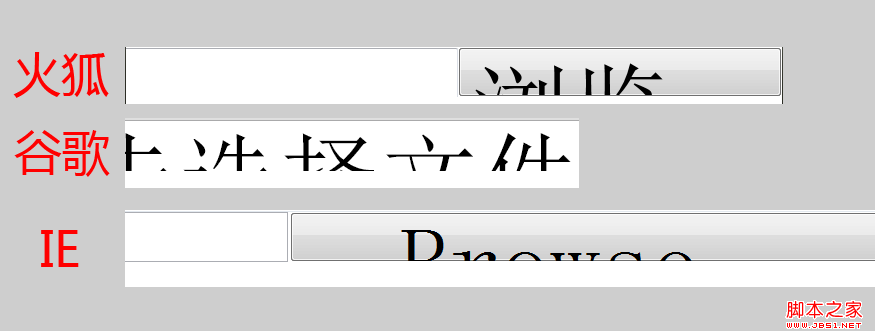
How to modify the "Browse" button of html form upload file
16May2016
When uploading to some websites, a [Select File] dialog box will pop up after clicking the "Browse" button. Many times we need to upload only image files, so in the pop-up [Select File] dialog box, only files in related image formats are displayed, and other format files are filtered and not displayed. For example http://www.youku.com/v1.0.0326/v/sw











