 Web Front-end
Web Front-end HTML Tutorial
HTML Tutorial Research on the Input Button Function of Type File_HTML/Xhtml_Web Page Production
Research on the Input Button Function of Type File_HTML/Xhtml_Web Page ProductionWhen uploading to some websites, a [Select File] dialog box will pop up after clicking the "Browse" button. Many times we need to upload only image files, so in the pop-up [Select File] dialog box, only files in related image formats are displayed, and other format files are filtered and not displayed.
For example http://www.youku.com/v1.0.0326/v/swf/up.swf
This is Youku’s video upload option, which uses FLASH to prevent non-video files from being displayed.
The effect achieved by FLASH is generally as described here.
import flash.net.FileReferenceList;
var fileRef:FileReferenceList = new FileReferenceList();
var allTypes:Array = [];
var browse type:Object = new Object();
Browse type.description = "Browse type (*.mp3)";
Browse type.extension = "*.mp3";
allTypes.push(browse type);
fileRef.browse(allTypes) ;
So can we also implement pop-up window restrictions on file types in our web pages?
The current solution is to use monitoring to remind users that the format of the uploaded file is incorrect.
(Only images in JPG or GIF format can be uploaded)
<script><br />function check(){<br />var filepath=path.value<br />filepath=filepath.substring(filepath.lastIndexOf('.') 1,filepath.length)<br />if(filepath != 'jpg' && filepath != 'gif')<br />alert("只能上传JPG或GIF格式的图片")<br />}<br /></script> <script><br />function ck(obj){if(obj.value.length>0){<br />var af="jpg,gif,png,zip,rar,txt,htm";<br />if(eval("with(obj.value)if(!/" af.split(",").join("|") "/ig.test(substring(lastIndexOf('.') 1,length)))1;")){alert("Allowed file types:\n" af);obj.createTextRange().execCommand('delete')};<br />}}<br /></script>However, this effect is obviously not as good as the user experience of FLASH. It is necessary to pay attention to this type of FLASH upload.
 使用JavaScript实现自动登录功能Jun 15, 2023 pm 11:52 PM
使用JavaScript实现自动登录功能Jun 15, 2023 pm 11:52 PM随着互联网的发展,人们越来越依赖网络,大部分时间都在使用各种各样的网站和应用程序,这也使得我们需要记住很多账号和密码。为了方便用户的使用,很多网站提供了自动登录功能,让用户免除频繁输入账号和密码的烦恼。本文将介绍使用JavaScript实现自动登录功能的方法。一、登录流程分析在开始实现自动登录功能之前,我们需要了解整个登录流程。一般情况下,一个网站的登录流程
 如何使用PHP实现天气预报功能Jun 27, 2023 pm 05:54 PM
如何使用PHP实现天气预报功能Jun 27, 2023 pm 05:54 PMPHP作为一款流行的后端编程语言,在Web开发领域广受欢迎。天气预报功能是一种常见的Web应用场景,基于PHP实现天气预报功能相对简单易懂。本文将介绍如何使用PHP实现天气预报功能。一、获取天气数据API要实现天气预报功能,首先需要获取天气数据。我们可以使用第三方天气API来获取实时、准确的天气数据。目前,国内主流的天气API供应商包括免费的“心知天气”和收
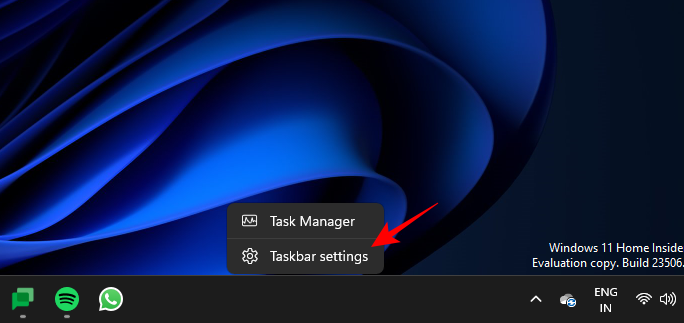
 如何使用 Windows Copilot 与剪贴板一起展开、解释、总结或修改复制的文本Jul 29, 2023 am 08:41 AM
如何使用 Windows Copilot 与剪贴板一起展开、解释、总结或修改复制的文本Jul 29, 2023 am 08:41 AM在Copilot目前在Windows11上拥有的少数功能中,也许最有用的功能是允许您交互和调整已复制到剪贴板的文本的功能。这使得将Copilot用作文本编辑和摘要工具变得容易,您可以直接从桌面使用。以下是您需要了解的有关使用Copilot在Windows上解释、修订、扩展和汇总文本的所有信息。如何在WindowsCopilot中使用复制的文本Copilot的预览版让我们第一次很好地了解了Windows对原生AI支持的集成。修改或扩展从其他地方复制的文本的早期功能之一可以通过内容创建、摘要、修订和
 未来功能抢先用 Safari 技术预览 173 版本释出Jul 02, 2023 pm 01:37 PM
未来功能抢先用 Safari 技术预览 173 版本释出Jul 02, 2023 pm 01:37 PMApple今日释出了Safari技术预览173版本,涵盖部分可能于Safari17推出的功能。该版本适用于macOSSonoma测试版以及macOSVentura系统,有兴趣的用户可于官方网页下载。Safari技术预览173版于设定中新增了功能标志区块,取代原先开发菜单的实验功能。该区块可让开发者快速地搜索特定功能,并以不同形式将「稳定」、「可供测试」、「预览」或「开发人员」等状态标示出来。重新设计的开发菜单可以帮助创作者更容易找到关键工具,以便建立网页、网页应用程序、其他应用程序中的网页内容、
 鸿蒙OS3.0的功能有什么?Jun 29, 2023 pm 10:53 PM
鸿蒙OS3.0的功能有什么?Jun 29, 2023 pm 10:53 PM鸿蒙os3.0目前正在测试阶段,很快用户就将迎来新的系统体验了,那么相较于2.0版本,鸿蒙os3.0有什么功能呢?华为鸿蒙3.0包含了多屏协同、性能共享等功能,用户可以获得更加完善的协同体验,同时也能提升手机运行大型游戏或软件的流畅度。另外,它简化了小窗交互方式,并改进通知栏,带给你更为完美的体验,接下来就让小编给大家分析一下华为鸿蒙3.0新功能介绍,一起来了解一下吧。华为鸿蒙3.0功能介绍1、多屏协同:此前鸿蒙2.0可以在电脑手机之间互相切换使用,提高了用户的工作效率和使用体验,但此次的鸿蒙3
 如何在iPhone上扫描QR码Jul 20, 2023 am 09:13 AM
如何在iPhone上扫描QR码Jul 20, 2023 am 09:13 AMApple在设备中内置了这个方便的功能,可以从iPhone上的相机轻松访问它,这将允许您自动扫描设备上的QR码。二维码代表快速响应码,本质上是一种二维条形码,可以通过配备内置摄像头的各种智能手机和其他电子设备轻松扫描和解释。扫描二维码后,用户通常会被定向到特定网站或提示激活应用程序中的特定功能。这种令人难以置信的方便功能在现代智能手机(包括Apple的iPhone)中变得越来越普遍,它是用户以最小的努力访问信息,服务或功能的便捷方式。许多公司在实体产品上使用此功能,您可以扫描其产品上的二维码,然
 Google Colab将很快使用Codey进行AI编码Jun 09, 2023 am 10:43 AM
Google Colab将很快使用Codey进行AI编码Jun 09, 2023 am 10:43 AMGoogleColab是一个自2017年以来一直在促进Python编程的平台,它将利用Google的高级代码模型Codey引入AI编码功能。Codey基于PaLM2模型构建,对来自外部来源的大型高质量代码数据集进行了精心微调,以提高其在编码任务方面的性能。Colab即将推出的功能包括代码补全、自然语言到代码生成以及代码辅助聊天机器人。最初的重点将放在代码生成上,该功能旨在使用户能够生成更大的代码块并从注释或提示编写整个函数。这旨在减少编写重复代码的需求,允许用户专注于编程和数据科学的更复杂的方面
 iOS 17更新了什么功能?Jun 06, 2023 am 08:22 AM
iOS 17更新了什么功能?Jun 06, 2023 am 08:22 AMApple今日正式发表iOS17,针对电话、FaceTime、讯息等方面作出了改善,让用户得以用不同以往的方式来与他人互动。透过iOS17,用户还能够全新的「NameDrop」功能来与朋友分享自己的资讯,只要使用者将装置贴近对方装置即可。Apple还将推出《日记》App,适合用来记录统整你想要保存的信息,例如照片、位置、活动、音乐等等,App甚至能够为你提供写作范例,让记录更加简单直截,该app预计将于今年稍晚于iOS推出。升級至iOS17後,當使用者將裝置橫放時,還能夠將iPhone當作時鐘使


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

WebStorm Mac version
Useful JavaScript development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





