Home > Download > Learning resources > Web page production

jQuery EasyUI is a collection of UI plug-ins based on jQuery, and the goal of jQuery EasyUI is to help web developers more easily create feature-rich and beautiful UI interfaces. Developers do not need to write complex javascript, nor do they need to have an in-depth understanding of css styles. All developers need to know are some simple html tags. <br /> <div> <br /> </div>
Web page production29277392018-01-25
Bootstrap, from Twitter, is a very popular front-end framework. Bootstrap is based on HTML, CSS, and JavaScript. It is simple and flexible, making web development faster. It was developed by Twitter designers Mark Otto and Jacob Thornton and is a CSS/HTML framework. Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less. Bootstrap has been very popular since its launch and has been a popular open source project on GitHub, including NASA's MSNBC (Microsoft National Broadcasting Company) Breaking News. Some frameworks that are familiar to domestic mobile developers, such as the WeX5 front-end open source framework, are also based on the Bootstrap source code for performance optimization.
Web page production29276902018-01-25
An advanced tutorial for advanced learning of CSS style sheets. There are many introductory CSS books on the Internet. This style sheet filter manual is written for readers with certain experience in web design and production, providing readers with complete and clear style filters. Quick index and advanced help. <br /> For all filters in the manual, in addition to basic syntax demonstrations, there are tailor-made source codes that can be compared, and you can instantly view the running demonstration examples. <br /> In fact, the style sheet filter manual also provides a brief introduction to web page production and the basic knowledge of style sheets. <br />
Web page production29333472018-01-24
In view of the current low efficiency of student information management in schools, this article first conducted a detailed investigation of the system to understand the needs of users and the status of the current system, and then conducted research from the aspects of system feasibility, system analysis, and system design.
Web page production29337172018-01-24
<div class="para"> An inspirational story about programmers with over 1.6 million visits. Five months after launching the blog, it became one of the top ten CSDN star blogs, a programmer version of "Struggle". </div> <div class="para"> This novel does not have much technical content. It tells the story of the author himself as a programmer, from learning programming to getting his first job with a salary of 250 yuan, and then later starting his own business. Maybe some of the content is in You will find shadows all over you. </div> <div class="para"> I saw a lot of ideas from Brother Jue, and I fell in love with this novel more and more. What moved me might not be the story, but the feeling that I was in the story! </div>
Web page production29335172018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">It is easy for people to simply understand the website as a tool or an isolated link in business activities. Such an understanding will not only affect the quality of website development, but more importantly, it is difficult to give full play to the role of the website in the business process. The characteristic of "E-commerce Website Construction Examples" is that it emphasizes that the website itself is a complex system, and the theories and methods of information system development should be applied to guide the development and implementation of the website system. It also emphasizes that website backend management is an extremely important part of website development. , and gives a complete design example of the front-end web page and back-end management web page of an e-commerce website. </span>
Web page production29339232018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">This book is suitable for those who are trying to find the true value of their lives. Whether you are about to enter the workplace or are still in the workplace, the light of wisdom in this book can help you find your way in the black hole of the workplace, illuminate the way forward, and fly through the fog. </span>
Web page production29331472018-01-24
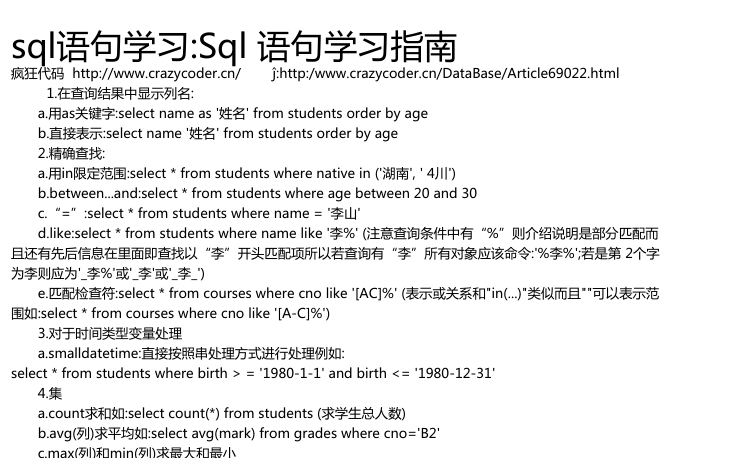
"SQL Statement Study Guide" focuses on writing SQL statements and various queries, which is very practical!
Web page production29378942018-01-23
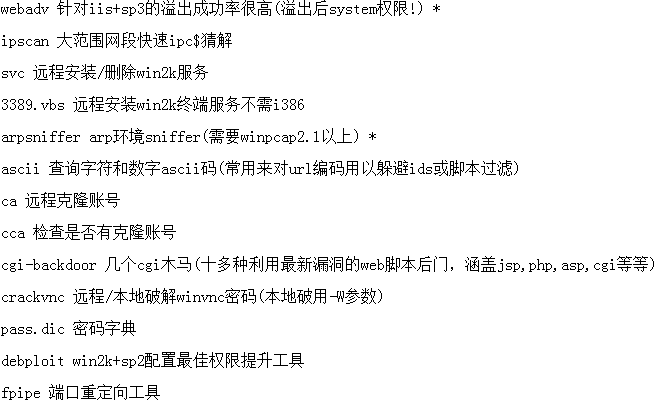
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">webadv has a high overflow success rate for iis sp3 (system permissions after overflow!) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ipscan Quick ipc$ guessing solution for a large range of network segments </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">svc Remote installation/removal of win2k service </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">3389.vbs Remote installation of win2k terminal service does not require i386 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">arpsniffer arp environment sniffer (requires winpcap2.1 or above) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ascii query character and numeric ascii codes (commonly used to encode URLs to avoid ids or script filtering) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ca Remote Clone Account </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cca Check if there is a clone account </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cgi-backdoor Several cgi Trojans (more than ten kinds of web script backdoors that exploit the latest vulnerabilities, covering jsp, php, asp, cgi, etc.) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">crackvnc Crack winvnc password remotely/locally (use -W parameter for local cracking) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">pass.dic Password Dictionary </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">debploit win2k sp2 configuration best privilege escalation tool </span>
Web page production29376092018-01-23
jQuery is an amazing javascript library that allows us to create beautiful page effects with just a few lines of code. This makes javascript more interesting from a website perspective. If you're thinking, "Boy, I need another javascript library, just like I need another hole in my head," then join the club. This is exactly what I thought when I first encountered it. I've used Moo.fx, Scriptaculous, TW-SACK, and Prototype. I've been involved in the development of RICO, Yahoo YUI, and a few other libraries.
Web page production29377482018-01-23
<span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">The strongest voice in Web design, the nirvana in creating and maintaining high-traffic websites</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> "One of the features of this book is its practicality. You can practice while reading, which is quite rare for developers of high-traffic websites! The author will take you through the entire development process: improve website speed, and handle large-scale Cascading style sheets, interacting with other teams and between team members. Think of this book as a guide to building and maintaining high-traffic websites!” </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——Well-known blogger and Web designer, Ramon van Belzen</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> "This is a book covering all aspects of enterprise-level front-end web development. It is recommended that all senior web front-end developers read it!" </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——Senior Web Developer, Tom Rutka</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;"> "Practice the basic CSS skills for high-traffic websites introduced in this book, and your website will indeed be different!" </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——Amazon Reader</span>
Web page production29375092018-01-23
Introduction to HTML5<br /> The HTML5 draft was formerly known as Web Applications 1.0. It was proposed by WHATWG in 2004, accepted by W3C in 2007, and a new HTML working team was established. On January 22, 2008, the first official draft was announced and is expected to be officially recommended to the public in September 2010. The WHATWG stated that the specification is currently a work in progress and remains a multi-year effort. <br /> New tag<br /> HTML5 provides new elements and attributes such as <nav> (site navigation block) and <footer>. This tag will help search engine indexing and better assist small screen devices and visually impaired people. In addition, it will also provide new functionality for other browsing elements, such as <audio> and < video> tag. <br /> Some obsolete HTML4 tags will be removed. These include purely presentational tags such as <font> and <center>, which have been replaced by CSS. <br />
Web page production29379612018-01-23
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;"> An application of the HTML standard under the Standard Universal Markup Language. Since the release of HTML4.01 in December 1999, subsequent HTML5 and other standards have been shelved. In order to promote the development of the Web standardization movement, some companies have joined forces to establish a An organization called the Web Hypertext Application Technology Working Group (WHATWG). WHATWG focuses on Web forms and applications, while W3C (World Wide Web Consortium, World Wide Web Consortium) focuses on XHTML2.0. In 2006, the two parties decided to collaborate to create a new version of HTML. </span><br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">The predecessor of the HTML5 draft was called Web Applications 1.0. It was proposed by WHATWG in 2004 and accepted by W3C in 2007, and a new HTML working team was established. </span>
Web page production29375962018-01-23
Bootstrap, from Twitter, is a very popular front-end framework. Bootstrap is based on HTML, CSS, and JavaScript. It is simple and flexible, making web development faster. It was developed by Twitter designers Mark Otto and Jacob Thornton and is a CSS/HTML framework. Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less. Bootstrap has been very popular since its launch and has been a popular open source project on GitHub, including NASA's MSNBC (Microsoft National Broadcasting Company) Breaking News. Some frameworks that are familiar to domestic mobile developers, such as the WeX5 front-end open source framework, are also based on the Bootstrap source code for performance optimization.
Web page production29375702018-01-23
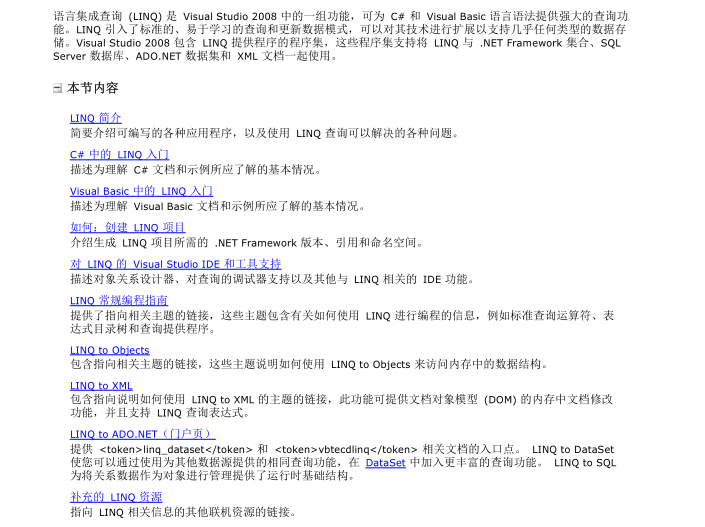
Language Integrated Query (LINQ) is a breakthrough innovation in Visual Studio 2008 and .NET Framework version 3.5, which combines the object world and data<br /> A bridge is built between domains. <br /> Traditionally, queries against data have been expressed as simple strings without compile-time type checking or IntelliSense support. Additionally, you must<br /> Learn different query languages for various data sources: SQL databases, XML documents, various Web services, and more. LINQ makes queries C# and <br /> First-class language constructs in Visual Basic. You can write queries against collections of strongly typed objects using language keywords and familiar operators. The picture below shows <br /> An incomplete LINQ query written in C# against a SQL Server database with full type checking and <br /> IntelliSense Support<br />
Web page production29433362018-01-22
<p class="MsoNormal"> <span>The advancement of production technology and the complexity of social activities have made management work increasingly inseparable from information. Information processing has become a major social activity in today's world. Everyone spends a lot of time recording, finding, and digesting information. Business managers spend eighty percent of their time communicating and processing information. In some developed industrial countries, the number of employees engaged in information processing accounts for more than half of the total number of employees. Such workers can be called </span> "knowledge workers". Their main job is to produce and use information, including compiling documents, writing reports, analyzing information, making plans, etc. </p> <p class="MsoNormal"> <span>Computers have now become an important tool for information processing. The use of computers for information processing began in </span>1954<span> when computers were used to process wages. It is now quite common for computers to handle various business tasks, such as hotel checkouts, airplane reservations, bank deposits, etc. Harnessing the information-processing power of computers can also expand the uses for which organizations possess information. The current and future challenge is to use the amazing power of computers to support knowledge work, including top management activities and decision-making. </span> </p> <p class="MsoNormal"> The rapid growth of information work has made the application scope of computers wider and wider, and the functions of applications have also shifted from general data processing to decision-making support, which has led to the emergence of management information systems. </p>
Web page production29438802018-01-22
<p> <b>What is the website project management specification guide<br /> </b><br /> "Website Project Management Standards Guide" is read as "Website-Project Management-Standards-Guidelines". As the name suggests, it provides suggestions and guidance on standardized management for website project management. </p> <p> It is called "Guidelines" because our specifications are not standards. Standards are set by the state. We are just recommending the management methods we think are the best to you for your reference. </p> <p> We hope this guide can bring you practical help in your work! </p>
Web page production29436002018-01-22
In the development process of computer networks, network security technology is a new development direction and research field that is both theoretical and practical. <br /> This book provides a comprehensive introduction to the basics of network security, network security technology, operating system security, etc., and uses a task-driven approach.<br /> Introduces the use of network security tools to enable students to conduct preliminary analysis and <br /> of security management issues on Windows and Linux platforms solve. <br /> By studying this book, readers can master the basic concepts of computer network security and become familiar with current network security technology applications. Book<br /> It is suitable for students majoring in computer science, e-commerce and related majors in applied undergraduate and higher vocational colleges. <br />
Web page production29436692018-01-22
Wanwang Business Engine System Introduction<br /> Wanwang Business Engine is a one-stop online marketing platform created by China Wanwang for small and medium-sized enterprises. The system has accumulated a lot of experience in China<br /> Wanwang has twelve years of experience in Internet marketing, integrating technological advantages and resource advantages. The main functions include business opportunity release and marketing promotion visits<br /> Customer discovery, active dialogue and effect analysis manage several important links in corporate online marketing and control corporate promotion<br /> Cost, improve website traffic and traffic conversion rate, and solve online marketing problems from the root cause. <br />
Web page production29434892018-01-22
<p class="MsoNormal" align="center" style="text-align:center;"> Huahua.com front-end production layout reference specification </p> <p class="MsoNormal" style="margin-left:21pt;"> 1. The default dtd declaration for the page header is: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> </p> <p class="MsoNormal" style="margin-left:21pt;"> 2. All css names must be lowercase and html tags must be all lowercase. </p> <p class="MsoNormal" style="margin-left:21pt;"> 3. The fixed width and height part of the layout must be declared as width*height, and the flexible and retractable layout must be declared as width or height according to the situation. </p> <p class="MsoNormal" style="margin-left:21pt;"> 4. The class name, id, quotation marks, and label format must be standardized and complete. For example: <img /> The slash in the label cannot be omitted, and the width and height must be declared. </p> <p class="MsoNormal" style="margin-left:21pt;"> 5. The size and position of the website logo part must be determined first or a place should be reserved for it. </p> <p class="MsoNormal" style="margin-left:21pt;"> 6. <h1><h2>….<h5> After initialization, the usage should be hierarchical from large to small. Generally, h1 and h2 are only used as the website title or logo, and the rest <h3>, etc. and < ;p> tags are used for headings and paragraphs at all levels. </p>
Web page production29436192018-01-22