Home > Download > Learning resources > Web page production

<p style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> I have been watching AJAX videos these days. After watching the videos, I found that AJAX is not that simple. Some knowledge points are a bit difficult to understand, and many of them are unfamiliar concepts. Therefore, I wanted to write a blog to briefly understand what I know about AJAX. A further understanding, and then continue watching the video, and completing the examples will be much better. Okay, without further ado, let’s look at the content. <br /> AJAX refers to "Asynchronous JavaScript And XML" (Asynchronous JavaScript And XML). AJAX is a programming model popularized by Google in 2005. It is a web development technology for creating interactive web applications. Web application interactions such as Flickr, Backpack and Google have made a qualitative leap in this regard. The term comes from describing the transition from web-based applications to data-based applications. In data-based applications, the data required by the user, such as contact lists, can be obtained from a server independent of the actual web page, and can be dynamically written into the web page, coloring the slow web application experience and making it look like a desktop application. . AJAX is not a new programming language, but a new way of using existing standards. With AJAX, you can create better, faster, and more user-friendly Web applications. AJAX is based on JavaScript and HTTP requests. <br /> The core of AJAX is the JavaScript object XmlHttpRequest. This object was first introduced in Internet Explorer 5 and is a technology that supports asynchronous requests. In short, XmlHttpRequest allows you to use JavaScript to make requests to the server and handle the response without blocking the user. AJAX allows web pages to be updated asynchronously by exchanging a small amount of data with the server in the background. <br /> </p>
Web page production29198082018-01-27
SEO course basic handouts<br /> Xiaomian would like to waste some words here. Many people who build websites don’t even know what SEO is, so I would like to educate you on this relevant knowledge. <br /> <br /> SEO is the abbreviation of "Search Engine Optimization", translated as search engine optimization, also called website optimization. SEO sometimes refers to search engine optimizer, that is, search engine optimizer. <br /> <br /> Many people only know that SEO is called search engine optimization, but they don’t know what search engine optimization is. Search engine optimization is actually about optimizing the website itself to conform to the search habits of search engines, so as to obtain better search engine rankings. To be more precise, search engine optimization must not only conform to the search habits of search engines, but also the search habits of netizens. <br /> <br /> Only by doing this can the role of search engine optimization (SEO) be truly reflected. Through search engine optimization, not only should the website obtain a good search engine ranking, but it should also enable the website to obtain more business opportunities and benefits. Although Xiaomian doesn’t pay much attention to PR. I even said that I simply don’t like it. But for everyone’s sake, let’s simply repeat it. <br /> <div> <br /> </div>
Web page production29242252018-01-26
Nowadays, many websites cannot achieve profitability, mainly due to lack of planning, lack of market analysis, and lack of website promotion experience. Today, I will introduce the general process of website creation through Huicui.com, so that webmasters can understand the process of website creation, and at the same time, they can reasonably plan the site, organize capital investment, etc. 1. Market analysis and positioning of the needs of the website. For example, Huicui.com, what is the work of the webmaster? What's the situation in the mall now? Can you start a business on the Internet? What is the purpose of creating a website? The work of a webmaster can be said to be a very full job, from IT job websites Tencent Technology and Sina Technology to webmaster-related Webmaster Home, A5 Webmaster Network, and countless webmaster-related websites, here The job market of being a webmaster is indeed not very easy, so why should I create Huixibang.com? At that time, no matter what the market was, it had basically been monopolized by professional websites in large aspects. There were still opportunities for development in more subdivided markets, so we chose to be a webmaster help center. At that time, Baidu webmaster help center only involved To learn about Baidu, we will serve as a help center for all webmasters, providing tutorials and related collaborative guidance on all aspects of website creation. If we are segmenting, we start from Discuz website building and carry out all website building guidance. It is recommended that when the funds are not very sufficient, the theme should be as small and refined as possible, and the starting point should be the aspects that one is good at. 2. Plan the site structure of the website. Make the site structure from the analysis and positioning of the market. Huicui.com also starts from this area. The first two parts are Dreamweaver related resources and website creation tutorials, with other sections as assistance. 3. Design the logo and company image according to the website positioning. Set up a logo with an appropriate theme according to the website positioning, and promote the banner and company image at the same time. At the same time, you can also make a complete and related color scheme. 4. Register a domain name 5. Select a website program and develop it
Web page production29242302018-01-26
The so-called online learning refers to a learning activity carried out through a computer network, which mainly adopts independent learning and negotiated learning. Compared with traditional learning activities, online learning has the following three characteristics: First, sharing rich online learning resources. The second is to take individual independent learning and collaborative learning as the main forms. Third, it breaks through the time and space limitations of traditional learning.
Web page production29241082018-01-26
E-book title: Practical Manual for Web Editing Content Optimization <br /> Author: Zhang Zhigang <br /> Content introduction: This book explains everything from the basics of HTML code to the strategies for optimizing the overall website structure. If an online editor can systematically master the skills of content optimization, it will not only improve the overall content quality of the website but also the development of the online editor itself. All are very beneficial. This is a very practical online editing textbook. It focuses on allowing online editors to perceive, understand, master, and apply various SEO-related skills that editors should be familiar with. It is also vividly illustrated with text and pictures.
Web page production29241192018-01-26
In the era of DIV CSS, having a thoughtful CSS manual will greatly increase the efficiency of web design. At present, the most commonly used one on the market is the "CSS 2.0 Chinese Manual" produced by Su Chen Xiaoyu, and I have been using it for four or five years. The manual uses CHM format and is very rich in content, including almost all content of CSS2. The only regret is that the manual does not provide the indexing function of the CHM file format. Every time you look for an attribute, you need to classify it, but many times you don't know which category it belongs to. <br /> <br /> So I took the time to add an indexing function based on the "CSS 2.0 Chinese Manual". The copyright of this file is jointly owned by Su Chen Xiaoyu and Jet Mah. I hope everyone will enjoy using it! <br />
Web page production29240172018-01-26
The improvement of the quality of web pages helps to obtain good ranking and display in search engines, thus attracting more users and obtaining more traffic. Baidu Search has developed a set of standards for judging the quality of web pages based on users' actual feelings about different web pages. Based on this standard, Baidu Search's collection, sorting, and display environment have been adjusted to give high-quality web pages more opportunities to be included and displayed. , and at the same time suppress some bad and low-quality web pages that affect user experience and deceive search engines. Currently, only 7% of web pages on the Internet can meet high quality standards. As the largest Chinese search engine, Baidu hopes to work with webmasters to build a good Internet ecosystem from the perspective of Internet ecology and better serve netizens. , and also allow websites with high-quality content to develop better.
Web page production29244602018-01-26
front end<br /> Web applications are classified as distributed applications, usually with a client-server structure, so some of our code runs on the client and another part of the code runs on the server. Those applications on the client are the front-end, which usually refers to our browser. The most commonly used technology for front-end development is HTML CSS JavaScript. Advanced front-end developers usually use a combination of these technologies to develop the front-end of applications. Another common front-end technology is to use Photoshop design and cooperate with other technologies to complete the production of Web pages. <br />
Web page production29242242018-01-26
The W3C HTML5 Chinese Reference Manual contains two chm e-books, one is the Chinese Reference Manual for HTML5 and the other is the Chinese Reference Manual for CSS3. It is a classic and must be downloaded. <br /> The W3C released the latest HTML 5 working draft on January 22. The HTML 5 working group includes AOL, Apple, Google, IBM, Microsoft, Mozilla, Nokia, Opera and hundreds of other developers. Some new features in HTML 5: functions for embedding audio, video, and images, client-side data storage, and interactive documents. Other features include many new page elements. <br /> HTML 5 improves interoperability and reduces development costs by establishing precise rules for how to handle all HTML elements and how to recover from errors. <br />
Web page production29245782018-01-26
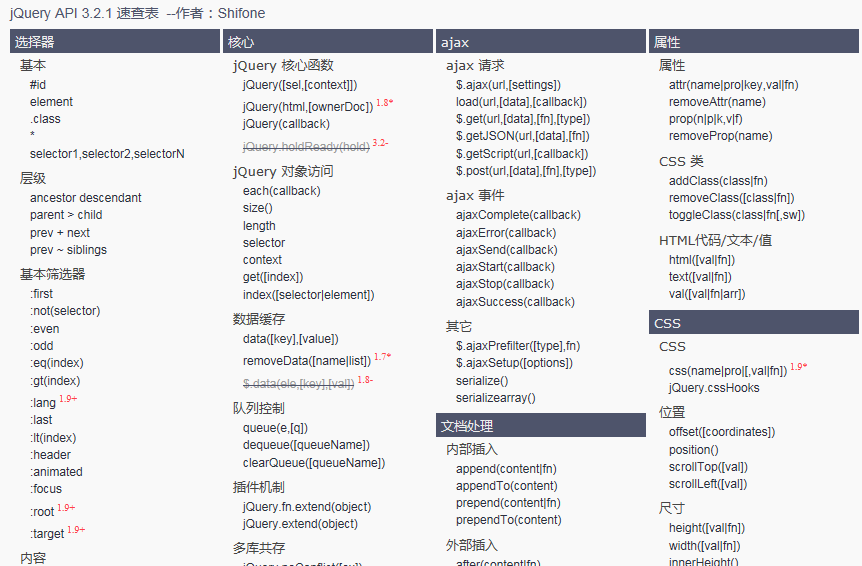
<pre class="pre_description">jquery.api.3.2.1离线文档手册chm版_by小灰灰整理 jQuery API 中文文档(适用jQuery 1.0 - jQuery 3.x)</pre>
Web page production29242762018-01-26
"<strong>javascript Asynchronous Programming: Designing Fast-Responsive Network Applications</strong>" describes basic asynchronous processing techniques, including pubsub, event mode, promises, etc. Through these techniques, you can better cope with the complexity of large-scale web applications , delivers fast and responsive code. Understanding the asynchronous mode of JavaScript allows readers to write JavaScript programs with a more reasonable structure, better performance, and easier maintenance. <br /> "JavaScript Asynchronous Programming: Designing Fast-Responsive Network Applications" is suitable for JavaScript developers to read. <br /> JavaScript is a single-threaded programming language. How do you cope with the multimedia, multitasking, and multicore world? Experienced JavaScript programmers will inevitably be frustrated by the intricate callbacks in the network. Then, you should definitely read this book "Javascript Asynchronous Programming". <br /> "JavaScript Asynchronous Programming: Designing Rapidly Responsive Network Applications" starts from the most basic and important JavaScript event model, vividly reviews various asynchronous application scenarios, and presents various asynchronous design patterns and asynchronous programming currently in use one by one. Class libraries, from pubsub to promise objects, from asynchronous workflow control class libraries to worker multi-threading technology, to asynchronous loading technology of browser-side scripts. The narrative of this book is smooth, from the introduction of the problem, to the preliminary solution, to the extension of use cases and advanced solutions, all the way to peeling off the cocoon, advancing layer by layer, and it is exciting. With this volume in hand, you will be able to confidently handle the complexity of large-scale web applications and deliver fast and responsive JavaScript code!
Web page production29241272018-01-26
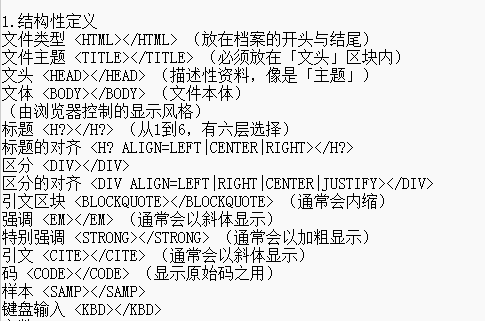
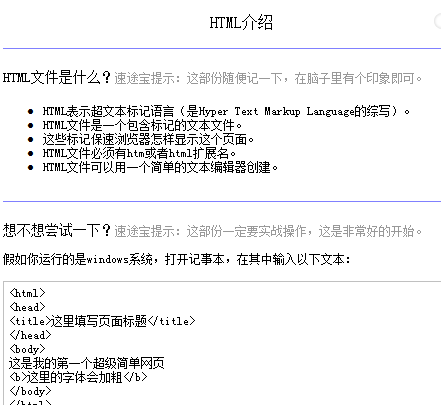
<p> Introduction to HTML </p> <p> Full name: HyperText Mark-up Language </p> <p> Chinese name: Hyperfile Markup Language </p> <p> Tag definition syntax format: </p> <p> Any markup is surrounded by "<" and ">", such as <P> </p> <p> There cannot be any blank characters between the tag name and the less than sign. </p> <p> Some tags require parameters, some do not. Such as <font size=" 2">Hello</font> </p> <p> Parameters can only be added to the start tag. </p> <p> Adding the symbol "/" before the tag name of the start tag is the end tag, such as </font> Tag letters are not case-sensitive. </p>
Web page production29240142018-01-26
"HTML5 and CSS3 Example Tutorial" is divided into three parts, focusing on the use of HTML5 and CSS3 specifications and technologies. The first is an overview of the specification, which introduces new structured tags, form fields and their functions (including autofocus functions and placeholder text) and new selectors of CSS3. Next is HTML's support for video and audio, describing graphics drawing on canvas and the use of CSS shadows, gradients and transformations. Finally, we introduce how to use HTML5 client features (including WebStorage, WebSQLDatabases, and offline support) to build client applications, use HTML5 to implement cross-domain messaging and data transmission, and operate browser history. "HTML5 and CSS3 Example Tutorial" is a learning reference for all web developers who use HTML and CSS.
Web page production29243792018-01-26
<span style="font-family:"background-color:#FFFFFF;">Introduces the knowledge and skills of web design and programming using HTML. This book provides a wealth of examples, adopts a step-by-step approach, and uses the currently popular web design style as a template to conduct a comprehensive and thorough analysis</span><br /> <span style="font-family:"background-color:#FFFFFF;">Analysis</span>
Web page production29242732018-01-26
<span style="font-family:"background-color:#FFFFFF;">1. The software is green software and does not require installation. You can use it after opening it. </span><br /> <span style="font-family:"background-color:#FFFFFF;">2. The software has a three-day free trial, and there are no functional restrictions during the trial period. </span><br /> <span style="font-family:"background-color:#FFFFFF;">3. The software is applicable to the following three categories: </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 1) Interested in web design. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 2) Anyone who wants to learn DIV CSS. </span><br /> <span style="font-family:"background-color:#FFFFFF;"> 3) Friends who have certain web design skills. </span><br /> <span style="font-family:"background-color:#FFFFFF;">4. Software features: One machine, one number. </span>
Web page production29241292018-01-26
CSS2.0 provides us with a mechanism that allows programmers to create forms and interfaces without considering the display and interface during development. Display problems can be solved by artists or programmers later writing corresponding CSS2.0 styles. However, since CSS2.0 has not yet seen a good editing software, it cannot achieve what you see is what you get, and it is not easy to write.
Web page production29244202018-01-26
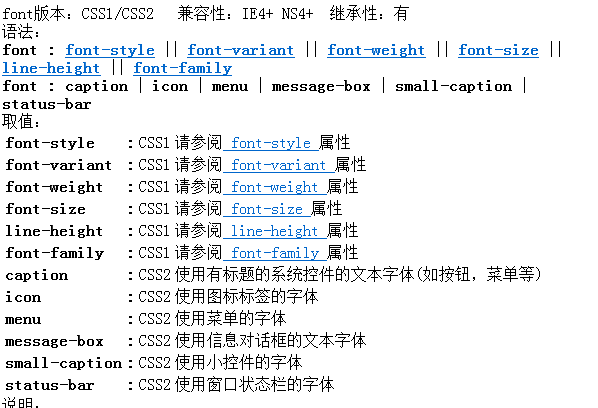
This manual is aimed at readers who already have some experience in web design and production. Its purpose is to provide a quick index and annotation of the latest and most complete style sheet content. Therefore, the basic knowledge of style sheets will only be briefly introduced here without going into details. For the upgrade information and copyright statement of this manual, please refer to the About this book page. Please refer to the Chinese and English glossary for specific vocabulary in this manual. Due to space limitations, for some overly complicated related content, such as Dynamic Properties, Filters, and Behaviors, please refer to my other related works.
Web page production29243742018-01-26
"Ajax from Beginner to Master" starts with the basic abilities required to develop Ajax applications, and gradually introduces readers to the basic knowledge of JavaScript, advanced techniques, the use of development tools, the introduction of development frameworks, and browser compatibility issues. Debugging skills, the composition of Ajax applications, different data organization methods, and problems often encountered during the development process are also discussed. The architecture of Ajax applications is also discussed. It is a comprehensive book suitable for readers of all levels. Tutorials to read and study.
Web page production29241702018-01-26
Are you learning CSS layout? Are you still unable to fully master pure CSS layout? There are usually two situations that hinder your learning: <br /> The first possibility is that you haven't understood the principle of CSS processing pages. Before you consider the overall performance of your page, you should first consider the semantics and structure of the content, and then add CSS for the semantics and structure. This article will tell you how to structure HTML. <br /> Another reason is that you are at a loss for those very familiar presentation layer properties (such as cellpadding, hspace, align=left, etc.) and don't know what CSS statements to convert them into. Once you have solved the first problem and know how to structure your HTML, I will give you a list detailing what CSS to use to replace the original presentation attributes. <br /> <br /> Structured HTML<br /> When we first learn web page production, we always consider how to design it first, considering the pictures, fonts, colors, and layout plans. Then we use Photoshop or Fireworks to draw it and cut it into small pictures. Finally, edit the HTML to restore all the designs to the page. <br /> <br /> If you want your HTML page to be laid out with CSS (it is CSS-friendly), you need to go back and start over. Don't think about "appearance" first, but first think about the semantics and structure of your page content. <br />
Web page production29277682018-01-25
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> Guess how front-end engineers in Silicon Valley mess with JS? Want to know how to create an infinite drop-down list? Did you know that DropBox can be used as a web server? Do you know how to create cross-platform slideshow effects? How to achieve animation effects on mobile devices without resorting to plug-ins? How to quickly build and test HTML email? How to create an application interface that displays across PCs and mobile devices? How to use the latest JavaScript frameworks (Backbone and Knockout) to improve the response speed of your application? How to effectively use CoffeeScript and Sass to develop and maintain client-side code? How to use Git to manage version libraries? How to deal with Apache server? This book contains 42 web development techniques, from UI effect production to data analysis and processing, from testing methods to host configuration, and so on. The cases are detailed and the details are clear. </div>
Web page production29277052018-01-25