Simple jquery carousel chart on mobile terminal

The simple jquery carousel image for mobile terminal is a picture switching special effect that supports mobile terminal and can be touched and slid.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 vue plug-in implements carousel chart on mobile terminal
vue plug-in implements carousel chart on mobile terminal19Mar2018
This time I will bring you the vue plug-in to implement the mobile carousel chart. What are the precautions for the vue plug-in to implement the mobile carousel chart? The following is a practical case, let's take a look.
 JavaScript Tutorial: Implementation of Carousel Chart Effect on Mobile Terminal
JavaScript Tutorial: Implementation of Carousel Chart Effect on Mobile Terminal17Aug2017
This article mainly introduces in detail the effect of js on mobile carousel. It has certain reference value. Interested friends can refer to it.
 Implementation method of carousel chart on mobile terminal (source code attached)
Implementation method of carousel chart on mobile terminal (source code attached)15Oct2018
This article brings you the content about the implementation method of carousel chart on mobile terminal (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 js implements image carousel on mobile terminal
js implements image carousel on mobile terminal19Apr2018
This time I will bring you js to implement image carousel on the mobile terminal. What are the precautions for js to implement image carousel on the mobile terminal? The following is a practical case, let’s take a look.
 js implements finger sliding carousel effect on mobile terminal
js implements finger sliding carousel effect on mobile terminal03Jan2018
This article mainly shares with you an example of js native implementation of the finger sliding carousel effect on the mobile terminal. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
14Jun2018
Below I will share with you an example of js native implementation of the finger sliding carousel effect on the mobile terminal. It has a good reference value and I hope it will be helpful to everyone.
 How to implement Touch carousel on mobile terminal in js? (code example)
How to implement Touch carousel on mobile terminal in js? (code example)05Jan2019
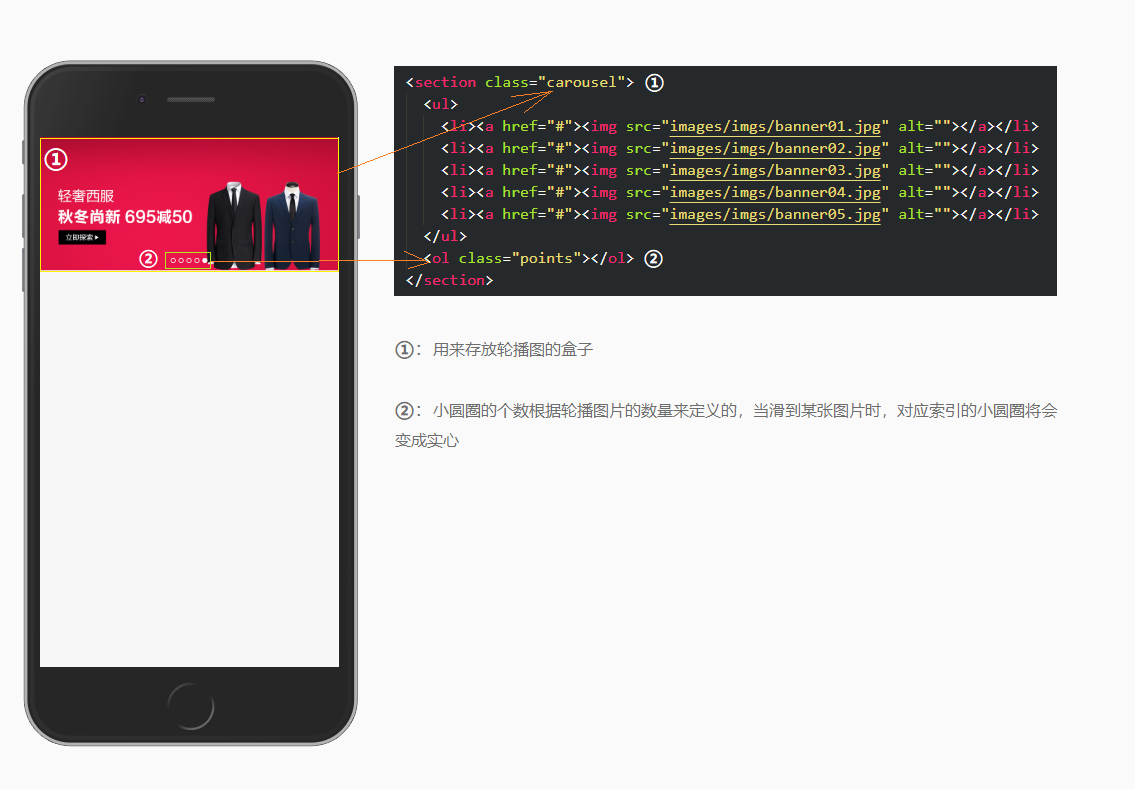
Touch carousel image Touch carousel image actually switches carousel image left and right by sliding your finger. Let's use a case to implement this. 1. html structure: Structurally, ul and li are still used to store carousel images, and ol and li are used to store carousel dots: 2. Style initialization Some html...
 Implementing a simple progress bar on the mobile terminal
Implementing a simple progress bar on the mobile terminal07May2018
This time I will bring you how to implement a simple progress bar on the mobile terminal. What are the precautions for implementing a simple progress bar on the mobile terminal? The following is a practical case, let's take a look.


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.




