jquery custom scroll bar
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16May2016
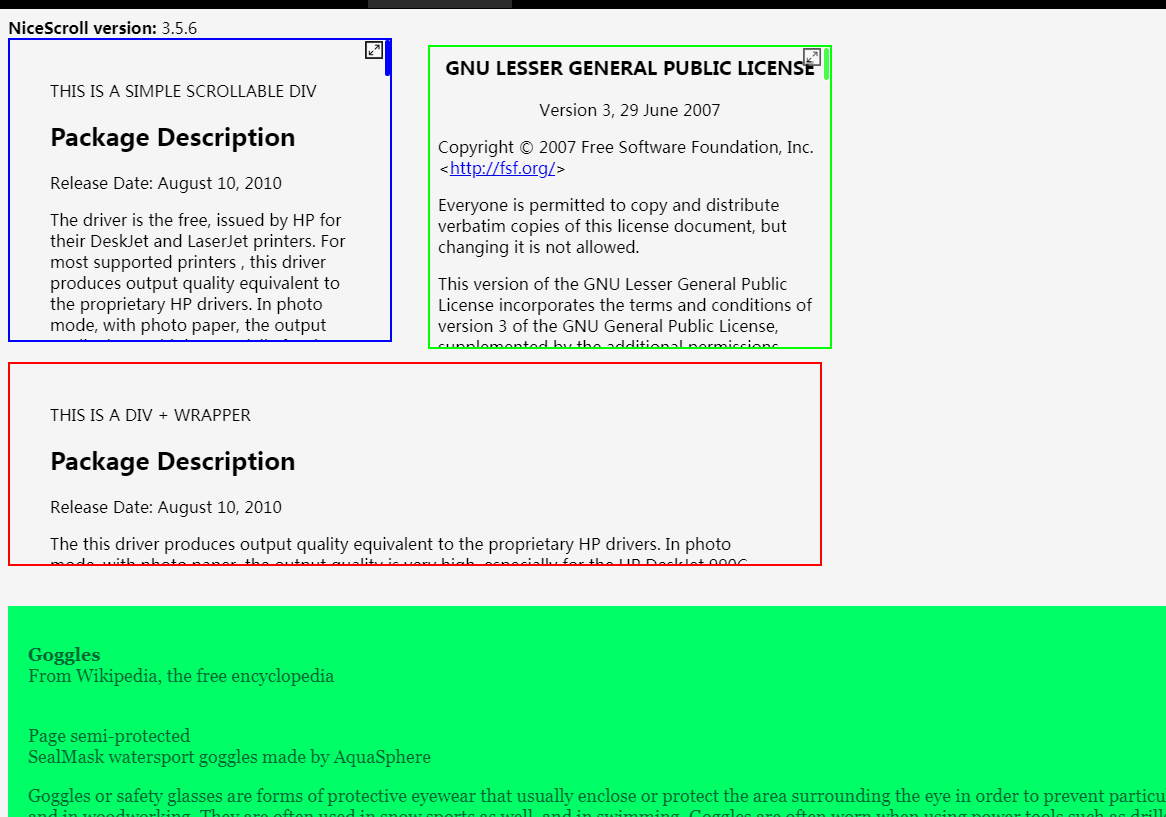
This article mainly introduces jQuery custom scroll bars, and analyzes the related techniques of jQuery in responding to scroll events and mouse events to achieve scroll bar effects in the form of complete examples. Friends in need can refer to the following
16May2016
This article mainly introduces jquery custom scroll bar plug-in examples. Friends who need it can refer to it.
15May2018
In this article, we mainly share with you how to write CSS3 custom scroll bar styles. First, we briefly introduce each attribute. The article will show you four effects. Hope it helps everyone.
16May2016
In the Jquery operation page, the iframe automatically follows the window size change without scroll bars appearing, and only scroll bars appear inside the iframe.
 jquery sets scroll bar specification
jquery sets scroll bar specification25May2023
In a web page, the scroll bar is a very important component, which allows users to freely scroll the page in the browser window to view more content. In some applications, we need to program the position of the scroll bar so that the user can accurately locate the specified content. This article will introduce how to use jQuery to set the position of the scroll bar. 1. Introduction jQuery is a very popular JavaScript library. It simplifies the JavaScript development process and provides a more convenient API to operate DOM and events.
 How to add scroll bar in jquery
How to add scroll bar in jquery14May2023
As web pages continue to develop, the content that needs to be displayed becomes more and more complex, and sometimes the content we need to display is larger than the browser window. At this time, we need to use scroll bars. Scroll bars allow us to browse a large amount of content in a limited window without worrying about content overflow. jQuery is a powerful JavaScript library that can easily implement scroll bar functionality. This article will introduce how to use jQuery to add scroll bars to web pages. ### What is the jQuery scrollbar plugin? jQuery scrollbar plugin
 jquery determines whether the scroll bar stops
jquery determines whether the scroll bar stops25May2023
In web pages, the use of scroll bars is often related to dynamic interactions. However, in some cases we need to know if the scrollbar has stopped scrolling. This article will introduce a method to use jQuery to determine whether the scroll bar has stopped. First, let's review how to use jQuery to detect scroll events. In jQuery, you can use the following code to bind scroll events: ```$(window).scroll(function(){ //scroll event code here})
 How to add custom method in jQuery
How to add custom method in jQuery11Apr2023
With the continuous development of front-end technology, more and more websites are beginning to use dynamic effects to enrich the user interface. jQuery is a very popular JavaScript library that simplifies manipulation of DOM, events, AJAX, etc., and provides many convenient methods and functions to quickly create dynamic effects. On this basis, jQuery allows users to add custom methods to quickly call when needed. This article will introduce how to add custom methods in jQuery. 1. What is a jQuery custom method? jQuery customization


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER