Detailed explanation of how to write css3 custom scroll bar style
In this article, we mainly share with you how to write CSS3 custom scroll bar styles. First, we will briefly introduce each attribute. The article will show you four effects. Hope it helps everyone.
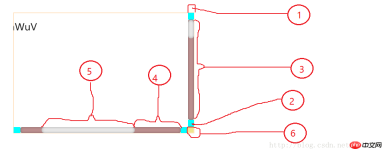
::-webkit-scrollbar : The overall part of the scroll bar, the properties of which include width, height, background, border, etc.
::-webkit-scrollbar-button : Buttons at both ends of the scroll bar. You can use display:none to not display it, or you can add a background image and color to change the display effect.
::-webkit-scrollbar-track : Outer track. You can use display:none to not display it, or you can add a background image and color to change the display effect.
::-webkit-scrollbar-track-piece : Inner track, see the gif below for specific differences. It should be noted that it will override the style of the third attribute.
::-webkit-scrollbar-thumb : The part of the scroll bar that can be dragged
::-webkit-scrollbar-corner : Corner, the intersection of two scroll bars
::-webkit-resizer : The intersection of two scroll bars is a small control used to drag and adjust the size of elements (basically not used )

Let’s look at a few comparisons
Effect 1

/*css主要部分的样式*//*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar { width: 10px; /*对垂直流动条有效*/
height: 10px; /*对水平流动条有效*/
}
/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: rosybrown; border-radius: 3px; }
/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{ border-radius: 7px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #E8E8E8; }
/*定义两端按钮的样式*/
::-webkit-scrollbar-button { background-color:cyan; }
/*定义右下角汇合处的样式*/
::-webkit-scrollbar-corner { background:khaki; }
Effect 2 Add the following code to the original code above
::-webkit-scrollbar-track-piece {
background-color: darkred;
}

Effect threeAdd the following code to the original code above
::-webkit-scrollbar-track-piece { background-color: darkred; background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); }

Effect FourChange the ::-webkit-scrollbar-track attribute of the original code to
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); background-color: rosybrown; border-radius: 3px; }

Everyone carefully observe the above situations and draw conclusions. Related recommendations:
html scroll bar style settings
CSS control scroll bar style parsing
Code example of scroll bar style setting in CSS (picture)
The above is the detailed content of Detailed explanation of how to write css3 custom scroll bar style. For more information, please follow other related articles on the PHP Chinese website!
 The Lost CSS Tricks of Cohost.orgApr 25, 2025 am 09:51 AM
The Lost CSS Tricks of Cohost.orgApr 25, 2025 am 09:51 AMIn this post, Blackle Mori shows you a few of the hacks found while trying to push the limits of Cohost’s HTML support. Use these if you dare, lest you too get labelled a CSS criminal.
 Next Level CSS Styling for CursorsApr 23, 2025 am 11:04 AM
Next Level CSS Styling for CursorsApr 23, 2025 am 11:04 AMCustom cursors with CSS are great, but we can take things to the next level with JavaScript. Using JavaScript, we can transition between cursor states, place dynamic text within the cursor, apply complex animations, and apply filters.
 Worlds Collide: Keyframe Collision Detection Using Style QueriesApr 23, 2025 am 10:42 AM
Worlds Collide: Keyframe Collision Detection Using Style QueriesApr 23, 2025 am 10:42 AMInteractive CSS animations with elements ricocheting off each other seem more plausible in 2025. While it’s unnecessary to implement Pong in CSS, the increasing flexibility and power of CSS reinforce Lee's suspicion that one day it will be a
 Using CSS backdrop-filter for UI EffectsApr 23, 2025 am 10:20 AM
Using CSS backdrop-filter for UI EffectsApr 23, 2025 am 10:20 AMTips and tricks on utilizing the CSS backdrop-filter property to style user interfaces. You’ll learn how to layer backdrop filters among multiple elements, and integrate them with other CSS graphical effects to create elaborate designs.
 SMIL on?Apr 23, 2025 am 09:57 AM
SMIL on?Apr 23, 2025 am 09:57 AMWell, it turns out that SVG's built-in animation features were never deprecated as planned. Sure, CSS and JavaScript are more than capable of carrying the load, but it's good to know that SMIL is not dead in the water as previously
 'Pretty' is in the eye of the beholderApr 23, 2025 am 09:40 AM
'Pretty' is in the eye of the beholderApr 23, 2025 am 09:40 AMYay, let's jump for text-wrap: pretty landing in Safari Technology Preview! But beware that it's different from how it works in Chromium browsers.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMThis CSS-Tricks update highlights significant progress in the Almanac, recent podcast appearances, a new CSS counters guide, and the addition of several new authors contributing valuable content.
 Tailwind's @apply Feature is Better Than it SoundsApr 23, 2025 am 09:23 AM
Tailwind's @apply Feature is Better Than it SoundsApr 23, 2025 am 09:23 AMMost of the time, people showcase Tailwind's @apply feature with one of Tailwind's single-property utilities (which changes a single CSS declaration). When showcased this way, @apply doesn't sound promising at all. So obvio


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Zend Studio 13.0.1
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

WebStorm Mac version
Useful JavaScript development tools







