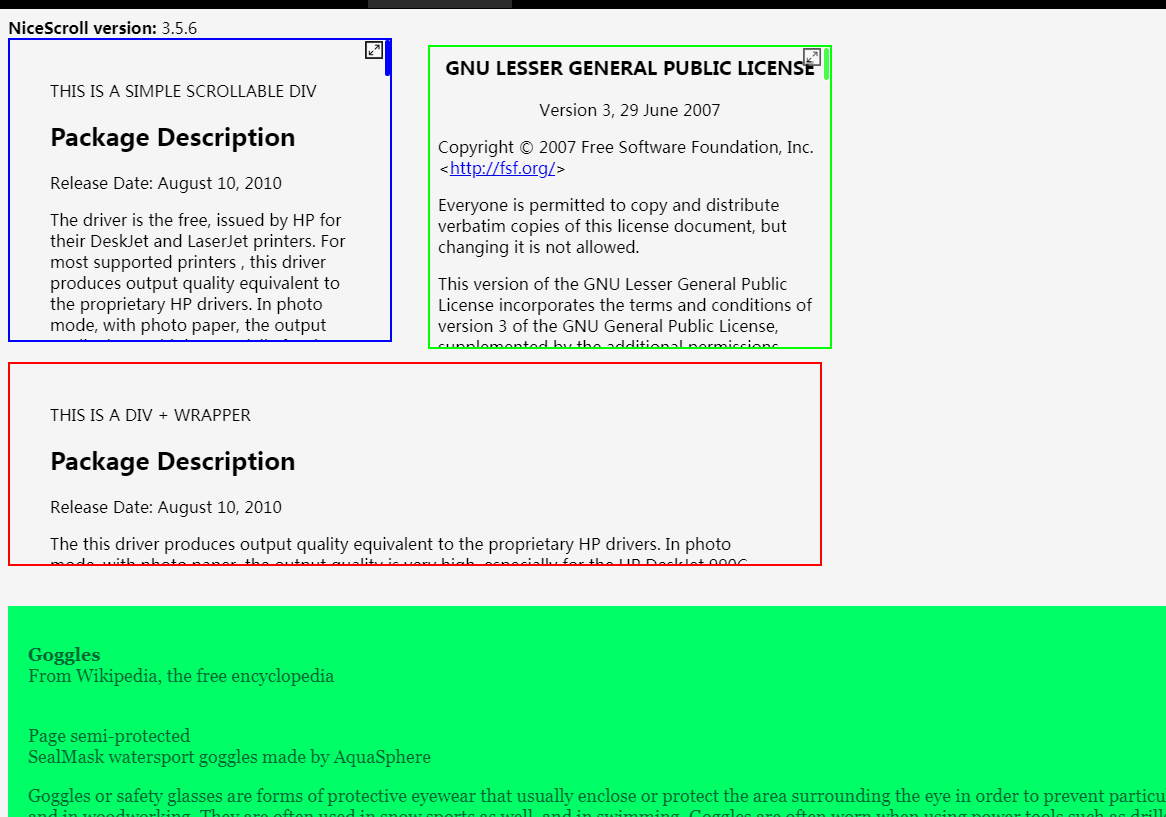
jquery custom scroll bar
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 5 jQuery Image Hover/Click/Scroll Plugins
5 jQuery Image Hover/Click/Scroll Plugins24Feb2025
Enhance your website with stunning image hover effects using these jQuery plugins! These plugins offer elegant styling for images and captions, adding dynamism and visual appeal to your site. Spacegallery – jQuery Plugin: A jQuery image gallery plu
 10 jQuery Sticky Scroll Plugins
10 jQuery Sticky Scroll Plugins24Feb2025
This post showcases twelve excellent jQuery plugins for creating sticky scroll effects, keeping elements visible while scrolling. Let's explore them! Sticky: A simple plugin to make any element persistently visible. Source Demo stickyMojo: A
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations21Feb2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ
 5 Snazzy jQuery Progress Bar Plugins
5 Snazzy jQuery Progress Bar Plugins25Feb2025
This article showcases five excellent jQuery progress bar plugins, each offering unique styling and functionality to enhance your website. Let's dive in! jQuery Knob: A versatile, touch-friendly jQuery dial plugin boasting excellent backward compa
 jQuery Detect Scroll to Bottom - Read T&C
jQuery Detect Scroll to Bottom - Read T&C04Mar2025
Use jQuery detection to scroll to the bottom and enable the terms and conditions checkbox after the user scrolls to the bottom of the page (or div with scrolling). The following jQuery code snippet can detect whether the user has scrolled to the bottom of the page: jQuery(document).ready(function() { jQuery("input#TERMS_ACCEPTED_YN").attr("disabled", true); var $box = $("#scrollPane"),
 jQuery Auto Scroll To Top Of Page
jQuery Auto Scroll To Top Of Page11Mar2025
Use jQuery for Smooth, Automated Scrolling to the Top This simple jQuery code snippet provides a smooth, automated scroll to the top of your webpage. Why use it? It saves users time scrolling on long pages and adds a visually appealing touch. [Live
 jQuery check if horizontal scroll is present
jQuery check if horizontal scroll is present27Feb2025
Use jQuery to detect whether there is a horizontal scrollbar in an element hasHScrollBar() (and the vertical scrollbar detection function). jQuery hasHScrollBar() function // Utility function to check whether the element has scroll bars jQuery.fn.hasScrollBar = function(direction) { if (direction === 'vertical') { return this.get(0).scrollHeight > this.innerHeight();


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER