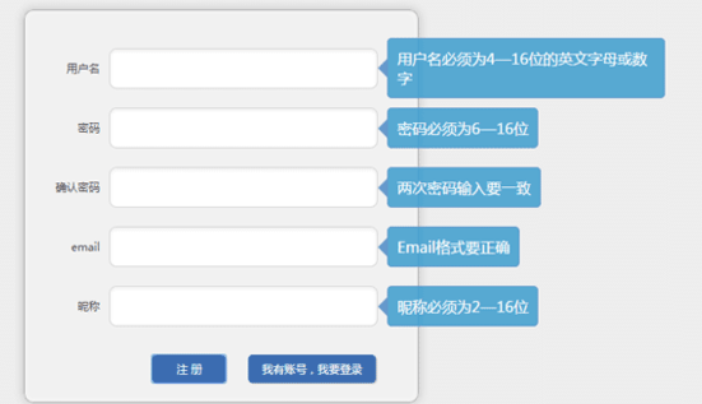
form form validation
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 jQuery Form Validation Plugins
10 jQuery Form Validation Plugins17Feb2025
Key Takeaways HTML5 introduced new form attributes for browser-based form validation, but it has restrictions such as inability to customize error messages and style, and the need to create patterns for input fields. jQuery form validation plugins
 jQuery Group DOB Rules Form Validation
jQuery Group DOB Rules Form Validation23Feb2025
Detailed explanation of jQuery form verification grouping rules and FAQs If you need to verify multiple fields as a whole (for example: date of birth, address, etc.) instead of displaying three separate verification messages, you can use the following method! Grouping verification rules into a verification message is very practical! $("form").validate({ rules: { DayOfBirth: { required: true }, MonthOfBirth: { required: true }, YearOfBirth: { required
 AI Form Validation
AI Form Validation23Oct2024
Does AI have a place in form validation? I believe it does and in this post I’ll show you where it can be applied, why it makes sense and how to build it. Background Dea is my new startup that helps builders track, plan and ship their nex
 Form Validation with PHP
Form Validation with PHP08Feb2025
This article demonstrates building and validating a simple web form using HTML and PHP. The form, created with HTML, collects user data (name, address, email, fruit consumption preferences, and brochure request). PHP handles validation and processin
 Form validation with YUP
Form validation with YUP29Dec2024
Simplify your Form Validation in React with Yup When building web applications, form validation is key to ensuring data integrity. If you're looking for a simple yet powerful way to validate forms in React, Yup is your best friend! This blog wi
 jQuery validation validate only on form submit
jQuery validation validate only on form submit26Feb2025
When using the jQuery validation plugin, you may experience verification stuttering when typing in the input field. This is most common when using custom verification rules triggering ajax request to verify user input (for example, checking if the user's email is unique in the database). The lag experience was awful. To eliminate continuous validation checks, add the following parameters to the form validation function: onkeyup: false, onclick: false, onfocusout: false, Therefore, your verification function might look like this: $("#form").validate({ onkeyup: false
 10 jQuery Signup Form Demos
10 jQuery Signup Form Demos01Mar2025
Ten jQuery registration form tutorials and demonstrations to improve the aesthetics of the website form! Website forms, whether they are registration, login or comment forms, are crucial and they are an important bridge for the website to interact with users. Today, we have compiled ten jQuery registration form tutorials and demonstrations to help you improve the aesthetics and user experience of your website form. jQuery registration form with elastic effect A highly interactive and easy-to-operate registration form can impress users, especially on many websites, registration is the first step. This tutorial will introduce an interactive registration form with elastic jQuery effects. [Source Code] [Demo] Create a Facebook-like jQuery registration form Xiang You
 Instant Form Validation Using JavaScript
Instant Form Validation Using JavaScript16Feb2025
Real-time form verification: subtle improvements to enhance user experience Core points: JavaScript can be used to implement real-time form verification, which provides users with instant feedback on input validity, thereby improving user experience and maintaining data integrity, ensuring that only valid data is submitted. HTML5 attributes pattern and required can be used to define the valid input range of form elements. If the browser does not support these properties, its values can be used as the basis for JavaScript compatibility populators. The aria-invalid property can be used to indicate whether the field is invalid. This property provides accessibility information and can be used as a CSS hook to visually indicate an invalid field. Ja


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER