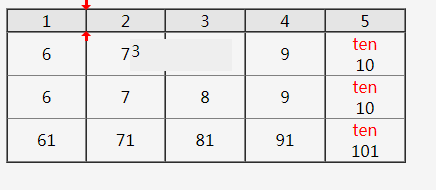
table table drag column
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery remove table column (by column number)
jQuery remove table column (by column number)27Feb2025
Use jQuery to delete table columns (by column number) Here is a simple jQuery code snippet for deleting the entire table column according to the column number. It also deletes the table row title associated with the deleted column. // Delete the first column $('#table').find('td,th').first().remove(); // Delete the second column $('table tr').find('td:eq(1),th:eq(1)').remove(); // Delete column n (n represents column number) $('table tr').find('td:eq(n),th:eq(n)').remov
 How to Hide or Show a Table Column by Name Using jQuery?
How to Hide or Show a Table Column by Name Using jQuery?21Nov2024
How to Hide or Show a Specific Table Column by Its Name with jQuerySelecting elements by class using jQuery is straightforward. However, if you...
 How to use el-table to implement table grouping, drag and drop sorting in Vue2?
How to use el-table to implement table grouping, drag and drop sorting in Vue2?04Apr2025
Implementing el-table table group drag and drop sorting in Vue2. Using el-table tables to implement group drag and drop sorting in Vue2 is a common requirement. Suppose we have a...
 How to Pin the First Column in a Responsive Bootstrap 3 Table?
How to Pin the First Column in a Responsive Bootstrap 3 Table?24Oct2024
This article presents a solution for pinning the first column in a Bootstrap 3 responsive table, making it visible even with horizontal scrolling. By leveraging jQuery and CSS, a clone of the first column is created and positioned absolutely, ensurin
 Why Doesn\'t \'display: table-column\' Work as Expected in CSS Table Layout?
Why Doesn\'t \'display: table-column\' Work as Expected in CSS Table Layout?04Nov2024
Why Doesn't "display: table-column" Work in My CSS Layout?Given the HTML and CSS code provided, you might expect to see a layout with two columns...
 How Do Quotation Marks Affect Table Names in Oracle?
How Do Quotation Marks Affect Table Names in Oracle?14Jan2025
Understanding the Effects of Quotation Marks on Table Names in OracleIn Oracle, a common question arises regarding the use of double quotation...
 Faking Min Width on a Table Column
Faking Min Width on a Table Column09Mar2025
The good ol’ tag is the most semantic HTML for showing tabular data. But I find it very hard to control how the table is presented, particularly


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER