Rumah >hujung hadapan web >View.js >Artikel yang menganalisis secara ringkas penghalaan dan pelbagai pengawal dalam Vue
Artikel yang menganalisis secara ringkas penghalaan dan pelbagai pengawal dalam Vue
- 青灯夜游ke hadapan
- 2023-02-09 20:07:102193semak imbas
Artikel ini akan memberi anda penjelasan terperinci tentang penghalaan dalam Vue dan menjaga dua titik pengetahuan ini Rakan boleh menjalankan pembelajaran yang relevan berdasarkan kandungan artikel

<.>1.vue-router
Pustaka pemalam untuk vue, khusus digunakan untuk melaksanakan sokongan pelayan tunggal untukaplikasi SPA Aplikasi web satu halaman (SPA). Hanya terdapat satu halaman lengkap untuk keseluruhan aplikasi. Mengklik pautan navigasi dalam halaman tidak akan memuatkan semula halaman, tetapi hanya akan mengemas kini sebahagian halaman tersebut. Data perlu diperolehi melalui permintaan ajax.
2. Apakah penghalaan
- Laluan ialah set perhubungan pemetaan (kunci: nilai)
- kunci ialah laluan, nilai mungkin fungsi atau komponen
Pengkelasan laluan
1. Penghalaan bahagian belakang: fungsi nilai 杲, digunakan untuk memproses permintaan yang diserahkan oleh pelanggan. Proses kerja: Apabila pelayan menerima permintaan, ia mencari fungsi padanan mengikut laluan permintaan untuk memproses permintaan dan mengembalikan data tindak balas. [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
2. Penghalaan bahagian hadapan: nilai ialah komponen, digunakan untuk memaparkan kandungan halaman. Proses kerja: Apabila laluan penyemak imbas berubah, komponen yang sepadan akan dipaparkan.
3. Penggunaan asas penghalaan
1 Pasang vue-routernpm i vue-router2. ins
Vue.use(VueRouter)3.item konfigurasi penghala
// 引入vueRouter
importvueRouterfrom'vue-router'
// 引入组件
importAboutfrom'../components/About'
importHomefrom'../components/Home'
export default new vueRouter({
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home
},
]})4 tag) <divclass="list-group">
<!-- 原始写法——使用a标签进行页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a>
<a class="list-group-item" href="./home.html">Home</a>-->
<!-- 使用vue-Router提供的标签进行路径的修改,实现路由的切换 -->
<router-link
class="list-group-item"
active-class="active"
to="/about">About
</router-link>
<router-link
class="list-group-item"
active-class="active"
to="/home">Home
</router-link>
</div>5. Gunakan paparan penghala untuk melaksanakan persembahan komponen (serupa dengan slot) <divclass="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view>
</router-view>
</div>Nota: 1. Komponen penghalaan biasanya disimpan dalam folder halaman, jadi jangan letakkannya dalam folder komponen 2 Dengan menukar, komponen penghalaan "tersembunyi" dimusnahkan secara lalai, dan anda boleh memasangnya apabila diperlukan
3 Setiap komponen mempunyai atribut $route sendiri. yang menyimpan maklumat penghalaannya sendiri.
4. Hanya terdapat satu penghala dalam keseluruhan aplikasi, yang boleh diperolehi melalui atribut $router komponen.
4. Penghalaan berbilang peringkat
Konfigurasikan penghalaan peringkat seterusnya dalam peraturan penghalaan dan penghalaan menggunakan kanak-kanak:[ { } ] Borang ini routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [{
path: 'news',
component: News
},
{
path: 'message',
component: Message
}
]
},
]5 Terdapat dua cara untuk lulus parameter dalam laluan
Yang pertama ialah menulis pertanyaan secara langsung dalam Parameter, jenis kedua ialah parameter yang lulus paramsNama laluan (kod ringkas)


1.params
1 pernyataan untuk menerima parameter params children:[
{
name:'xiangqing',
path:'detail/:id/:title',// 使用占位符声明接收参数
component:Detail,
}
]2 Lulus parameter <!-- 跳转路由并携带params参数,to的字符串写法 -->
<router-link:to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link>
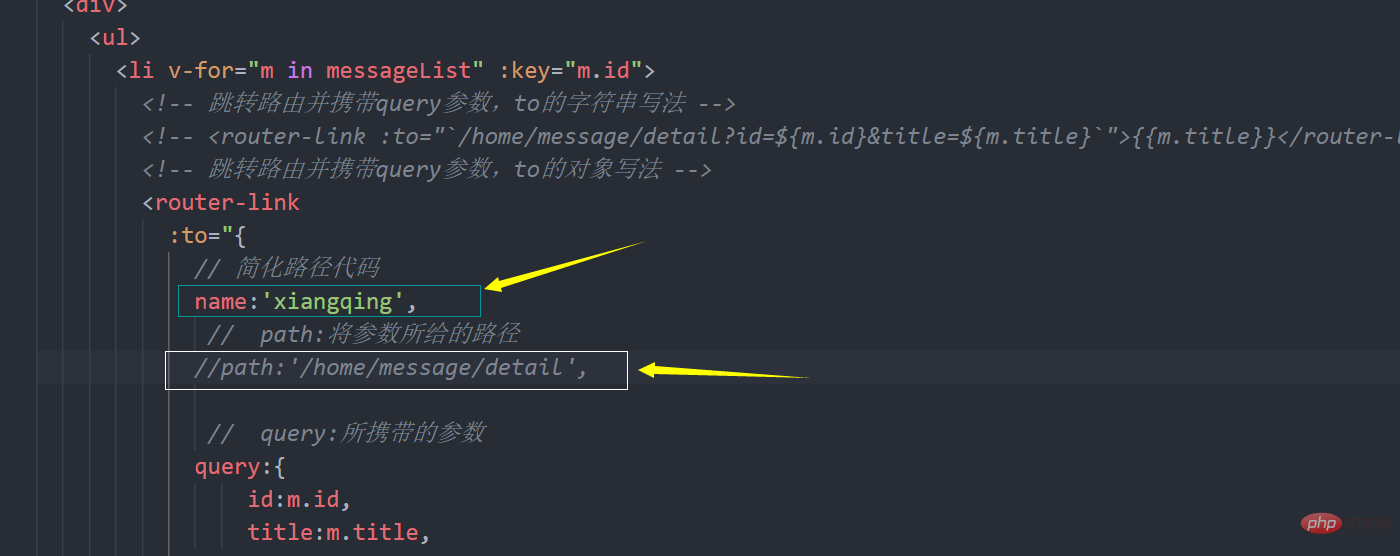
<!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link
:to="{
// 简化路径代码
name:'xiangqing',// 必须使用name,不能使用path
// params:所携带的参数
params:{
id:m.id,
title:m.title,
}
}"
>{{m.title}}</router-link>3, terima parameter <div>
<ul>
<!-- params写法 -->
<li>消息:{{$route.params.id}}</li>
<li>编号:{{$route.params.title}}</li>
</ul>
</div>2 konfigurasi
Terdapat tiga kaedah konfigurasi, iaitujenis objek, jenis boolean dan jenis fungsian adalah untuk menjadikan komponen penghalaan lebih mudah. Fungsi: Mod lompat laluan kawalan untuk mengendalikan sejarah penyemak imbas
2.浏览器的历史记录有两种写入方式:分别为push和replace,push 是追加历史记录,replace 是替换当前记录。路由跳转时候默认为push,所以为push的时候可以进行后退前进操作,而replace直接就是替换掉之前的那个地址所以在replace的里面智慧存在一个地址,也就是当前所呈现的那个地址,就好比做核算,push是排队的人,replace是做核酸的医务人员
3.如何开启replace模式:6de9f3d471d778cfacc89f40a17f8ea2News8be023ea1c3cf4ef9d32df2035e857a3即可

4.编程式路由导航
1.作用:不借助a18f1fb9a1944f223457f05172f100a5实现路由跳转,让路由跳转更加灵活
methods: {
//后退
back() {
this.$router.back();
},
//前进
forward() {
this.$router.forward();
},
//可以后退也可以前进
test() {
this.$router.go(-2);
}
}5.缓存路由组件
1.作用:让不展示的路由组件保持挂载,不被销毁。
2.具体实现方法
<keep-alivelinclude= "News"> K router-view></router-view> </keep-alive>
两个新的生命周期钩子
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态分别是activated 路由组件被激活时触发。deactivated 路由组件失活时触发。
6.路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
1.全局守卫
router.beforeEach((to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) {//判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
})
// 后置路由守卫,切换路由后调用
router.afterEach((to, from) => {
console.log(to, from);
document.title=to.meta.title||'山鱼屋'
})2.独享路由守卫
专门服务于一个路由的守卫
beforeEnter: (to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) { //判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
},3.组件内守卫
在进入/离开组件时被激活
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}4.路由器的两种工作模式
对于一个url来说#其后面的内容就是hash值。

就是这个#后面的
hash的特点及使用
hash值不会带给服务器。
hash模式
1.地址中永远带着#号
2.若以后将地址通过第三方手机app分享,若app校验严格, 则地址会被标记为不合法。
3.兼容性较好。
3.history模式
1.地址干净,美观。
2.兼容性和hash模式相比略差。
3. 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
4.切换history模式

在route文件夹下面的index文件里添加 `mode: 'history'`这句代码即可(默认的是hash模式)
Atas ialah kandungan terperinci Artikel yang menganalisis secara ringkas penghalaan dan pelbagai pengawal dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah tiga cara untuk melaksanakan tab dalam Vue?
- Artikel yang menganalisis secara ringkas acara tersuai dan bas acara global komponen Vue
- Bagaimana arahan vue melaksanakan komunikasi komponen
- Artikel yang menganalisis secara ringkas penggunaan langganan dan penerbitan mesej dalam Vue
- Analisis ringkas tentang penggunaan slot dan ejen konfigurasi dalam Vue
- Analisis ringkas penggunaan Vuex pengurusan negeri berpusat
- Apa yang perlu dilakukan jika vue memperkenalkan jquery statik dan melaporkan ralat

