Rumah >hujung hadapan web >View.js >Analisis ringkas tentang penggunaan slot dan ejen konfigurasi dalam Vue
Analisis ringkas tentang penggunaan slot dan ejen konfigurasi dalam Vue
- 青灯夜游ke hadapan
- 2023-02-02 20:06:142222semak imbas
Bagaimana untuk menggunakan slot dan mengkonfigurasi ejen dalam Vue dengan betul dan cepat? Artikel berikut akan memperkenalkan kepada anda cara menggunakan slot dan mengkonfigurasi ejen dalam Vue. Saya harap ia akan membantu anda!

1 >
membenarkan komponen induk memasukkan struktur html ke lokasi komponen anak yang ditentukan Ia juga merupakan kaedah komunikasi antara komponen dan sesuai untuk komponen induk -> komponen anak. Terdapat tiga jenis slot iaituslot lalai, slot bernama dan slot skop
disenaraikan di bawah 1.1 Slot lalai Apakah slot lalai? Sebenarnya, slot lalai adalah bersamaan dengan anda membeli rumah baru, dan kemudian semua bilik telah dihias, tetapi anda masih mempunyai satu bilik yang belum dihias, kerana anda tidak tahu sama ada untuk memasang set e -peralatan sukan atau rak buku di dalamnya, jadi tinggalkan tempat yang baik di dalam bilik itu, kemudian anda datang ke pusat membeli-belah dan melihat rak buku yang anda suka bilik dan pasangkannya. Perkara yang sama berlaku untuk slot Komponen kanak-kanak adalah seperti bilik kosong dan komponen induk seperti rak buku kegemaran (ingat bf0a019809c6bc92d98c70080dbf9e4c Itu sahaja) [Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web] Tentukan slot dalam subkomponen diisi dengan data Ringkasnya, dalam komponen anak Slot bernama dalaman mempunyai satu lagi atribut nama daripada slot lalai Terdapat baris tambahan slot kod = "nama slot bernama" dalam komponen induk yang dinamakan mengawal lokasi data yang hendak diletakkan Pemahaman Komponen anak Kaedah 1: Tambahkan konfigurasi berikut dalam vue.config.js Kelebihan: Konfigurasinya mudah dan anda boleh terus menghantar permintaan ke port 8080 Proses proksi: Hantar permintaan Hidupkan proksi? sumber, gunakannya. Jika tiada sumber, minta mereka Kaedah 2: Tambahkan konfigurasi berikut dalam vue.config.js , <template>
<div class="category">
<h3>{{title}}</h3>
<!-- 定义一个插槽(等待组件的使用者进行填充) -->
<slot>我是默认插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>1.2 Slot Dinamakan <Category title="美食">
<img slot src="./assets/logo.png" alt>
</Category>Komponen indukGunakan slot tengah dan pengaki
Tentukan slot yang dinamakan conter dan footer dalam komponen anak <Category title="游戏">
<ul slot="center">// 使用center具名插槽
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
<div class="foot" slot="footer">// 使用footer具名插槽
<a href="javascript:;">植物大战讲师</a>
<a href="javascript:;">冰火人闯森林</a>
</div>
</Category>1.3 Slot Skop <template>
<div class="category">
<h3>{{title}}</h3>
<!-- 具名插槽 -->
<slot name = "center">我是具名插槽center</slot>
<slot name = "footer">我是具名插槽footer</slot>
<img src="" alt="">
</div>
</template>: Data berada dalam komponen itu sendiri, tetapi struktur yang dihasilkan berdasarkan data perlu diputuskan oleh pengguna komponen tersebut. (Data permainan berada dalam komponen Kategori, tetapi struktur yang dilalui menggunakan data ditentukan oleh komponen Apl)
Komponen induk
<Category title="游戏">
<template slot-scope="{games}">
<h4>
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</h4>
</template>
</Category>Kedua, konfigurasikan proksi <template>
<div class="category">
<h3>{{title}}</h3>
<slot :games="games">我是作用域插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>
<script>
export default {
name: "Category",
props: ["title"],
data() {
return {
games: ["红警", "绿警", "蓝警", "紫警"]
};
}
};
</script> Nota:
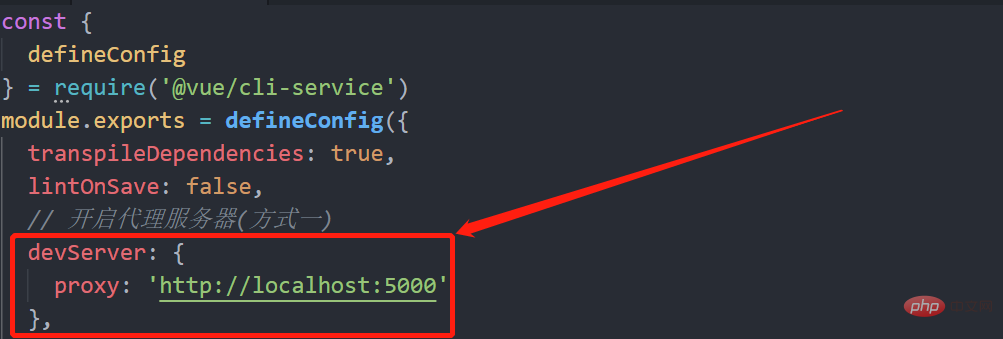
devServer:{
proxy: "http://localhost:5000"
}Kelemahan: Anda tidak boleh mengkonfigurasi berbilang proksi dan ia tidak fleksibel (jika anda mempunyai sumber tetapi perlu meminta Untuk sumber bukan bahagian hadapan, anda hanya boleh menggunakan sumber sedia ada anda sendiri)  (Mempelajari perkongsian video:
(Mempelajari perkongsian video: devServer: {
proxy: {
'/shanyu': {// 匹配所有以'shanyu'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
pathRewrite: {
'^/shanyu': '' // 将所有的前缀替换为空串再去服务器内擦护照该路径
// ws和changeOrigin默认都为true
// ws: true, // 用于支持websocket
// changeOrigin: true // 用于控制请求头host的值
},
//changeOrigin设置为true时,服务器收到的请求头中的host为: localhost: 5000
//changeOrigin设置为false时,服务器收到的请求头中的host为: localhost :8080
})
Atas ialah kandungan terperinci Analisis ringkas tentang penggunaan slot dan ejen konfigurasi dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah yang perlu saya lakukan jika vue jump tidak membuka tetingkap baharu?
- Apakah yang perlu saya lakukan jika vue tidak dapat mendapatkan atribut id?
- Apakah yang perlu saya lakukan jika saya mendapat ralat semasa memperkenalkan laluan mutlak dalam vue?
- [Disusun dan dikongsi] Beberapa soalan temu bual Vue biasa (dengan analisis jawapan)
- Artikel yang menganalisis secara ringkas acara tersuai dan bas acara global komponen Vue
- Artikel yang menganalisis secara ringkas penggunaan langganan dan penerbitan mesej dalam Vue

