Rumah >hujung hadapan web >View.js >Artikel yang menganalisis secara ringkas acara tersuai dan bas acara global komponen Vue
Artikel yang menganalisis secara ringkas acara tersuai dan bas acara global komponen Vue
- 青灯夜游ke hadapan
- 2023-01-30 20:19:502458semak imbas
Artikel ini akan memperkenalkan anda kepada komponen Vue dan memperkenalkan acara tersuai dan bas acara global komponen Vue saya harap ia akan membantu anda!

1 Acara tersuai
1 peristiwa ialah kaedah komunikasi antara komponen, terpakai kepada komponen anak -> komponen induk menghantar data, dsb.
2. Di mana hendak digunakan
Jika Apl ialah komponen induk dan Sekolah ialah komponen kanak-kanak, dan Sekolah ingin memindahkan data ke Apl, maka adalah perlu untuk mengikat acara tersuai ke Sekolah dalam Apl (panggilan balik acara itu dalam Apl), iaitu komponen induk Peristiwa yang ditentukan sendiri mesti diikat terlebih dahulu untuk penggunaan sub-komponen, supaya komunikasi data antara bapa dan anak dapat diselesaikan Ia seperti bapa Little A bekerja di luar bandar, dan Kemudian Little A merindui ayahnya, dan kemudian apa? peristiwa tersuai komponen induk, jadi data boleh dihantar ke komponen induk
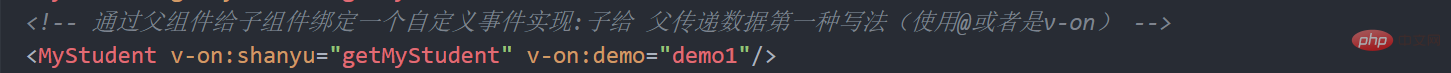
3.1 Ikatan peristiwa tersuai. cara pertama, dalam komponen induk dalam: b8e8fd49a03356013c03e37ee5f7dfdf atau 54a7222cd415026de644c6ac75dab481
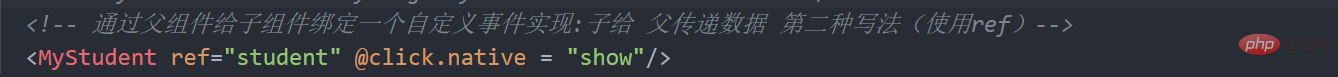
3.2 Kaedah kedua , dalam komponen induk:e1d445036f7d80b7d2547f492d0a7142mounted(){this . $refs xxx 🎜>
Jika anda menulis acara asli dalam acara tersuai, acara itu akan lalai kepada acara tersuai, jadi kami menggunakan @xxx.native untuk menyelesaikan masalah ini [Cadangan berkaitan: tutorial video vuejs ,
,
]
 Mula-mula tulis komponen tersuai dalam komponen induk (jika anda mahu acara tersuai dicetuskan sekali sahaja , anda boleh menggunakan pengubahsuai sekali, atau kaedah $sekali)
Mula-mula tulis komponen tersuai dalam komponen induk (jika anda mahu acara tersuai dicetuskan sekali sahaja , anda boleh menggunakan pengubahsuai sekali, atau kaedah $sekali)
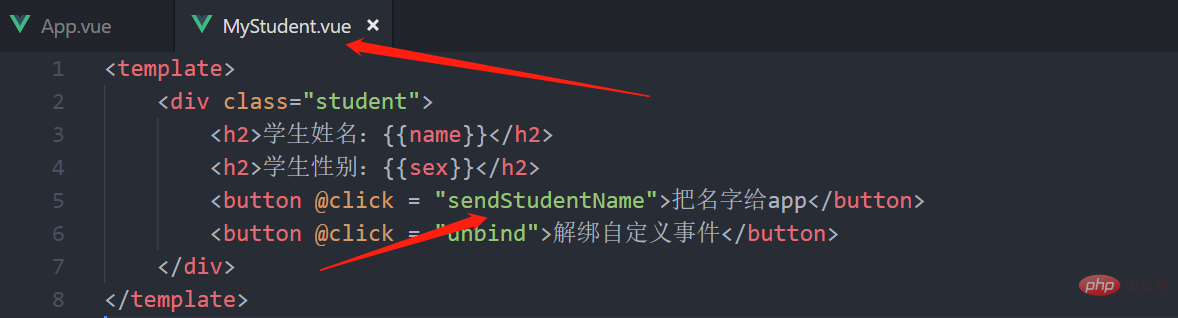
Cari subkomponen untuk mencetuskan peristiwa shanyu pada contoh komponen Pelajar
Pencetus acara tersuai: ini.$emit('shanyu',data)
// 在父组件内自定义个事件
getMyStudent(name) {
console.log("App收到学校名:", name);
this.studentName = name;
}
},
mounted() {
this.$refs.student.$on("shanyu", this.getMyStudent);
}4. Buka ikatan acara tersuai

Nota: Apabila mengikat acara tersuai melalui ini $refs xxx , panggilan balik mesti dikonfigurasikan dalam kaedah atau menggunakan fungsi anak panah, jika tidak, akan ada masalah dengan penunjuk ini. laporkan ralat
methods: {
sendStudentName(){
//触发Student组件实例身上的shanyu事件
this.$emit('shanyu',this.name)
}
}
2 bas acara global
1. Apakah bas acara global unbind(){
this.$off('shanyu')// 只适用于解绑1个事件
this.$off(['shanyu','demo'])// 适用于解绑多个
this.$off()// 适用于解绑全部
}
Sejenis kaedah komunikasi antara komponen, sesuai untuk komunikasi antara mana-mana komponen. Seperti acara adat tetapi lebih daripada acara adat, ia dapat merealisasikan komunikasi antara saudara
2. Cara menggunakan Berikut adalah Ia utama melibatkan tiga fail, main.js dan dua komponen saudara Pertama, cari main.js, iaitu fail dengan vm, dan kemudian pasang bas acara global dalam contoh vue. Kerana ciri cangkuk kitar hayat beforeCreate ialah ia dilaksanakan sebelum data dimuat semula $bus ialah vm bagi aplikasi semasa bukan sahaja bas tetapi juga bas
<.> 3. Gunakan bas acara
1 Terima datanew Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate这生命周期钩子来进行兄弟间的通信
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
}
})Jika komponen A ingin menerima data, ikat $bus dalam komponen A. . Tentukan acara dan panggilan balik acara kekal dalam komponen A itu sendiri. kaedah(){mounted() {ini . $bas this.$bus.$emit( 'xxxx', hantar data)Nota: Sebaik-baiknya gunakan $off dalam cangkuk beforeDestroy untuk melepaskan ikatan peristiwa yang digunakan oleh komponen semasa. (Mempelajari perkongsian video:
tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Artikel yang menganalisis secara ringkas acara tersuai dan bas acara global komponen Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah fail ts dalam vue?
- Bagaimana untuk menggantikan imej tempatan dalam Vue
- Bagaimana untuk menambah laluan dalam vue
- Mengapakah vue melaporkan ralat tanpa menambah ruang?
- Bagaimana untuk menyedari bahawa muat naik fail vue tidak boleh lebih besar daripada 10mb
- [Disusun dan dikongsi] Beberapa soalan temu bual Vue biasa (dengan analisis jawapan)

