Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah laluan dalam vue
Bagaimana untuk menambah laluan dalam vue
- 藏色散人asal
- 2023-01-29 10:43:463118semak imbas
Cara menambah laluan dalam vue: 1. Bina perancah Vue; 2. Buka folder projek; . Buka fail index.js dalam direktori penghala di bawah src dan tambah kod penghalaan baharu.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi Vue 2.0, komputer DELL G3
Cara menambah laluan dalam vue?
Tambahkan laluan baharu dalam Vue dan aksesnya
1 Bina perancah Vue (versi yang digunakan di sini ialah Vue2.0)
2. Buka folder projek dalam editor kod (Teks Sublime digunakan di sini)
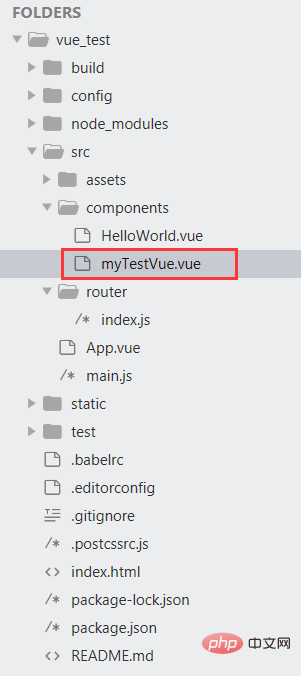
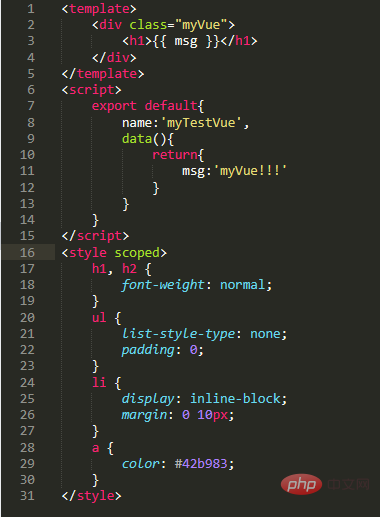
3. Cipta halaman vue baharu di bawah komponen dalam direktori fail src dan tulis kod ujian


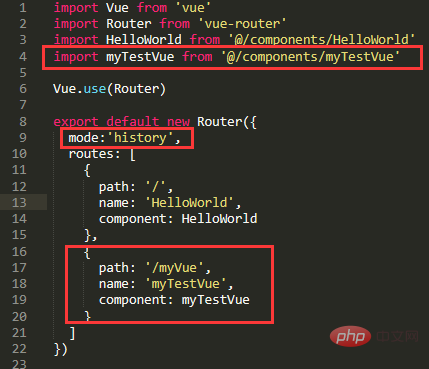
4 Buka fail index.js dalam direktori penghala di bawah src dan tambahkan kod penghalaan baharu Satu perkara yang perlu diperhatikan di sini ialah anda boleh menambah mod:'history' Remove #/.

apabila vue mengakses halaman 5. Selepas menjalankan projek npm run dev, masukkan localhost:8080/myVue dan anda boleh melihat halaman Jump. ke halaman myTestVue.vue kami yang baru ditambah.
Pembelajaran yang disyorkan: "tutorial video vue"
Atas ialah kandungan terperinci Bagaimana untuk menambah laluan dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

