Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Mengapakah vue melaporkan ralat tanpa menambah ruang?
Mengapakah vue melaporkan ralat tanpa menambah ruang?
- 藏色散人asal
- 2023-01-29 11:12:061281semak imbas
Lima sebab mengapa vue akan melaporkan ralat tanpa menambah ruang: 1. Apabila mengulas dengan garis miring berganda, ruang perlu ditambah selepas garis miring berganda, jika tidak, ralat akan dilaporkan 2. Apabila memperkenalkan komponen atau API , perlu ada ruang selepas koma Terdapat ruang, dan terdapat ruang antara permulaan dan penghujung pendakap kerinting 3. Tiada ruang antara lalai dan kurungan, mengakibatkan ralat; menjadi ruang di hujung kod 5. Perlu ada ruang antara kurungan bulat nama fungsi.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi vue3, komputer DELL G3
Mengapakah Vue melaporkan ralat tanpa menambah ruang?
5 ralat yang disebabkan oleh tidak menambah ruang dalam projek vue
error trailing spaces not allowed
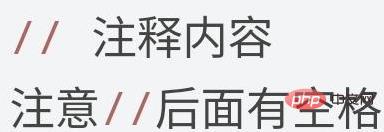
1, apabila mengulas dengan garis miring berganda, selepas garis miring berganda Anda perlu tambah ruang, jika tidak, ralat akan dilaporkan

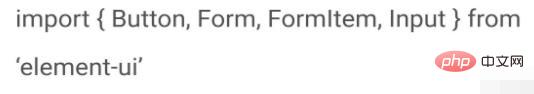
2 Apabila memperkenalkan komponen atau API, tulis kandungan yang diimport bersama-sama dan tulis satu sahaja. Dan terdapat ruang selepas koma, dan terdapat ruang antara permulaan dan penghujung pendakap kerinting

3, eksport lalai{}, tiada ruang antara lalai dan kurungan, mengakibatkan ralat, ia hendaklah ditulis sebagai lalai eksport (ruang) {}

4, tidak boleh ada ruang di hujung kod
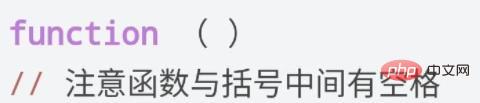
5, mesti ada ruang antara kurungan bulat nama fungsi, fungsi ( Ruang) (tanda kurung)

Pembelajaran yang disyorkan: "tutorial video vue"
Atas ialah kandungan terperinci Mengapakah vue melaporkan ralat tanpa menambah ruang?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

