Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah vue melakukan penyegerakan?
Bolehkah vue melakukan penyegerakan?
- 藏色散人asal
- 2023-01-29 11:33:541784semak imbas
Vue boleh disegerakkan Kaedah untuk Vue mencapai penyegerakan: 1. Buat fail sampel vue 2. Melalui "data(){return {. info pengguna: {id: '',nama pengguna: '',kata laluan:'',avatar: '',},}}kaedah:{getUserInfo: function () {let _this = this;this.axios({...} )" untuk mencapai penyegerakan.

Persekitaran operasi ini tutorial :Sistem Windows10, versi Vue 3, komputer DELL G3
Pelaksanaan kaedah penyegerakan dalam Vue
Senario: Apabila melaksanakan fungsi log masuk, permintaan dihantar ke latar belakang melalui nama pengguna borang tersebut berpendapat bahawa pemprosesan telah selesai dan meneruskan pelaksanaan, tetapi sebelum latar belakang data dikembalikan, pengguna diperolehi oleh bahagian hadapan Data kosong
Pelaksanaan: Tunggu kaedah permintaan untuk mengembalikan data sebelum meneruskan pelaksanaan, dan laksanakan kaedah penyegerakan
<.>Kod asal
data() {
return {
userInfo: {
id: '',
username: '',
password: '',
avatar: '',
},
}}methods:{
getUserInfo: function () {
let _this = this;
this.axios({
url: "http://localhost:8088/verifyLogin",
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
method: "post",
params: {
'userName': _this.form.username }
}).then(function (resp) {
_this.userInfo = resp.data;
console.log('11111111');
})
},
onSubmit(formName) {
let _this = this;
this.getUserInfo();
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
console.log("22222222");
console.log(_this.userInfo);
} else {
}
});
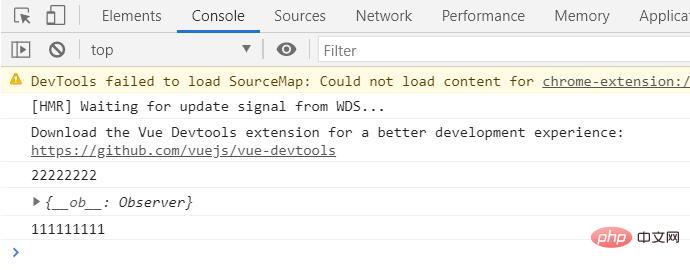
}} Konsol mencetak


data() {
return {
userInfo: {
id: '',
username: '',
password: '',
avatar: '',
},
}}methods:{
async getUserInfo(params) {
let _this = this;
let isSuccess = false;
await this.axios({
url: "http://localhost:8088/verifyLogin",
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
method: "post",
params: {
'userName': _this.form.username }
}).then(function (resp) {
_this.userInfo = resp.data;
console.log("11111111");
isSuccess = true;
});
return isSuccess;
},
onSubmit(formName) {
let _this = this;
this.getUserInfo(_this.form.username).then(function (result) {
if (result) {
// do sth.
// 为表单绑定验证功能
_this.$refs[formName].validate((valid) => {
if (valid) {
console.log("22222222");
console.log(_this.userInfo);
}
} else {
}
});
} else {
// do other sth.
}
})
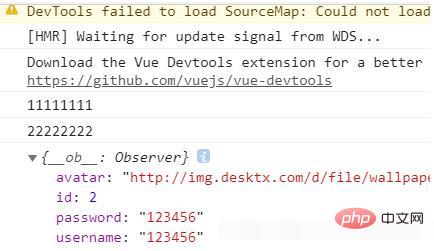
}}Hasil yang diubah
tutorial video vue"
Atas ialah kandungan terperinci Bolehkah vue melakukan penyegerakan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

