Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika vue tidak dapat mendapatkan atribut id?
Apakah yang perlu saya lakukan jika vue tidak dapat mendapatkan atribut id?
- 藏色散人asal
- 2023-01-29 14:03:172442semak imbas
Vue tidak boleh mendapatkan atribut id kerana getElementById digunakan dalam fungsi cangkuk "created()", dan Vue masih belum menyelesaikan pemasangan ialah "created() {let serachBox = document. getElementById(; 'Kotak carian');...}" boleh dipindahkan ke fungsi cangkuk "mounted()".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi vue3, komputer DELL G3
Apakah yang perlu saya lakukan jika vue tidak boleh mendapatkan atribut id?
Hasil penggunaan getElementById dalam Vue ialah elemen yang dikembalikan adalah batal ?
- Pertama sekali, saya menggunakan keperluan sedemikian dalam projek untuk mengira ketinggian kawasan utama secara dinamik berdasarkan saiz skrin pelanggan.
Apabila saya mendapat keperluan ini, idea pertama saya ialah mendapatkan saiz elemen tetap melalui element.getBoundingClientRect, kemudian dapatkan ketinggian kawasan yang boleh dilihat melalui document.body.offsetHeight, dan akhirnya mengira secara dinamik saiz kawasan utama.
Gunakan getElementById dalam created()
Selepas mengesahkan idea, saya mula mengekod, jadi saya menulis kod berikut dalam create:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );},
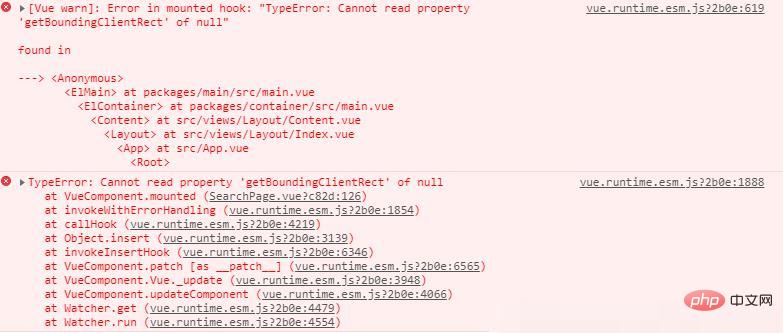
Akibatnya, konsol melaporkan ralat secara langsung Ralat adalah seperti berikut: 
Menurut penerangan ralat, saya mencetak elemen searchBox ke atas konsol mencetak hasilnya sebagai null, iaitu Ia agak menarik.
Menggunakan getElementById dalam mounted()
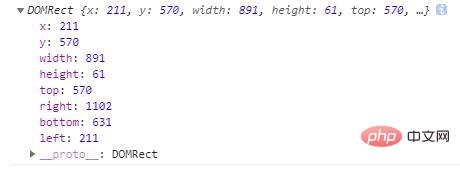
Melihat dengan teliti, ternyata saya menggunakan getElementById dalam fungsi cangkuk create() dan Vue masih belum selesai dipasang, elemen Dom tidak boleh diperoleh melalui getElementById, jadi konsol mencetak null. Selepas mencari sebab, saya memindahkan kod di atas ke fungsi cangkuk mounted() dan konsol mencetak hasil yang betul. 
Walaupun masalah ditemui, hasil pemaparan halaman tidak memenuhi keperluan saya. Kita harus terus mencari jalan.
created() digabungkan dengan ini.$nextTick() untuk mencapai keperluan perniagaan
Akhir sekali, created() digabungkan dengan ini.$nextTick( ) untuk mencapai keperluan perniagaan Kod akhir adalah seperti berikut:
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},
Ringkasan
Pepijat ini disebabkan terutamanya oleh dua aspek.
Pertama, saya lazimnya mengendalikan logik perniagaan dalam fungsi cangkuk yang dicipta
Kedua, saya tidak cukup arif dengan kitaran hayat Vue, jadi saya keliru.
Pembelajaran yang disyorkan: "tutorial video vue"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika vue tidak dapat mendapatkan atribut id?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

