Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >vue3 menukar beberapa fungsi kitaran hayat
vue3 menukar beberapa fungsi kitaran hayat
- 青灯夜游asal
- 2023-01-13 17:57:433000semak imbas
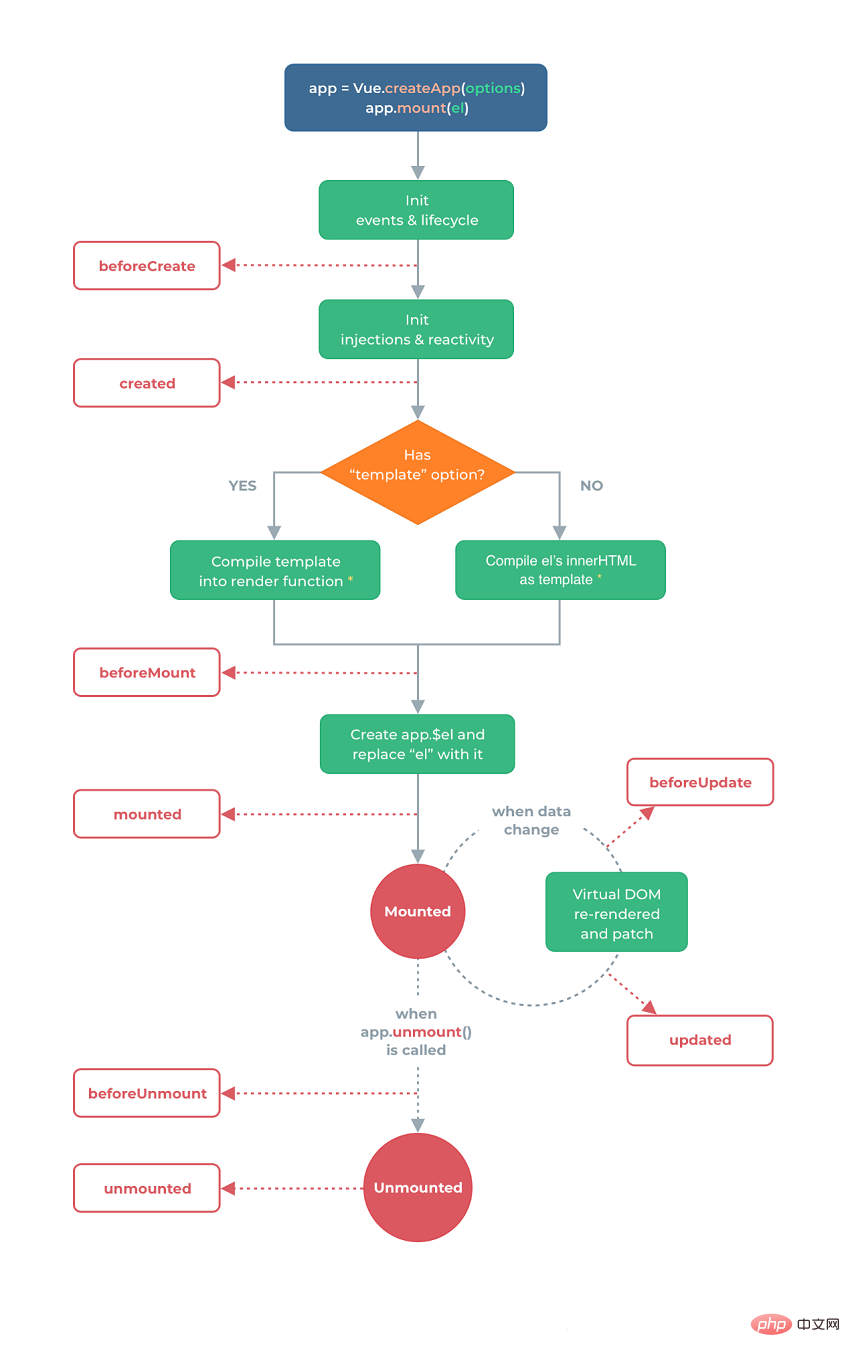
vue3 telah mengubah 4 fungsi kitaran hayat. API gabungan Vue3 membatalkan fungsi cangkuk beforeCreated dan dicipta dan sebaliknya menggunakan cangkuk langkah, dan ini tidak boleh digunakan di dalamnya. Fungsi cangkuk untuk pemusnahan komponen dalam Vue3 telah ditukar daripada musnah dan beforeDestroy kepada beforeUnmount dan unmounted.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
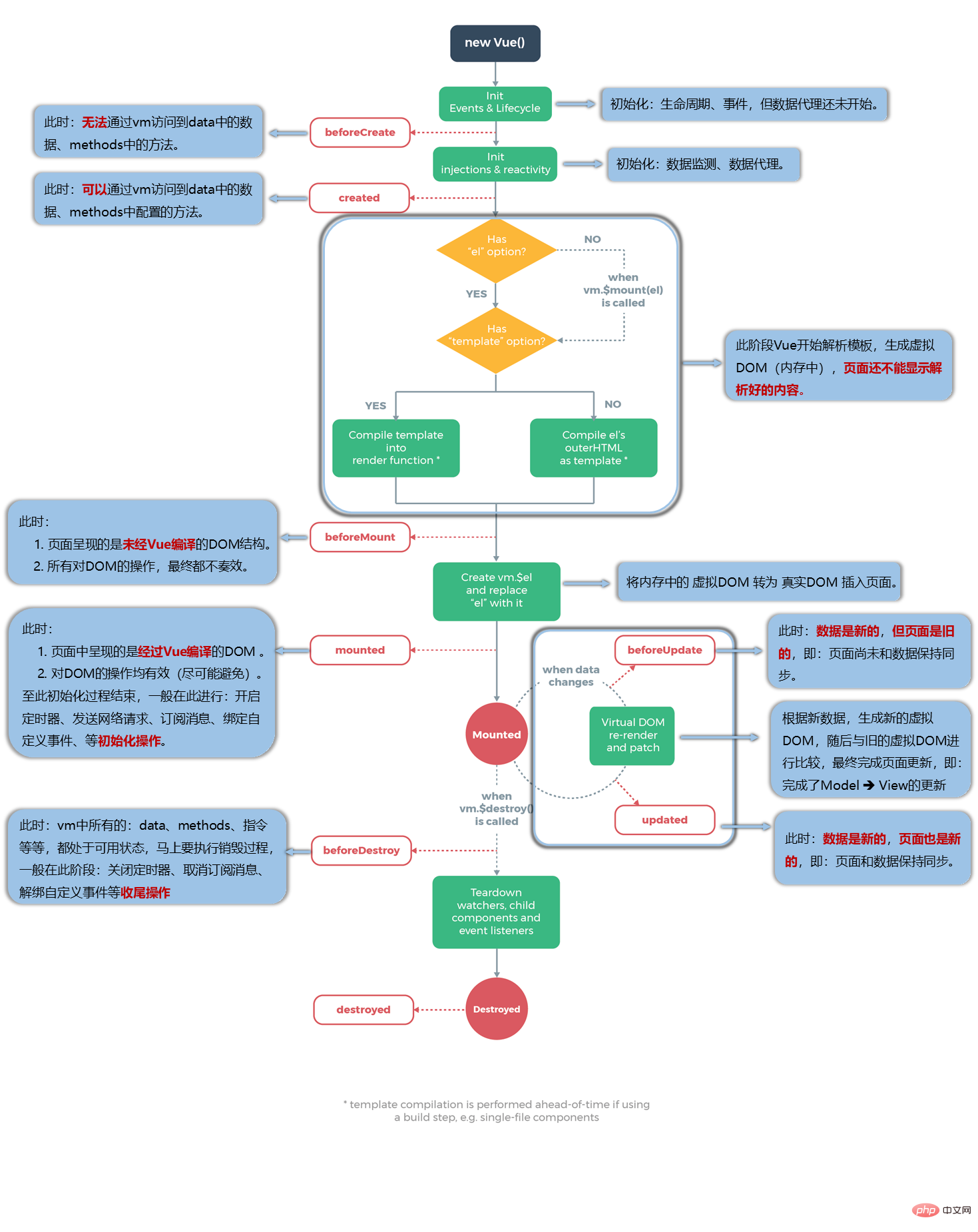
Tokok Vue mempunyai kitaran hayat yang lengkap, iaitu satu siri proses seperti 从new Vue()、初始化事件(.once事 件)和生命周期、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载, yang dipanggil kitaran hayat Vue.
Terdapat 4 acara utama (8 cangkuk) dalam aplikasi vue:
Penciptaan----Dilaksanakan apabila komponen dicipta
Lekapkan----DOM Dilaksanakan apabila dipasang
Kemas kini ---- Dilaksanakan apabila data respons diubah suai
Pemusnahan ---- Dilaksanakan serta-merta sebelum elemen dimusnahkan

(1) sebelum Cipta (sebelum penciptaan)
Pemantauan data (pengambil dan penetap) dan peristiwa pemulaan belum bermula pada masa ini, penjejakan responsif data dan
acara/pemerhati belum ditetapkan lagi
不能访问到data、computed、watch、methods上的方法和数据。
(2) dicipta (selepas penciptaan)
Selepas penciptaan selesai , ia akan melaksanakan fungsi secara automatik
(3) beforeMount (sebelum dipasang)
在挂载开始之前被调用,相关的render函数首次被调用。
. (4) dipasang (selepas dipasang)
Dipanggil selepas el digantikan dengan vm.$el yang baru dibuat (iaitu salinan DOM sebenar) dan dipasang pada contoh (menukar DOM maya dalam memori ke DOM sebenar dan memasukkan halaman DOM sebenar).Biasanya dilakukan pada peringkat ini: memulakan pemasa, menghantar permintaan rangkaian, melanggan mesej, mengikat acara tersuai, dsb.
(5) sebelumKemas kini (sebelum kemas kini)
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
(6) dikemas kini (selepas kemas kini)
disebabkan perubahan data Dipanggil selepas menyebabkan DOM maya dipaparkan semula dan ditampal.Apabila dipanggil, komponen DOM telah dikemas kini, jadi operasi yang bergantung pada DOM boleh dilakukan. Walau bagaimanapun, dalam kebanyakan kes, perubahan keadaan dalam tempoh ini harus dielakkan kerana ini boleh mengakibatkan gelung kemas kini yang tidak terhingga
(7) sebelum Musnah (sebelum pemusnahan)
Panggil sebelum contoh kemusnahan
在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。
(8) musnah (selepas kemusnahan )
Dipanggil selepas tika dimusnahkan Selepas panggilan, semua yang ditunjukkan oleh tika Vue akan dibatalkan, semua pendengar acara akan dialih keluar dan semua tika anak akan dimusnahkan. Cangkuk ini tidak dipanggil semasa pemaparan sebelah pelayan.nbsp;html>
<meta>
<title>分析生命周期</title>
<!-- 引入Vue -->
<script></script>
<!-- 准备好一个容器-->
<div>
<h2></h2>
<h2>当前的n值是:{{n}}</h2>
<button>点我n+1</button>
<button>点我销毁vm</button>
</div>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}
// <button @click="add">点我n+1
//
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>
Kait kitaran hayat yang biasa digunakan:1.dilekapkan: Hantar permintaan ajax, mulakan pemasa, mengikat acara tersuai, melanggan mesej, dsb. [Operasi permulaan].
2.beforeDestroy: Kosongkan pemasa, nyahikat acara tersuai, nyahlanggan mesej, dsb. [Penyelesaian kerja]
Perihal memusnahkan contoh Vue:
(1) Selepas kemusnahan, anda tidak dapat melihat apa-apa dengan bantuan Maklumat alat pembangun Vue.
(2) Acara tersuai akan menjadi tidak sah selepas pemusnahan, tetapi acara DOM asli masih sah.
(3) Secara amnya, data tidak akan dimanipulasi sebelumDestroy, kerana walaupun data dimanipulasi, proses kemas kini tidak akan dicetuskan lagi.

在挂载之前被调用,渲染函数render首次被调用
组件挂载时调用
数据更新时调用,发生在虚拟DOM打补丁之前。
因数据更改导致的虚拟DOM重新渲染和打补丁时调用
在卸载组件实例之前调用,此阶段的实例依旧是正常的。
卸载组件实例后调用,调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
Perbezaan dalam kitaran hidup antara vue2 dan vue3
| vue2 | vue3 |
|---|---|
| beforeCreate | setup() 开始创建组件之前,创建的是data和method |
| created | setup() |
| beforeMount | onBeforeMount 组件挂载到节点上之前执行的函数。 |
| mounted | onMounted 组件挂载完成后执行的函数 |
| beforeUpdate | onBeforeUpdate 组件更新之前执行的函数。 |
| updated | onUpdated 组件更新完成之后执行的函数。 |
| beforeDestroy | onBeforeUnmount 组件挂载到节点上之前执行的函数。 |
| destroyed | onUnmounted 组件卸载之前执行的函数。 |
Ringkasan:
1 Api telah membatalkan fungsi cangkuk beforeCreated dan mencipta, sebaliknya menggunakan cangkuk batang dan ini tidak boleh digunakan di dalamnya
2. Fungsi cangkuk untuk pemusnahan komponen dalam Vue3 telah digantikan dengan beforeUnmount dan dinyahlekapkan telah dimusnahkan dan sebelumDestroy, tetapi sila ambil perhatian bahawa jika Vue3 Fungsi cangkuk sebelum menggunakan kaedah penulisan terpilih Vue2 masih boleh digunakan
3 Fungsi kitaran hayat api gabungan Vue3 mempunyai lebihan awalan daripada kitaran hayat api terpilih Vue2, dan ia perlu diimport secara berasingan
Cadangan berkaitan: tutorial video vue.js
Atas ialah kandungan terperinci vue3 menukar beberapa fungsi kitaran hayat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menambah gaya pada elemen dalam vue
- Apakah kegunaan pembekuan data vue?
- Analisis prinsip Vue2 melaksanakan API komposisi
- Apakah perisian yang harus digunakan untuk membuka fail format .vue?
- Apakah komponen arahan terbina dalam Vue?
- Penjelasan grafik terperinci tentang langkah-langkah untuk melaksanakan kotak carian global dalam Vue3 (dengan kod)

