Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah komponen arahan terbina dalam Vue?
Apakah komponen arahan terbina dalam Vue?
- 青灯夜游asal
- 2023-01-13 14:29:483459semak imbas
Terdapat 16 arahan terbina dalam: v-text, v-html, v-show, v-if, v-else, v-else-if, v-for, v-on, v- bind, v-model, v-slot, v-pre, v-jubah, v-sekali, v-memo, v-is adalah baharu dalam 3.2, dan v-is ditinggalkan dalam 3.1.0. v-show digunakan untuk mengawal paparan dan penyembunyian elemen, dan v-if digunakan untuk memberikan elemen secara bersyarat berdasarkan nilai benar atau palsu sesuatu ungkapan.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
1. Apakah itu arahan Vue
Dalam Vue, arahan sebenarnya adalah atribut istimewa
Vue akan melakukan sesuatu di belakang tabir berdasarkan arahan , bagi perkara yang perlu dilakukan secara khusus, Vue akan melaksanakan operasi yang berbeza mengikut arahan yang berbeza Arahan khusus akan disebut kemudian. dengan v-, contohnya: v-text
2. Vue ada?
Arahan terbina dalam merujuk kepada arahan Vue sendiri, yang boleh digunakan di luar kotak Vue mempunyai sejumlah 16 arahan terbina dalam, termasuk:
v-text, v-html, v-show, v-if, v-else, v-else-if, v-for , v-on, v-bind, v-model, v-slot, v-pre, v-cloak, v-once, v-memo, v-is, antaranya v-memo baharu dalam 3.2, v-is Ditamatkan dalam 3.1.0
<span v-text="msg"></span>Jom belajar tentang penggunaan asas arahan terbina dalam ini
2.2 Memahami penggunaan asas 16 arahan terbina dalam
2.2. 1 v-text
v-text digunakan untuk mengemas kini teksKandungan elemen, contohnya:h1 Kandungan elemen akhirnya bergantung pada nilai msg
2.2.2 v-html
sangat serupa dengan v-text, kecuali v-html digunakan untuk mengemas kini HTML dalaman bagi elemen, sepertiPerlu diingatkan bahawa kandungan di dalamnya mesti dimasukkan sebagai HTML biasa
<h1 v-text="msg"></h1>2.2. .3 v-show

Anda boleh melihat bahawa apabila keadaan berubah, arahan ini mencetuskan kesan peralihan untuk menunjukkan atau menyembunyikan
<div v-html="'<h1>Hello LBJ</h1>'"></div>Nota: v-show tidak menyokong elemen dan ia juga tidak menyokong v-else

v-if digunakan untuk memaparkan elemen secara bersyarat Berbanding dengan v-show, v-if ialah pemusnahan atau pembinaan semula elemen semasa bertukar, bukannya sekadar menunjukkan dan menyembunyikan
Anda boleh melihat apabila ungkapan palsu Apabila, v-if secara langsung memusnahkan elemen, manakala v-show hanya menyembunyikannya secara visual 
2.2.5 v-else
v-else tidak memerlukan ungkapan, yang bermaksud menambah "blok lain", yang bersamaan dengan v-jika apabila syarat dipenuhi Paparkan elemen v-jika, sebaliknya paparkan elemen v-else, contohnya:
Sila ambil perhatian: elemen adik-beradik sebelum v-else mesti mempunyai v-if atau v- else-if
 2.2.6 v-else-if
2.2.6 v-else-if
<.>2.2.7 v-for
v-for ialah arahan untuk lelaran, yang boleh menyebabkan elemen atau blok templat berbilang kali berdasarkan data sumber, contohnya:
2.2.8 v-on
v-on digunakan untuk mengikat acara kepada elemen, yang boleh disingkatkan sebagai: @
.stop - calls event.stopPropagation( )
 .prevent - memanggil event.preventDefault()
.prevent - memanggil event.preventDefault()
<div v-for="(item, index) in items"></div> <div v-for="(value, key) in object"></div> <div v-for="(value, name, index) in object"></div>.capture - Gunakan mod tangkapan semasa menambah pendengar acara
.self - Hanya apabila peristiwa dicetuskan daripada elemen itu sendiri yang mana pendengar terikat Cetuskan panggil balik .{keyAlias} - Cetuskan panggilan balik hanya jika acara dicetuskan daripada kekunci tertentu
- .sekali - Cetuskan panggil balik sekali sahaja
- .kiri - hanya dicetuskan apabila butang kiri tetikus diklik
- .kanan - hanya dicetuskan apabila butang kanan tetikus diklik
- .tengah - hanya dicetuskan apabila butang tengah tetikus diklik
.passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button @click.stop="doThis"></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div :someProperty.prop="someObject"></div> <!-- 相当于 --> <div .someProperty="someObject"></div>
v-bind的3个修饰符
.camel - 将 kebab-case attribute 名转换为 camelCase
.prop - 将一个绑定强制设置为一个 DOM property。3.2+
.attr - 将一个绑定强制设置为一个 DOM attribute。3.2+
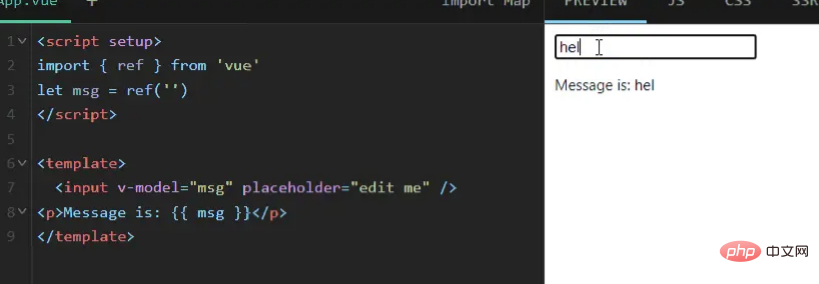
2.2.10 v-model
v-model限制于:
components
v-model的3个修饰符:
.lazy - 惰性更新,监听 change 而不是 input 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
在表单控件或者组件上可以创建双向绑定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
2.2.12 v-pre
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
2.2.13 v-cloak
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div v-cloak>
{{ message }}
</div>[v-cloak] {
display: none;
}这样div只会在编译结束后显示
2.2.14 v-once
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
2.2.15 v-memo 3.2+
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div v-memo="[valueA, valueB]"></div>
在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个
2.2.16 v-is
已在 3.1.0 中废弃,改用:is
<component :is="currentView"></component>
相关推荐:vue.js视频教程
Atas ialah kandungan terperinci Apakah komponen arahan terbina dalam Vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Artikel ini akan memberi anda penjelasan terperinci tentang pengaturcaraan komponen dalam Vue
- Pengarang Vue You Yuxi menerbitkan artikel menantikan 2023 dan melihat kembali pada 2022!
- Apakah ciri es6 yang digunakan dalam vue?
- Vue3 mempelajari analisis mendalam tentang Modul dan Skop CSS
- Bagaimana untuk menambah gaya pada elemen dalam vue
- Analisis prinsip Vue2 melaksanakan API komposisi

