Rumah >hujung hadapan web >View.js >Analisis ringkas penggunaan Vuex pengurusan negeri berpusat
Analisis ringkas penggunaan Vuex pengurusan negeri berpusat
- 青灯夜游ke hadapan
- 2023-02-03 18:19:232385semak imbas
Bagaimana untuk menggunakan Vuex dengan pengurusan negeri berpusat? Artikel berikut akan membawa anda memahami vuex dan bercakap secara ringkas tentang cara menggunakan vuex saya harap ia akan membantu anda!

1 Apakah itu vuex
Pelaksanaan khusus pengurusan negeri berpusat dalam palam Vue The Vue -in boleh mengurus (baca/tulis) status perkongsian berbilang komponen secara berpusat dalam aplikasi Vue Ia juga merupakan kaedah komunikasi antara komponen dan sesuai untuk sebarang komunikasi antara komponen
<.>2. Bila hendak menggunakan Vuex
1. Berbilang komponen bergantung pada keadaan yang sama22.1 Cara menggunakan VuexPertama sekali, kita perlu tahu bahawa jika anda menggunakan Vuex, terdapat kebarangkalian tinggi bahawa dua atau lebih komponen perlu berkongsi set data/status, jadi mula-mula kita perlu menyediakan dua komponen (Count, Person masing-masing), dan kemudian kita perlu menambah fail kedai dalam direktori src, kerana Vuex bergantung pada kedai untuk melaksanakan satu siri tugas penyediaan
2.2Mengira komponenDalam komponen ini kita dapat melihat peta... banyak perkara, di sini kita perlu bercakap tentang empat dalam vuex
map, saya telah meletakkan cara menggunakan kaedah peta di bahagian akhir Di sini kita hanya akan memperkenalkan fungsi komponen ini dengan fungsi pengiraan "berkuasa". kuatkan nombor akhir 10 kali, termasuk nombor ganjil Operasi boleh ditangguhkan, yang sangat "berkuasa"
<template>
<div>
<h3>当前和为:{{sum}}</h3>
<h3>当前和为:放大10倍:{{bigSum}}</h3>
<h3>我在{{school}},学习{{subject}}</h3>
<h3>下方组件的总人数{{personList.length}}</h3>
<select v-model.number="num">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(num)">+</button>
<button @click="decrement(num)">-</button>
<button @click="incrementOdd(num)">奇数+</button>
<button @click="incrementWait(num)">500ms后再+</button>
</div>
</template>
<script>
// 引入mapState等
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
export default {
name: "Count",
data() {
return {
num: 1 // 用户选择的数字
};
},
computed: {
// 使用mapState生成计算属性,从state种读取数据(...mapstate()的意思是将其内的对象全部展开的计算属性里面)
// ...mapState({ sum: "sum", school: "school", subject: "subject" }), // 对象写法
...mapState(["sum", "school", "subject", "personList"]), // 数组写法
// 使用mapGetters生成计算属性,从getters种读取数据
// ...mapGetters(["bigSum"]), // 数组写法
...mapGetters({ bigSum: "bigSum" }) // 数组写法
},
methods: {
// 借助mapMutations生成对应的方法,方法种会调用相应的commit去联系mutations
...mapMutations({ increment: "JIA", decrement: "JIAN" }), // 对象式
...mapActions({ incrementOdd: "jiaodd", incrementWait: "jiaWait" }) //数组式
// ...mapActions(["jiaodd", "jiaWait"]) //数组式简写
},
mounted() {
}
};
</script>
<style>
button {
margin-left: 5px;
}
</style>Komponen 2.3Orang Komponen orang mempunyai orang yang "berkuasa" Fungsi tambahan, dia boleh menambah saudara dan rakan anda mengikut kehendaknya sendiri
<template>
<div>
<h3>人员列表</h3>
<h3>Count组件的求和为{{sum}}</h3>
<input type="text" placehodler="请输入名字" v-model="name">
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{p.name}}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
export default {
name: "Person",
data() {
return {
name: ""
};
},
computed: {
personList() {
return this.$store.state.personList;
},
sum() {
return this.$store.state.sum;
}
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name };
this.$store.commit("ADD_PERSON", personObj);
this.name = "";
}
}
};
</script>2.4 Memperkenalkan komponen Apl secara berasingan Perkenalkan dua komponen ini
<template>
<div class="container">
<Count></Count>
<Person/>
</div>
</template>
<script>
import Count from "./components/Count";
import Person from "./components/Person";
export default {
name: "App",
components: { Count, Person }
};
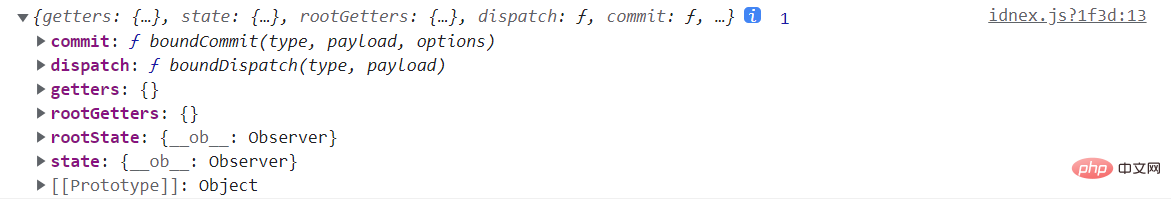
</script>2.5 Konfigurasikan index.js di bawah folder kedai untuk dibuat di bawah folder kedai Fail index.js, dan kemudian tulis kod berikut ke dalam fail indeks Mula-mula, perkenalkan vue dan vuex, dan kemudian gunakan tindakan untuk bertindak balas Di sini kita boleh menerima dua parameter:
konteksdan nilaiMereka memisahkan konteks dan nilai yang dihantar. Kita boleh mencari semua dalam keadaan yang kita konfigurasikan pada konteks, dan nilai nilai di sini ialah 1.

// 创建VUex种的store核心
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
// 使用vuex插件
Vue.use(Vuex)
// 准备actions——用于组件内的动作响应
const actions = {
// 奇数加法
jiaodd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
// 延迟加
jiaWait(context, value) {
setTimeout(() => {
context.commit("JIA", value)
}, 500);
},
}
// 准备mutations——用于数据操作
const mutations = {
JIA(state, value) {
state.sum += value
},
JIAN(state, value) {
state.sum -= value
},
ADD_PERSON(state, value) {
console.log('mustations种的ADD_PERSON被调用',state.personList);
state.personList.unshift(value)
}
}
// 准备state——用于数据的储存
const state = {
sum: 0, // 当前和
school: '山鱼小学',
subject: '前端',
personList:[{id:'001',name:'张三'}]
}
// 用于加工state种的数据
const getters = {
bigSum(state) {
return state.sum * 10
}
}
// 创建store并且暴露store
export default new Vuex.Store({
// actions: actions,// 前后名称一样所以可以触发简写模式
actions,
mutations,
state,
getters
});2. Penggunaan empat kaedah peta 1.
mapState: Digunakan untuk membantu kami memetakan data dalam keadaan ke dalam atribut yang dikira
computed: {
// 使用mapState生成计算属性,从state种读取数据(...mapstate({})的意思是将其内的对象全部展开的计算属性里面)
...mapState({ sum: "sum", school: "school", subject: "subject" }), // 对象写法
// ...mapState(["sum", "school", "subject"]), // 数组写法
}2.mapGetters : Digunakan untuk membantu kami memetakan data dalam getter kepada atribut yang dikira
computed: {
// 使用mapGetters生成计算属性,从getters种读取数据
...mapGetters({bigSum:"bigSum"})
...mapGetters(["bigSum"])
}3.mapMutations: Digunakan untuk membantu kami menjana kaedah untuk berkomunikasi dengan mutasi, termasuk fungsi $store.commit()
methods: {
// 借助mapMutations生成对应的方法,方法种会调用相应的commit去联系mutations
...mapMutations({ increment: "JIA", decrement: "JIAN" }), // 对象式
// ...mapMutations(["JIA", "JIAN"]), // 数组式(button的名字和vuex里面的名字必须统一)
},3.mapActions: Digunakan untuk membantu kami menjana kaedah untuk berkomunikasi dengan mutasi, termasuk fungsi $store.commit()
methods: {
// 借助mapActions生成对应的方法,方法种会调用相应的dispath去联系actions
...mapActions({ incrementOdd: "jiaodd", incrementWait: "jiaWait" }), //对象式
// ...mapActions(["jiaodd", "jiaWait"]) //数组式
},Nota:Apabila menggunakan mapActions dan mapMutations, jika anda perlu lulus parameter, anda perlu menghantarnya apabila mengikat acara dalam templat, jika tidak parameter adalah objek acara. (Mempelajari perkongsian video:
tutorial pengenalan vuejsAtas ialah kandungan terperinci Analisis ringkas penggunaan Vuex pengurusan negeri berpusat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang cara merangkum pertimbangan status log masuk tanpa menggunakan Vuex
- Mudah faham! Penjelasan terperinci tentang pengurusan gudang negeri VUEX
- Artikel yang menganalisis penggunaan asas sifat pengiraan getter VUEX
- Penjelasan terperinci mengenai operasi tak segerak Tindakan pengurusan keadaan Vuex
- Modul Vuex-Pengenalan kepada penggunaan pembahagian gudang negeri
- Apakah itu pengurusan negeri? Mari kita bincangkan tentang cara menggunakan Vuex untuk pengurusan negeri

