 hujung hadapan web
hujung hadapan web View.js
View.js Apakah itu pengurusan negeri? Mari kita bincangkan tentang cara menggunakan Vuex untuk pengurusan negeri
Apakah itu pengurusan negeri? Mari kita bincangkan tentang cara menggunakan Vuex untuk pengurusan negeriApakah itu pengurusan negeri? Mari kita bincangkan tentang cara menggunakan Vuex untuk pengurusan negeri
Apakah itu pengurusan negeri? Artikel berikut akan membawa anda melalui pengurusan negeri Vuex dan bercakap tentang cara menggunakan Vuex untuk pengurusan negeri saya harap ia akan membantu anda.

? 1. Apakah itu pengurusan negeri
Dalam pembangunan, aplikasi kami perlu memproses pelbagai data, dan data ini perlu disimpan Pada lokasi tertentu dalam aplikasi kami, pengurusan data ini dipanggil pengurusan negeri. (Belajar perkongsian video: tutorial video vue)

Pelaksanaan asas pengurusan negeri Vuex (ilustrasi rasmi digunakan di sini)
⏰ Penggunaan Vuex
1 Pasang vuex
npm install vuex
2 >
Stor pada asasnya ialah bekas -->Storan keadaan Vuex adalah responsif Apabila keadaan dalam stor berubah, komponen yang bertindak balas juga akan dikemas kini.
// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")
// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default store
//App.vue
<template>
<div>
<!-- store 中的counter -->
<h2 id="方式一-模板-App当前计数-store-state-counter">方式一:模板:App当前计数: {{$store.state.counter}}</h2>
<h2 id="方式二-optionsAPI中的computed使用-storeCounter">方式二:optionsAPI中的computed使用: {{storeCounter}}</h2>
<h2 id="方式三-在compositionAPI中setup函数使用-counter">方式三:在compositionAPI中setup函数使用:{{counter}}</h2>
<button>+1</button>
</div>
</template>
<script>
export default {
computed: {
storeCounter () {
return this.store.state.counter
}
}
}
</script>
<script>
import { toRefs } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const { counter } = toRefs(store.state)
function increment () {
store.commit("increment")
}
</script>
<style></style>
?Pokok keadaan tunggal dan mapState fungsi bantu
1 🎜> bermakna setiap aplikasi mengandungi hanya satu
storcontohialah cara paling langsung untuk kita mencari serpihan keadaan tertentu, jadi lebih mudah untuk dikekalkanKelebihan: Jika maklumat status mengandungi berbilang objek contoh kedai, maka penyelenggaraan Ia akan menjadi lebih menyusahkan untuk diuruskan.
Pokok keadaan tunggal
2 🎜>
Jika anda perlu mendapatkan berbilang keadaan, anda boleh menggunakan fungsi bantu mapSateTerdapat dua cara iaitu menggunakan mapState dalam optionsAPI dan komposisi API


1 Senario: Apabila kita perlu menggunakan beberapa atribut dalam stor selepas beberapa siri perubahan, kita boleh memilih untuk menggunakan getter
2. getters Dua parameter
Dalam senario di atas, parameter pertama yang diterima oleh getter ialah keadaan dan getter juga boleh menerima parameter kedua 
3 . Fungsi pulangan getter (pemahaman)
Fungsi itu sendiri dalam getter boleh mengembalikan fungsi, maka ia bersamaan dengan memanggil fungsi ini di mana ia digunakan 
4. Fungsi tambahan mapGetters

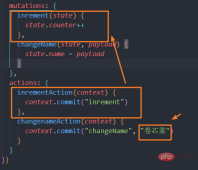
Penggunaan asas mutasi
 Satu-satunya cara untuk menukar keadaan kedai dalam vuex adalah dengan menyerahkan mutasi
Satu-satunya cara untuk menukar keadaan kedai dalam vuex adalah dengan menyerahkan mutasi
Nota: Mutasi dibatalkan dalam pinia, yang akan dibincangkan kemudian. API komposisi vue3 akan lebih baik daripada vuex, jadi di sini kami menggunakan API pilihan untuk menunjukkan
1. mutasi Membawa data 
Banyak kali kita akan membawa beberapa data apabila menghantar mutasi Pada masa ini, kita boleh menggunakannya seperti ini 
2. mutasi Prinsip penting
mutasi mestilah fungsi segerak , iaitu fungsi tak segerak (seperti menghantar permintaan rangkaian) tidak dibenarkan
, iaitu fungsi tak segerak (seperti menghantar permintaan rangkaian) tidak dibenarkan
? Penggunaan asas tindakan
Tindakan serupa dengan mutasi, kecuali:
Tindakan menyerahkan mutasi dan bukannya mengubah keadaan secara langsung; >Tindakan boleh mengandungi sebarang operasi Tak segerak;
parameter
konteks- :
-
- konteks ialah objek konteks yang mempunyai kaedah dan sifat yang sama seperti contoh kedai;
- boleh mendapatkan kaedah komit daripadanya untuk menyerahkan mutasi, atau melalui context.state dan context.getters; Dapatkan keadaan dan pengambil;
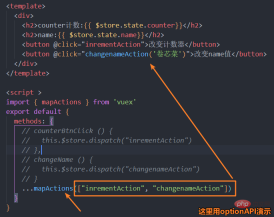
1. 2. Fungsi bantu tindakan

3. >
? Penggunaan asas modul
Disebabkan penggunaan pokok keadaan tunggal, semua keadaan aplikasi akan tertumpu kepada objek yang agak besar sangat kompleks, objek kedai Ia boleh menjadi agak kembung. Jadi Vuex membenarkan kami membahagikan kedai kepada modul.
Setiap modul mempunyai keadaan, mutasi, tindakan, pengambil dan juga sub-modul bersarangnya sendiri
1 Keadaan setempat modul
 Untuk mutasi dan getter di dalam modul, parameter pertama yang diterima ialah objek keadaan setempat modul.
Untuk mutasi dan getter di dalam modul, parameter pertama yang diterima ialah objek keadaan setempat modul. 2. Ruang nama modul
Secara lalai, tindakan dan mutasi di dalam modul masih didaftarkan dalam global ruang nama. Jadi nama tidak boleh diulang
Jika kita mahu modul mempunyai tahap enkapsulasi dan kebolehgunaan semula yang lebih tinggi, kita boleh menambah ruang nama: true untuk menjadikannya modul dengan ruang nama: Apabila modul Selepas didaftarkan, semua getter, tindakan dan mutasinya akan dinamakan secara automatik mengikut laluan yang didaftarkan oleh modul.
 3. modul mengubah suai atau menghantar komponen akar
3. modul mengubah suai atau menghantar komponen akar Ubah suai keadaan dalam akar dalam tindakan, kemudian terdapat kaedah berikut:
(Mempelajari perkongsian video: pembangunan bahagian hadapan web,
Video pengaturcaraan asas)
Atas ialah kandungan terperinci Apakah itu pengurusan negeri? Mari kita bincangkan tentang cara menggunakan Vuex untuk pengurusan negeri. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami Vue.js: Terutama rangka kerja frontendApr 17, 2025 am 12:20 AM
Memahami Vue.js: Terutama rangka kerja frontendApr 17, 2025 am 12:20 AMVue.js adalah kerangka JavaScript yang progresif yang dikeluarkan oleh You Yuxi pada tahun 2014 untuk membina antara muka pengguna. Kelebihan terasnya termasuk: 1. Pengikatan data responsif, Paparan Kemas Kini Automatik Perubahan Data; 2. Pembangunan komponen, UI boleh dibahagikan kepada komponen bebas dan boleh diguna semula.
 Frontend Netflix: Contoh dan Aplikasi React (atau Vue)Apr 16, 2025 am 12:08 AM
Frontend Netflix: Contoh dan Aplikasi React (atau Vue)Apr 16, 2025 am 12:08 AMNetflix menggunakan React sebagai kerangka depannya. 1) Model pembangunan komponen React dan ekosistem yang kuat adalah sebab utama mengapa Netflix memilihnya. 2) Melalui komponen, Netflix memisahkan antara muka kompleks ke dalam ketulan yang boleh diurus seperti pemain video, senarai cadangan dan komen pengguna. 3) Kitaran Hayat DOM dan Komponen Maya React mengoptimumkan kecekapan rendering dan pengurusan interaksi pengguna.
 Landskap Frontend: Bagaimana Netflix menghampiri pilihannyaApr 15, 2025 am 12:13 AM
Landskap Frontend: Bagaimana Netflix menghampiri pilihannyaApr 15, 2025 am 12:13 AMPilihan Netflix dalam teknologi front-end terutamanya memberi tumpuan kepada tiga aspek: pengoptimuman prestasi, skalabilitas dan pengalaman pengguna. 1. Pengoptimuman Prestasi: Netflix memilih React sebagai kerangka utama dan alat yang dibangunkan seperti SpeedCurve dan Boomerang untuk memantau dan mengoptimumkan pengalaman pengguna. 2. Skalabiliti: Mereka mengamalkan seni bina front-end mikro, memisahkan aplikasi ke dalam modul bebas, meningkatkan kecekapan pembangunan dan skalabilitas sistem. 3. Pengalaman Pengguna: Netflix menggunakan perpustakaan komponen bahan-UI untuk terus mengoptimumkan antara muka melalui ujian A/B dan maklum balas pengguna untuk memastikan konsistensi dan estetika.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Pilihan Rangka Kerja: Apa yang mendorong keputusan Netflix?Apr 13, 2025 am 12:05 AM
Pilihan Rangka Kerja: Apa yang mendorong keputusan Netflix?Apr 13, 2025 am 12:05 AMNetflix terutamanya menganggap prestasi, skalabiliti, kecekapan pembangunan, ekosistem, hutang teknikal dan kos penyelenggaraan dalam pemilihan rangka kerja. 1. Prestasi dan Skalabiliti: Java dan Springboot dipilih untuk memproses data besar -besaran dan permintaan serentak yang tinggi. 2. Kecekapan Pembangunan dan Ekosistem: Gunakan React untuk meningkatkan kecekapan pembangunan front-end dan menggunakan ekosistemnya yang kaya. 3. Hutang Teknikal dan Penyelenggaraan Kos: Pilih Node.js untuk membina mikroservis untuk mengurangkan kos penyelenggaraan dan hutang teknikal.
 React, Vue, dan Masa Depan Frontend NetflixApr 12, 2025 am 12:12 AM
React, Vue, dan Masa Depan Frontend NetflixApr 12, 2025 am 12:12 AMNetflix terutamanya menggunakan React sebagai rangka kerja front-end, ditambah dengan VUE untuk fungsi tertentu. 1) Komponen React dan DOM maya meningkatkan prestasi dan kecekapan pembangunan aplikasi Netflix. 2) VUE digunakan dalam alat dalaman dan projek kecil Netflix, dan fleksibiliti dan kemudahan penggunaannya adalah kunci.
 Vue.js di frontend: aplikasi dan contoh dunia nyataApr 11, 2025 am 12:12 AM
Vue.js di frontend: aplikasi dan contoh dunia nyataApr 11, 2025 am 12:12 AMVue.js adalah rangka kerja JavaScript yang progresif yang sesuai untuk membina antara muka pengguna yang kompleks. 1) Konsep terasnya termasuk data responsif, komponen dan DOM maya. 2) Dalam aplikasi praktikal, ia boleh ditunjukkan dengan membina aplikasi todo dan mengintegrasikan vuerouter. 3) Apabila debugging, disyorkan untuk menggunakan Vuedevtools dan Console.log. 4) Pengoptimuman prestasi boleh dicapai melalui V-IF/V-Show, senarai pengoptimuman rendering, pemuatan asynchronous komponen, dll.
 Vue.js dan bertindak balas: Memahami perbezaan utamaApr 10, 2025 am 09:26 AM
Vue.js dan bertindak balas: Memahami perbezaan utamaApr 10, 2025 am 09:26 AMVue.js sesuai untuk projek kecil dan sederhana, sementara React lebih sesuai untuk aplikasi besar dan kompleks. 1. Sistem responsif vue.js secara automatik mengemas kini DOM melalui pengesanan ketergantungan, menjadikannya mudah untuk menguruskan perubahan data. 2. Leact mengamalkan aliran data sehala, dan data mengalir dari komponen induk ke komponen kanak-kanak, menyediakan aliran data yang jelas dan struktur yang mudah dibuang.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft







 Untuk mutasi dan getter di dalam modul, parameter pertama yang diterima ialah objek keadaan setempat modul.
Untuk mutasi dan getter di dalam modul, parameter pertama yang diterima ialah objek keadaan setempat modul.  3. modul mengubah suai atau menghantar komponen akar
3. modul mengubah suai atau menghantar komponen akar 

