Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah css membuat teks berputar?
Bolehkah css membuat teks berputar?
- 藏色散人asal
- 2023-02-02 10:01:513171semak imbas
CSS boleh memutar teks Kaedah untuk mencapai penggiliran teks ialah: 1. Buat fail HTML baharu 2. Gunakan tag span untuk mencipta baris teks untuk definisi gaya ; 4. Dalam teg css, tentukan gaya teg span melalui kelas dan tetapkannya sebagai elemen tahap blok 5. Gunakan atribut ubah dan gunakan putar untuk menetapkan putaran span ke sudut yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Bolehkah CSS membuat teks berputar?
Putar elemen span dalam css3:
Buat fail html baharu, bernama test.html, untuk menerangkan cara memutar elemen span dalam css3.

Dalam fail test.html, gunakan teg span untuk mencipta baris teks.

Dalam fail test.html, tambahkan atribut kelas pada teg span untuk definisi gaya.

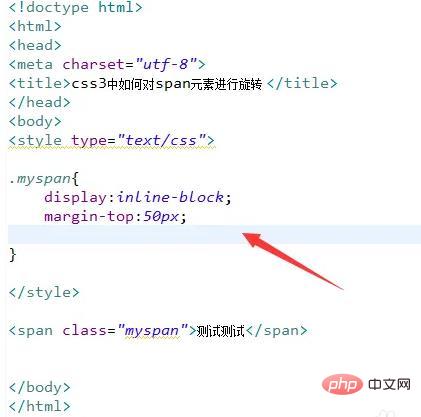
Dalam teg css, tentukan gaya teg span melalui kelas dan tetapkannya sebagai elemen peringkat blok (blok sebaris), 50px dari atas.

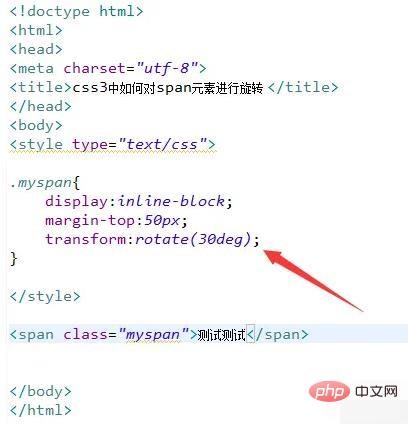
Dalam teg css, gunakan atribut transform dan putar untuk menetapkan span untuk berputar 30 darjah.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Kajian yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bolehkah css membuat teks berputar?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

