Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara membuat bulatan berputar dengan animasi css3
Cara membuat bulatan berputar dengan animasi css3
- 藏色散人asal
- 2023-02-01 10:54:302586semak imbas
Cara memutar bulatan dengan animasi css3: 1. Buat fail sampel HTML baharu dan takrifkan div sebagai "188263384bc4c0decce28aa87ab1847116b28748ea4df4d9c2150843fecfba68"; atribut Tetapkan sempadan dengan kesan berbeza dan lakukan putaran Kodnya ialah "animasi: bulatan 2s linear tak terhingga; @keyframes bulatan {0% {transform: rotate(0deg);}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Cara membuat bulatan berputar dengan animasi css3?
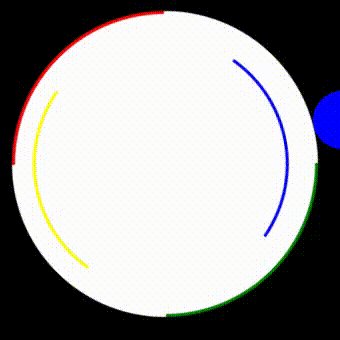
Kesan putaran dering CSS3
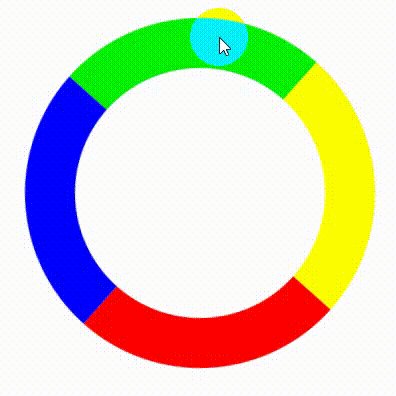
1 kesan putaran dering CSS3 1
Prinsip: Tetapkan sempadan dengan kesan berbeza dan putar
<div class="demo"></div><style>
.demo {
width: 250px;
height: 250px;
border: 50px solid red;
border-left-color: blue;
border-right-color: yellow;
border-top-color: #04f105;
margin: 100px;
border-radius: 50%;
animation: circle 2s infinite linear;
}
@keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
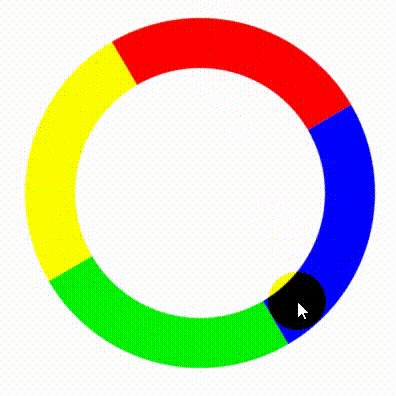
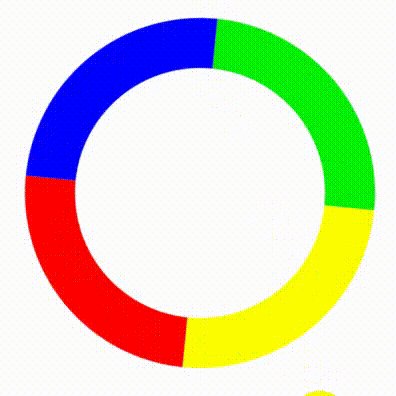
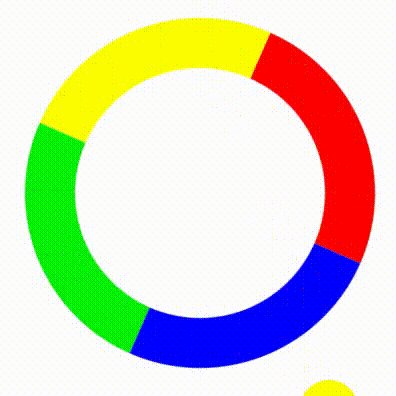
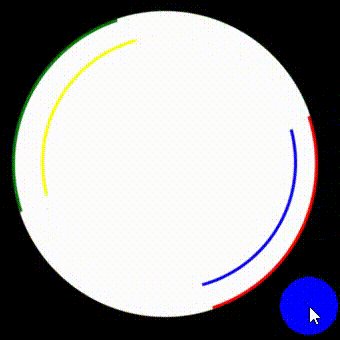
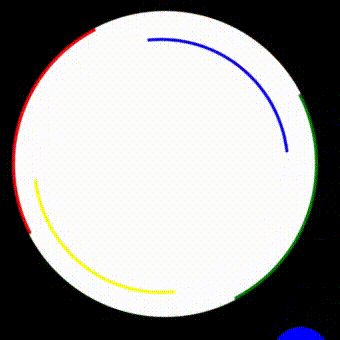
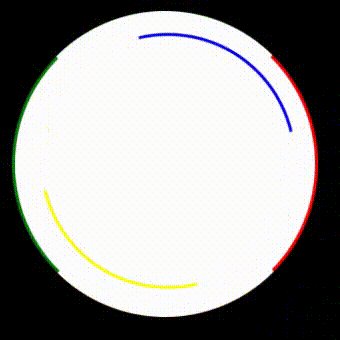
2. Css 3 Ring Kesan 2
Prinsip: Gunakan sempadan berbilang lapisan untuk menurunkan alur, lakukan putaran
<div class="demoout">
<div class="demo"></div></div><style>
body {
background: black;
}
.demo {
width: 250px;
height: 250px;
border: 3px solid white;
border-left-color: blue;
border-right-color: yellow;
margin: 25px;
border-radius: 50%;
animation: circle 4s infinite ease;
background: white;
}
.demoout {
width: 300px;
height: 300px;
border: 3px solid white;
border-top-color: green;
border-bottom-color: red;
margin: 100px;
border-radius: 50%;
animation: circle 4s infinite linear;
background: white;
}
@-webkit-keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>Kesannya adalah seperti berikut:

Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Cara membuat bulatan berputar dengan animasi css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Gunakan CSS dengan bijak untuk merealisasikan kesan putaran 3D mengikut tetikus, menjadikan interaksi lebih jelas!
- Jadikan interaksi lebih jelas! Penggunaan CSS yang bijak untuk mencapai kesan putaran 3D mengikut tetikus
- Apa yang perlu dilakukan jika putaran css3 kelihatan bergerigi?
- Bagaimana untuk melaksanakan putaran dengan titik sebagai titik tetap dalam css

